标签:
知识准备:
UIbutton 和UIimageview的异同:
相同点:》 都能显示图片
不同点:》 UIButton默认情况就能监听点击事件,而UIImageView默认情况下不能
》 UIButton可以在不同状态下显示不同的图片
》 UIButton既能显示文字,又能显示图片
如何选择:》 UIButton:需要显示图片,点击图片后需要做一些特定的操作
》 UIImageView:仅仅需要显示图片,点击图片后不需要做任何事情
NSArray和NSDictionary的使用:
当图片内容非常多时,“根据index来设置内容”的代码就不具备扩展性,要经常改动
为了改变现状,可以考虑讲图片数据线保存到一个数组中,数组中有序地放着很多字典,一个字典代表一张图片数据,包含了图片名、图片描述 @property (strong, nonatomic) NSArray *images;
“懒加载”\”延迟加载”
由于只需要初始化一次图片数据,因此放在get/set方法中初始化/调用
将属性放在get方法中初始化的方式,称为“懒加载”\”延迟加载”
什么是Plist文件
》 直接将数据直接写在代码里面,不是一种合理的做法。如果数据经常改,就要经常翻开对应的代码进行修改,造成代码扩展性低
》 因此,可以考虑将经常变的数据放在文件中进行存储,程序启动后从文件中读取最新的数据。如果要变动数据,直接修改数据文件即可,不用修改代码
》 一般可以使用属性列表文件存储NSArray或者NSDictionary之类的数据,这种属性列表文件的扩展名是plist,因此也称为“Plist文件”
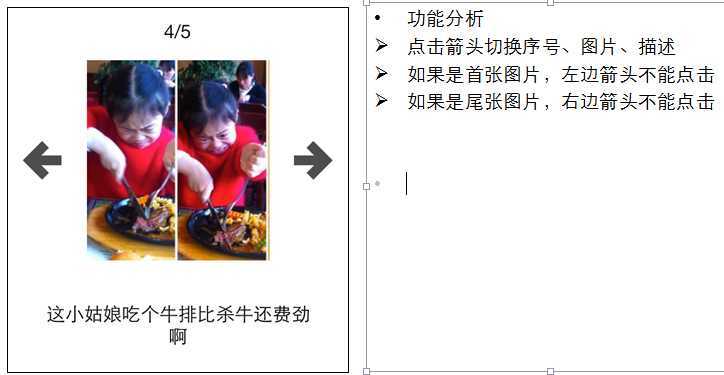
功能分析
》点击箭头切换序号、图片、描述
》如果是首张图片,左边箭头不能点击
》如果是尾张图片,右边箭头不能点击
步骤分析
》搭建UI界面
》监听按钮点击
》切换序号、图片、描述
程序实现
// // kViewController.m // 图片浏览器 // // Created by Kengsir on 15-1-8. // Copyright (c) 2015年 ___FULLUSERNAME___. All rights reserved. // // #import "kViewController.h" #define kicon @"icon" #define kdesc @"desc" @interface kViewController () @property (weak, nonatomic) IBOutlet UIImageView *iconView; @property (weak, nonatomic) IBOutlet UILabel *noLabel; @property (weak, nonatomic) IBOutlet UILabel *descLabel; @property (weak, nonatomic) IBOutlet UIButton *leftbtn; @property (weak, nonatomic) IBOutlet UIButton *rightbtn; - (IBAction)right; - (IBAction)left; //一般对象用strong,控件用weak @property (assign,nonatomic)int index; @property (strong,nonatomic) NSArray *array; @end @implementation kViewController - (void)viewDidLoad { [super viewDidLoad]; [self changeData]; } //延迟加载数据,将属性放在get方法中初始化的方式,称为懒加载 -(NSArray *)array{ if(_array ==nil){//从未初始化过 //初始化数据 NSMutableDictionary *image1 = [NSMutableDictionary dictionary]; image1[kicon] = @"biaoqingdi"; image1[kdesc] = @"表情帝"; NSMutableDictionary *image2 = [NSMutableDictionary dictionary]; image2[kicon] = @"wangba"; image2[kdesc] = @"王八"; NSMutableDictionary *image3 = [NSMutableDictionary dictionary]; image3[kicon] = @"wangba"; image3[kdesc] = @"王八"; //快速创建数组,将字典放入数组 self.array = @[image1,image2,image3]; } return _array; } //程序的扩展性要好 -(void)changeData{ //1. 改变数据 self.noLabel.text = [NSString stringWithFormat:@"%d/%d",self.index + 1 , self.array.count]; //2.根据数组index 取出 对应的字典数据 NSDictionary *imagedict = self.array[self.index]; NSLog(@"%@",imagedict); //3.设置图片 //NSString *name = imagedict[kicon]; self.iconView.image = [UIImage imageNamed:imagedict[kicon]]; //4.设置描述 self.descLabel.text = imagedict[kdesc]; //改变按钮判断状态 // if(self.index == 0){ // self.leftbtn.enabled = NO; // }else { // self.leftbtn.enabled = YES; // } // if(self.index == 1){ // self.rightbtn.enabled = NO; // }else { // self.rightbtn.enabled = YES; // } self.leftbtn.enabled = (self.index == 0)?NO:YES; self.rightbtn.enabled = (self.index != self.array.count - 1); } - (IBAction)right{ self.index ++ ; [self changeData]; } - (IBAction)left { self.index --; [self changeData]; } @end
效果截图:

优化:使用plist存储数据
通过代码来解析Plist文件中的数据 获得Plist文件的全路径 NSBundle *bundle = [NSBundle mainBundle]; NSString *path = [bundle pathForResource:@"imageData" ofType:@"plist"]; 改写本来写死的初始化数据的get方法用来加载plist文件 _images = [NSArray arrayWithContentsOfFile:path]; - (NSArray *)images { if (_images == nil) { NSBundle *bundle = [NSBundle mainBundle]; NSString *path = [bundle pathForResource:@"imageData" ofType:@"plist"]; _images = [NSArray arrayWithContentsOfFile:path]; } return _images; }
标签:
原文地址:http://www.cnblogs.com/kengsir/p/4212779.html