标签:
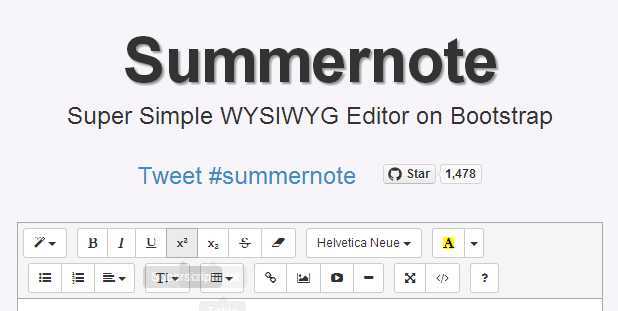
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器。Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox、Opera、Internet Explorer 9 +(IE8支持即将到来)。

特点:
世界上最好的WYSIWYG在线编辑器
极易安装
开源
自定义初化选项
支持快捷键
适用于各种后端程序言语
使用方法
下载地址:http://www.yyyweb.com/demo/inner-show/summernote.html
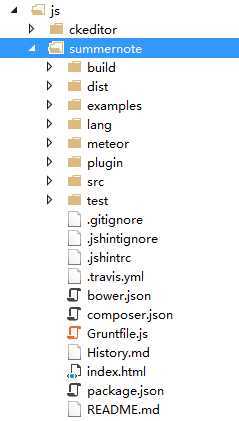
将下载下来的summernote文件解压,将解压的文件放入到项目中,显示如下:

然后在你需要调用的界面中引入核心文件,Summernote需要几个JS库的支持,所以得先引入其它库
<!-- include libries(jQuery, bootstrap, fontawesome) --> <script src="//code.jquery.com/jquery-1.9.1.min.js"></script> <link href="//netdna.bootstrapcdn.com/bootstrap/3.0.1/css/bootstrap.min.css"> <script src="//netdna.bootstrapcdn.com/bootstrap/3.0.1/js/bootstrap.min.js"></script> <link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css"> <!-- include summernote css/js--> <link href="summernote.css" /> <script src="summernote.min.js"></script>
写入html,只需在body中加入一个DIV元素,写上ID
<div id="summernote">Hello Summernote</div>
写入JS初始化插件
$(document).ready(function() { $(‘#summernote‘).summernote(); });
最终代码
<!DOCTYPE html> <html lang="en"> <head> <title> </title> <script type="text/javascript" src="//code.jquery.com/jquery-1.9.1.min.js"></script> <link href="//netdna.bootstrapcdn.com/bootstrap/3.0.1/css/bootstrap.min.css" rel="stylesheet"> <script type="text/javascript" src="//netdna.bootstrapcdn.com/bootstrap/3.0.1/js/bootstrap.min.js"></script> <link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet"> <link href="~/js/summernote/dist/summernote.css" rel="stylesheet" /> <script type="text/javascript" src="~/js/summernote/dist/summernote.min.js"></script> </head> <body> <div id="summernote">Hello Summernote</div> <script type="text/javascript"> $(document).ready(function () { $(‘#summernote‘).summernote(); }); </script> </body> </html>
API
初始化Summernote
$(‘.summernote‘).summernote();
使用参数初始化
设定高度与焦点
$(‘.summernote‘).summernote({ height: 300, // set editor height minHeight: null, // set minimum height of editor maxHeight: null, // set maximum height of editor focus: true, // set focus to editable area after initializing summernote});
设定高度后,如果内容高度超过设定高度将出现滚动条,如果没有设定高度则一直往下挣开。设定focus为true时,打开页面后焦点定位到编辑器中。
自定义工具栏
$(‘.summernote‘).summernote({ toolbar: [ //[groupname, [button list]] [‘style‘, [‘bold‘, ‘italic‘, ‘underline‘, ‘clear‘]], [‘font‘, [‘strikethrough‘]], [‘fontsize‘, [‘fontsize‘]], [‘color‘, [‘color‘]], [‘para‘, [‘ul‘, ‘ol‘, ‘paragraph‘]], [‘height‘, [‘height‘]], ] });
预设参数
| 类型 | 按钮id | 方法 |
|---|---|---|
| Insert | picture | Insert a picture |
| link | Insert a hyperlink | |
| video | Insert a video | |
| table | Insert a table | |
| hr | Insert a horizontal rule | |
| Style | style | Format selected block |
| fontname | Set font family | |
| fontsize | Set font size | |
| color | Set foreground and background color | |
| bold | Toggle weight | |
| italic | Toggle italic | |
| underline | Toggle underline | |
| strikethrough | Toggle strikethrough | |
| clear | Clearing all styles | |
| Layout | ul | Make an un-ordered list |
| ol | Make an ordered list | |
| paragraph | Set text alignment | |
| height | Set height of text | |
| Misc | fullscreen | Toggle fullscreen editing mode |
| codeview | Toggle wysiwyg and html editing mode | |
| undo | Undo | |
| redo | Redo | |
| help | Show help dialog |
极简模式Air-mode
$(‘.summernote‘).summernote({ airPopover: [ [‘color‘, [‘color‘]], [‘font‘, [‘bold‘, ‘underline‘, ‘clear‘]], [‘para‘, [‘ul‘, ‘paragraph‘]], [‘table‘, [‘table‘]], [‘insert‘, [‘link‘, ‘picture‘]] ] });
释放Summernote
$(‘.summernote‘).destroy();
取值与赋值
//取值 var sHTML = $(‘.summernote‘).code(); //同一页面多个summernote时,取第二个的值 var sHTML = $(‘.summernote‘).eq(1).code(); //赋值 $(‘.summernote‘).code(sHTML);
事件
oninit
$(‘#summernote‘).summernote({ oninit: function() { console.log(‘Summernote is launched‘); } });
onenter
$(‘#summernote‘).summernote({ onenter: function(e) { console.log(‘Enter/Return key pressed‘); } });
详细文件参见:http://www.jqcool.net/bootstrap-summernote.html
基于jquery的bootstrap在线文本编辑器插件Summernote
标签:
原文地址:http://www.cnblogs.com/dekevin/p/4213477.html