标签:android style class blog c code
摘要:不少用户使用百度地图API开发在移动浏览器上的应用时发现,明明自己的手机是高分辨率的,但是显示出来的地图却比较模糊,甚至“看不清楚”。接下来,我们要学习如何激发手机浏览器的高分辨率功能。
--------------------------------------------------------------------------------
以安卓手机为例,我们使用PhoneGap来写一段API代码。
代码A:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Phonegap+API</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
<style type="text/css">
#container{height:300px;width:300px;padding:0;margin:0;border:1px solid red;}
</style>
</head>
<body>
展示上海市地图
<div id="container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom("上海",12);
</script>
大家注意,地图容器的高宽均为300px。
这个实验的测试用机是HTC G7。屏幕分辨率为762*480。
从eclipse的log里也能看出G7的分辨率,如下图:

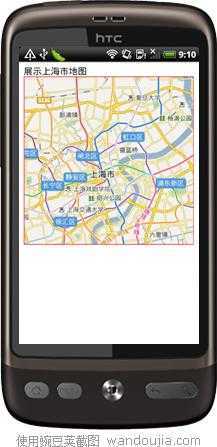
那么代码A运行出来是什么样子呢?
运行出来之后,让大家大吃一惊,“怎么满屏了呢?”
如下图:

如何解决高低分屏的分辨率问题?
因为HTC G7已经属于高分辨率的屏幕了,所以普通级别不适合它。
大家有没有注意代码A里这句话:
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
“user-scalable=no”是为了禁止用户放大缩小浏览器窗口内的东西。因为百度地图API提供了双指放大缩小地图的功能。所以,同理,我们在这里加上“target-densitydpi=device-dpi”,就可以让设备显示自身的分辨率了。
类似的,还有“width=device-width”,自动调整设备宽度。
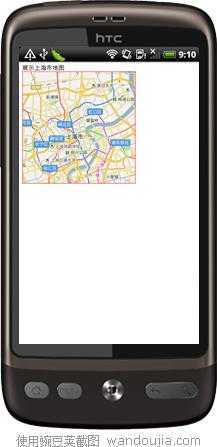
我们再来看看加上这段代码之后的效果图:

地图缩小了吧。这才是HTC G7真实分辨率~
记得,要用以下代码,设备就能显示正常的分辨率了哦~
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, target-densitydpi=device-dpi" />
附PhoneGap安卓开发指南:http://www.phonegap.cn/?page_id=442#android
标签:android style class blog c code
原文地址:http://www.cnblogs.com/lyl6796910/p/3749615.html