标签:style class blog c code java
说到 List 控件,Windows Phone 8.1 上推荐使用的是 ListView 和 GridView。
而这两个控件实在太多东西可讲了,于是分成三篇来讲:
(1)基本
ListView 和 GridView 的最大差别就是:ListView 是一条条依序排列的,而 GridView 则是一块块依序排列的,因此 ListView 中的一项就会占据整整一行或者一列,而 GridView 的一项只会占据它应有的大小,一行或一列中可以放置多项。
而两者在其它方面上基本一致,因此下文只对 ListView 进行介绍,GridView 其实也一样的。
Template
(1)ItemsPanelTemplate
ItemsPanel,也就是装载项(Items)的那个框框,可以自定义它的各项属性,比如可以让项横着排列:
<ListView.ItemsPanel> <ItemsPanelTemplate> <ItemsStackPanel Orientation="Horizontal"/> </ItemsPanelTemplate> </ListView.ItemsPanel>

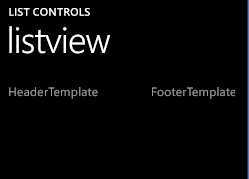
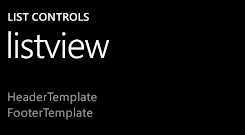
(2)HeaderTemplate、FooterTemplate
自定义列表的头与尾,例如在列表底部增加一个按钮点击加载更多数据之类的:
<ListView.HeaderTemplate> <DataTemplate> <TextBlock Text="HeaderTemplate" Style="{StaticResource ControlHeaderTextBlockStyle}" FontSize="20"/> </DataTemplate> </ListView.HeaderTemplate> <ListView.FooterTemplate> <DataTemplate> <TextBlock Text="FooterTemplate" Style="{StaticResource ControlHeaderTextBlockStyle}" FontSize="20"/> </DataTemplate> </ListView.FooterTemplate>

(3)ItemTemplate
自定义项(Item)的呈现,非常重要:
<ListView.ItemTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Title}" Style="{StaticResource ListViewItemSubheaderTextBlockStyle}"/> <Image Source="{Binding Image}"/> <TextBlock Text="{Binding Content}" Style="{StaticResource ListViewItemContentTextBlockStyle}"/> </StackPanel> </DataTemplate> </ListView.ItemTemplate>

(4)ItemContainerStyle
定义控件在不同状态下的行为与呈现,可以使用 SDK 自带的 Blend 轻松实现。
2个属性
(1)多选
通过 XAML 更改 SelectionMode 实现多选:
SelectionMode="Multiple"
也可通过 C# 代码实现:
private void multipleButton_Click(object sender, RoutedEventArgs e) { if( myListView.SelectionMode == ListViewSelectionMode.Single ) myListView.SelectionMode = ListViewSelectionMode.Multiple; else myListView.SelectionMode = ListViewSelectionMode.Single; }
(2)排序
通过 XAML 更改 ReorderMode 开启排序状态:
ReorderMode="Enabled"
也可通过 C# 代码实现:
private void myListView_Holding(object sender, HoldingRoutedEventArgs e) { if( e.HoldingState == HoldingState.Started ) myListView.ReorderMode = ListViewReorderMode.Enabled; }
要注意的是,下一篇要讲的 分组数据(GroupingData)不能排序。
Windows Phone 8.1 列表控件(1):基本,布布扣,bubuko.com
标签:style class blog c code java
原文地址:http://www.cnblogs.com/xiaoshi3003/p/3746591.html