标签:
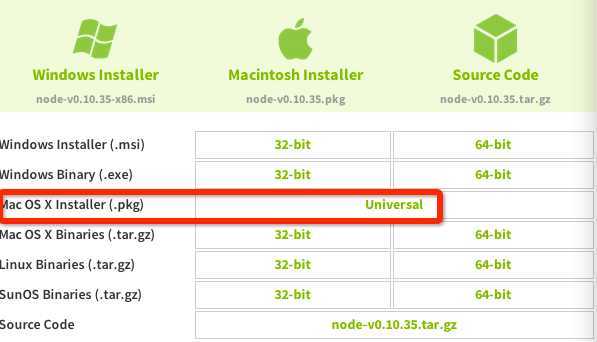
1。 下载node.js for Mac
地址: http://nodejs.org/download/

直接下载 pkg的,双击安装,一路点next,很容易就搞定了。
安装完会提醒注意 node和npm的路径是 /usr/local/bin。
看到一些帖子,用Homebrew安装也很容易的,我偷懒没有试,这边MK下:http://freemem.diandian.com/post/2012-06-02/40028564785。
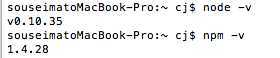
当前最新的node.js安装完成包括了npm的,测试下是否安装成功。

可以看到version,安装成功。
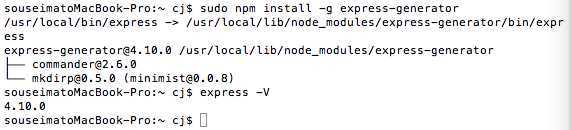
2。安装express

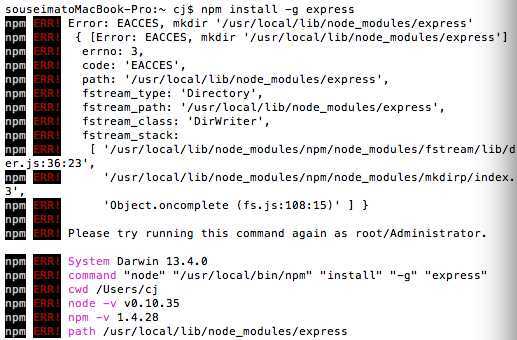
使用系统当前用户安装报错,提示 ”Please try running this command again as root/Administrator.“
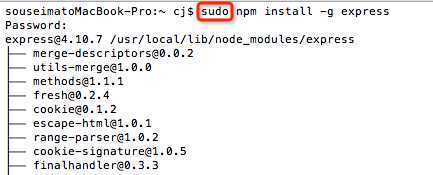
使用 sudo命令取得root权限, 这边需要输入密码。

-g 是全局安装,如果想安装指定版本可以用sudo npm install -g express@版本号。
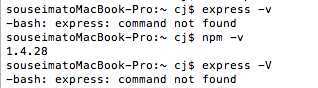
安装好express 再次测试是否安装成功:

发现express命令无法识别,查了下:xpress4版本将命令行工具express单独分离出来了,放到express-generator包中,老版本是集成在一起的。
需要安装命令行工具才行。

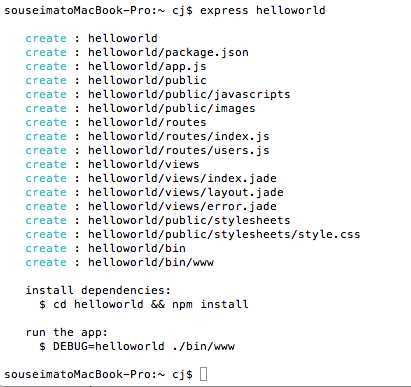
3。创建一个express 项目 helloworld:

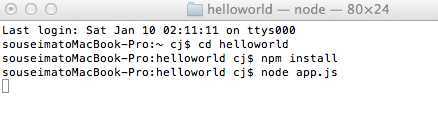
4。 运行helloworld:
打开app.js ,
加入:
app.listen(8080);
$ cd helloworld $ npm install $ node app.js
安装的时候如果再次提示需要root权限,改 $ sudo npm install, ok.

打开浏览器输入: localhost:8080:

到这里node.js运行环境已经搞好鸟。
Mac环境下装node.js,npm,express;(包括express command not found)
标签:
原文地址:http://www.cnblogs.com/Jade1988/p/4214442.html