标签:
 跟随下一步,下一步的引导,中间可以更改安装路径,最后的安装成功界面是:
跟随下一步,下一步的引导,中间可以更改安装路径,最后的安装成功界面是:

console.log(‘hello, nodejs.‘) ;
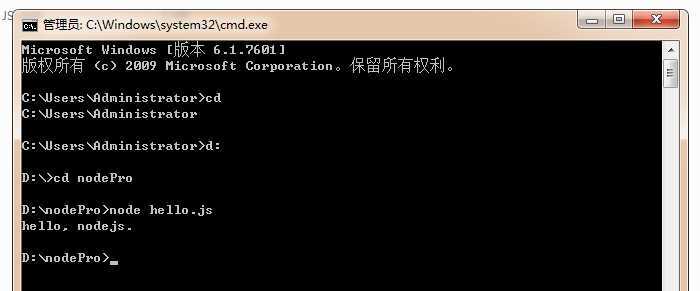
进入命令行控制台,进入到你前面新建的文件夹,然后输入note hello.js
输出的结果如图:

控制台输出了“hello, nodejs.”
四、web版的helloworld
在在上面的目录中新建一个http.js,代码如下
var http = require("http"); http.createServer(function(request, response) { response.writeHead(200, {"Content-Type": "text/html"}); response.write("Hello World!"); response.end(); }).listen(8000);
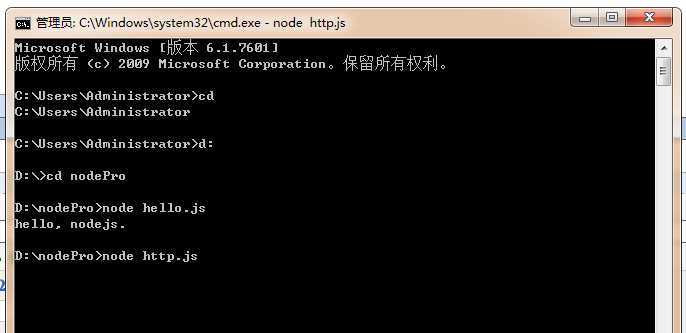
在命令行中启动服务,敲 node http.js

然后打开浏览器地址栏输入http://localhost:8000/,看见页面上输出Hello World! 就成功了。
恭喜你开始了node.js的世界。。
英文API:http://nodejs.org/api/ (最新)
标签:
原文地址:http://www.cnblogs.com/duhuo/p/4216022.html