标签:android style class blog c code
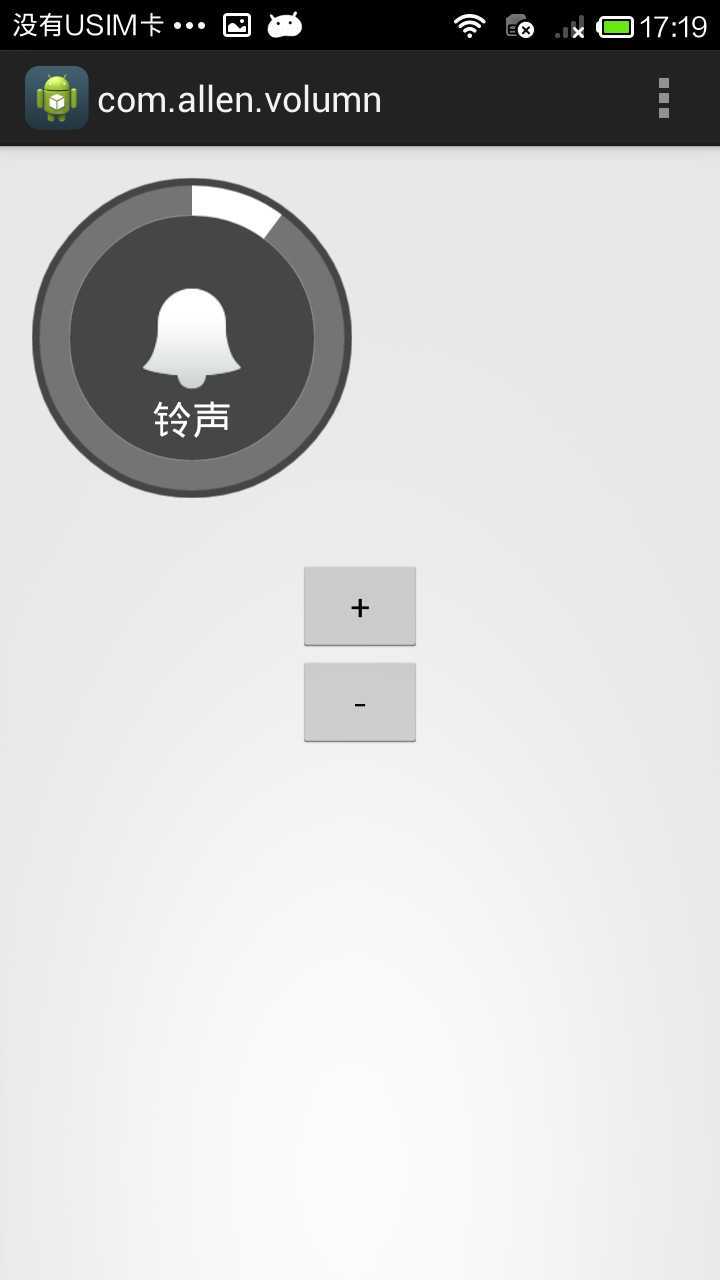
先看效果图:

这就是miui中的音量效果图,实现思路是自定义视图,绘制圆环,然后设置进度显示。
核心代码在onDraw中实现如下:
@Override protected void onDraw(Canvas canvas) { float cx = getMeasuredWidth() / 2; float cy = getMeasuredHeight() / 2; r1 = cx - w1 / 2; r2 = cx - w1 / 2 - w2 / 2; r3 = cx - w1 / 2 - w2; // 绘制外圆 paint.setStrokeWidth(w1); paint.setColor(Color.parseColor("#454547")); canvas.drawCircle(cx, cy, r1, paint); // 绘制中间圆环 paint.setColor(Color.parseColor("#747476")); paint.setStrokeWidth(w2); canvas.drawCircle(cx, cy, r2, paint); // 绘制内圆 paint.setColor(Color.parseColor("#464648")); paint.setStyle(Style.FILL); canvas.drawCircle(cx, cy, r3, paint); // 绘制中间的图片 canvas.drawBitmap(bitmap, cx - bitmap.getWidth() / 2, cx - bitmap.getHeight() / 2, paint); // 绘制文本 paint.setColor(Color.WHITE); paint.setStrokeWidth(0); paint.setTextSize(40); float textWidth = paint.measureText("铃声"); // 测量字体宽度,我们需要根据字体的宽度设置在圆环中间 canvas.drawText("铃声", cx - textWidth / 2, cx + bitmap.getHeight() / 2 + 40, paint); // 绘制进度 paint.setStyle(Style.STROKE); paint.setStrokeWidth(w2); paint.setColor(Color.WHITE); RectF oval = new RectF(cx - r2, cy - r2, cx + r2, cy + r2); // 用于定义的圆弧的形状和大小的界限 canvas.drawArc(oval, 270, 360 * progress / 100, false, paint); super.onDraw(canvas); }
然后就是自定义toast,加载上面的自定义控件。
public class VolumnController { Toast t; VolumnView tv; Context context; public VolumnController(Context context) { this.context = context; } public void show(float progress) { if (t == null) { t = new Toast(context); View layout = LayoutInflater.from(context).inflate(R.layout.vv, null); tv = (VolumnView) layout.findViewById(R.id.volumnView1); t.setView(layout); t.setGravity(Gravity.BOTTOM, 0, 100); t.setDuration(Toast.LENGTH_SHORT); } tv.setProgress(progress); t.show(); } }
最后附上所有的源码:点击我!!!
android自定义view仿照MIUI中音量控制效果,布布扣,bubuko.com
标签:android style class blog c code
原文地址:http://www.cnblogs.com/Jaylong/p/volumn.html