标签:
测试一
测试的物料:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=0.5 user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>SMAdUnit</title>
</head>
<body style="margin:0px auto; padding:0; overflow:hidden; background-color:transparent;"><p>
<a href="http://appsrv1.madserving.com/cli2/lgkrp9de65881hl5rl30066fjiv46q6881bqupb25bee2ec..MzY5MDQxMg.c46ab76d2859.ODY2Mjc4MDE..ODY2Mjc4MDEzNjkwNDEy...-1-1hlx5d/napi1.0.0000/90042385"><img src="http://ws-cdn.tangmobile.com/2009/smartmad2/20/52/25bee2ec.jpg" /></a></p>
</body>
<script type="text/javascript">
function loadimagefinish(){
console.log(‘document.body.clientWidth ‘ + document.body.clientWidth);
console.log(‘document.body.clientHeight ‘ + document.body.clientHeight);
console.log(‘window.screen.height ‘ + window.screen.height);
console.log(‘window.screen.width ‘ + window.screen.width);
console.log(‘window.screen.availHeight ‘ + window.screen.availHeight);
console.log(‘window.screen.availWidth ‘ + window.screen.availWidth);
console.log(‘window.innerWidth ‘ + window.innerWidth);
console.log(‘window.innerHeight ‘ + window.innerHeight);
console.log(‘window.outerWidth ‘ + window.outerWidth);
console.log(‘window.outerHeight ‘ + window.outerHeight);
console.log(‘window.screenLeft ‘ + window.screenLeft);
console.log(‘window.screenTop ‘ + window.screenTop);
console.log(‘window.screenY ‘ + window.screenY);
console.log(‘window.screenX ‘ + window.screenX);
}
var timerid = window.setInterval(loadimagefinish,5000);
</script>
</html>
webview 设置为300*280
测试设备 iPad
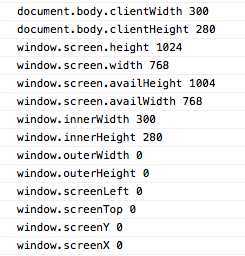
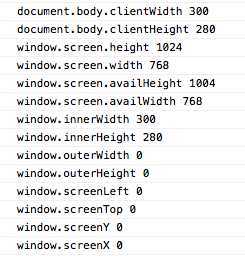
这是使用safair调试截图:

测试二
测试的物料:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>SMAdUnit</title>
</head>
<body style="margin:0px auto; padding:0; overflow:hidden; background-color:transparent;"><p>
<a href="http://appsrv1.madserving.com/cli2/lgkrp9de65881hl5rl30066fjiv46q6881bqupb25bee2ec..MzY5MDQxMg.c46ab76d2859.ODY2Mjc4MDE..ODY2Mjc4MDEzNjkwNDEy...-1-1hlx5d/napi1.0.0000/90042385"><img src="http://ws-cdn.tangmobile.com/2009/smartmad2/20/52/25bee2ec.jpg" /></a></p>
</body>
<script type="text/javascript">
function loadimagefinish(){
console.log(‘document.body.clientWidth ‘ + document.body.clientWidth);
console.log(‘document.body.clientHeight ‘ + document.body.clientHeight);
console.log(‘window.screen.height ‘ + window.screen.height);
console.log(‘window.screen.width ‘ + window.screen.width);
console.log(‘window.screen.availHeight ‘ + window.screen.availHeight);
console.log(‘window.screen.availWidth ‘ + window.screen.availWidth);
console.log(‘window.innerWidth ‘ + window.innerWidth);
console.log(‘window.innerHeight ‘ + window.innerHeight);
console.log(‘window.outerWidth ‘ + window.outerWidth);
console.log(‘window.outerHeight ‘ + window.outerHeight);
console.log(‘window.screenLeft ‘ + window.screenLeft);
console.log(‘window.screenTop ‘ + window.screenTop);
console.log(‘window.screenY ‘ + window.screenY);
console.log(‘window.screenX ‘ + window.screenX);
}
var timerid = window.setInterval(loadimagefinish,5000);
</script>
</html>
webview 设置为300*280
测试设备 iPad
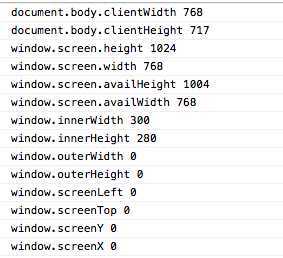
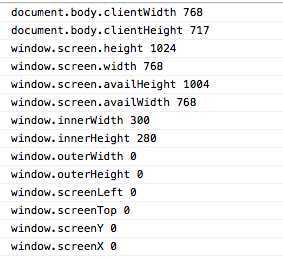
这是使用safair调试截图:

比较两个物料发现
物料一
<meta name="viewport" content="initial-scale=0.5 user-scalable=no" />

物料二
<meta name="viewport" content="width=device-width, user-scalable=no">

个人认为:由于设置了viewport导致物料二中document.body.clientWidth 返回宽度是设备的宽度,document.body.clientHeight 高度按照300*280的比例等比例放大了 280*(768/300)=716.8(约等于717)
获取webview的实际宽度可以考虑使用window.innerWidth,window.innnerHeight.(资料现实这两个返回的值不包括边框宽度)
标签:
原文地址:http://www.cnblogs.com/programmer-blog/p/4216487.html