标签:
现在网上好像关于IDEA开发node.js的讲解不是太多,今天试了一下,竟然成功了。。。。
http://nodejs.org/download/ 自动根据系统下载自己的版本node.js
windows 安装,不需要配置环境变量
mac安装后,会提示你配置环境变量,需要配置环境变量(貌似)
命令 sudo vim /etc/paths
输入密码
然后将路径输入进去,
控制台输入node -v 或者输入node 进去node模式然后输出console.log(1);
看看有反应没啊
IDEA是一个强大的软件正如他的名字,以及官网主页的介绍。现在IDEA也支持了node.js的开发:http://www.jetbrains.com/idea/features/nodejs.html
a,默认安装好了IDEA,在IDEA的file -> setting ->Plugins,右边默认是没有这个组件的需要你手动点击Browe repositories..,在插件列表中搜索node,将看到Node插件,点击下载
安装完成后必须重启。
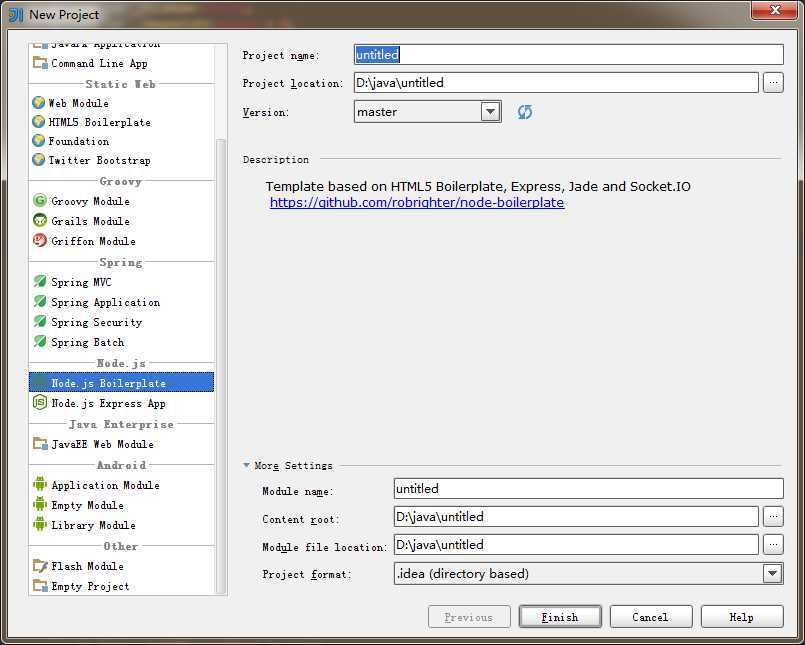
b.在create project 里面就能看到有node的2个选项了
Node.js Boilerplate 基础模板
Node.js Express App 网站
就选择第一个

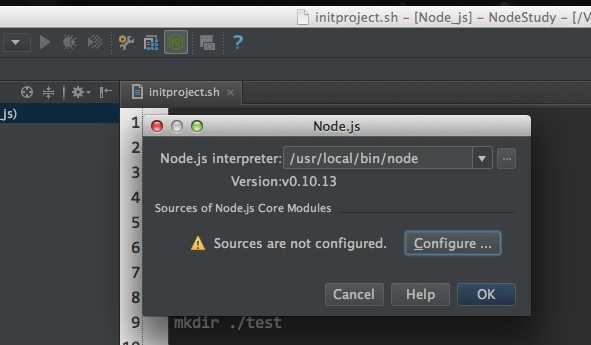
c.打开项目后.需要配置node 因为已经安装过.所以IDEA自动找到了安装文件.现在需要下载node 源码,提供智能提示或者其他功能用

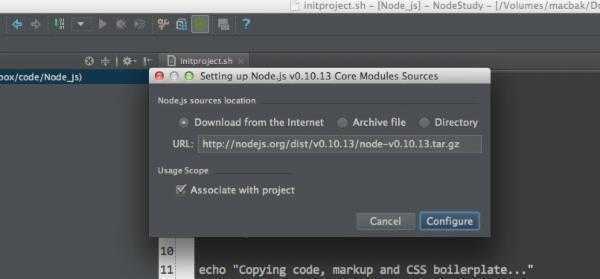
你可以去网站下载,然后选择这个文件.或者直接自动下载,这里选择自己提前下载的。

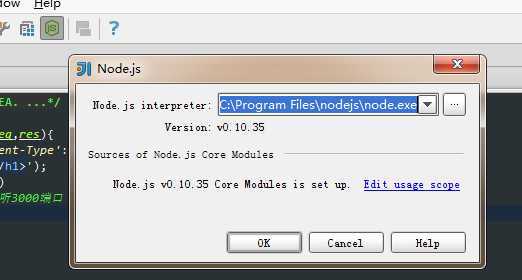
安装完成后.

例子从Node.js书上抄来的.
Node.js肯定是写在js文件里面了.所以新建一个js.粘贴一下代码
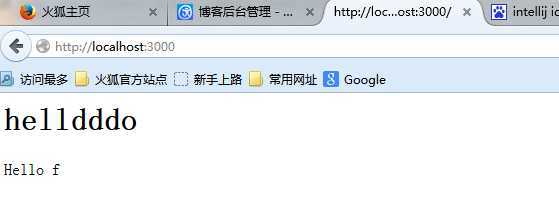
var http = require(‘http‘); http.createServer(function(req,res){ res.writeHead(200,{‘Content-Type‘:‘text/html‘}); res.write(‘<h1>helldddo</h1>‘); res.end(‘<p>Hello f</p>‘) }).listen(3000); //事件监听3000端口 console.log(‘open 2s ‘);
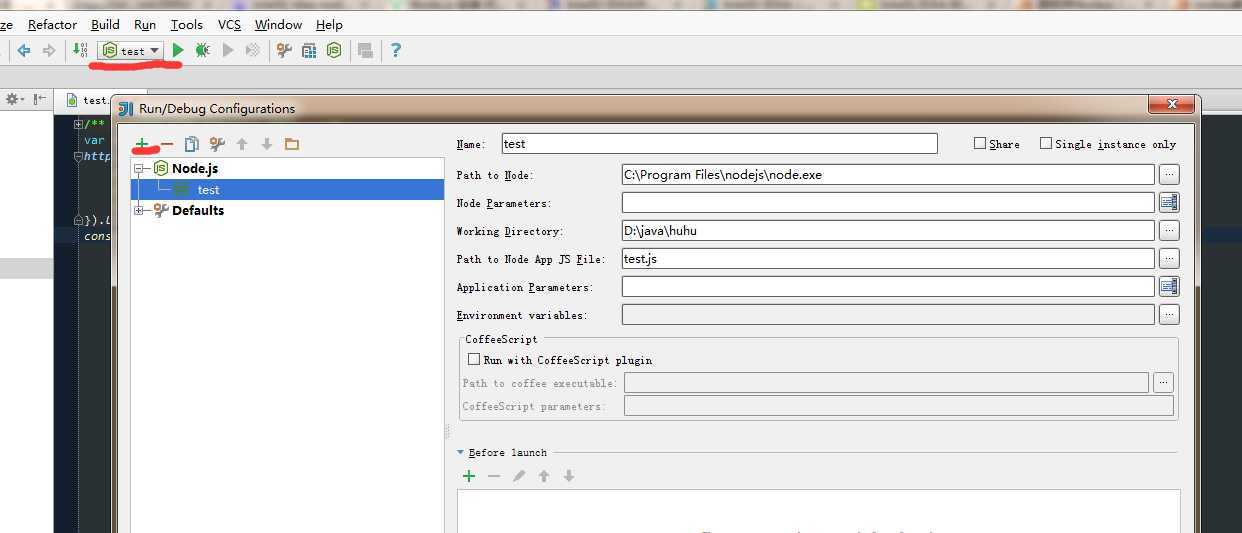
点击如下完成配置:

配置好后运行。看到控制台输出open2s
打开页面 http://127.0.0.1:3000/可以看到结果

标签:
原文地址:http://www.cnblogs.com/duhuo/p/4217083.html