标签:
在传统的web 应用程序中,浏览器端通过向服务器端发送请求,然后服务器端根据这个请求发送HTML到浏览器,这个响应将会影响整个的页面,比如说:用户通过一个连接导航到一个页面,会发送一个请求到服务器端,接下来服务器将会发送一个新的页面给浏览器。
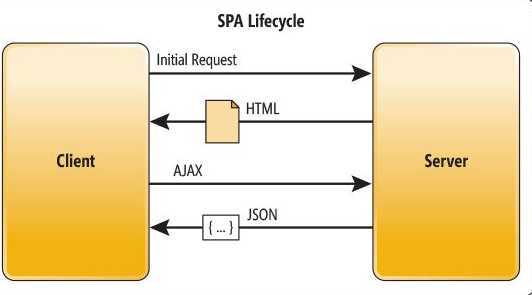
但是在单页面应用程序中,整个页面只是在浏览器一开始请求的时候才会加载,接下来的请求,下来的交互请求都是通过ajax 来完成的,这就意味着只有部分的页面会更新,并不需要去加载整个的页面,这就减少了对用户操作的响应时间,从而使用户有一个更流畅的体验。但是在传统的web 应用程序中,并不存在这样的架构,但是新兴的技术比如web api ,angular.js 等很容易的去设计和实现单页面的web 应用程序。如图便是单页面程序的原理:

本文将演示如何通过web api 和angular.js 来创建web 应用程序的。
首先打开vs 2013 然后新建一个asp.net 应用程序,注意勾选web api 选项,如图:

在models 文件夹新建一个user类:
1 public class User 2 { 3 public int UserID { get; set; } 4 public string Name { get; set; } 5 }
然后创建一个web api :UserController,本文就演示如何加载和添加数据,相信如果看懂本文的话更新和删除都会做的。
1 public class UserController : ApiController 2 { 3 private static List<User> userList = new List<User>() { 4 new User(){ UserID=1, Name="zhangsan"}, 5 new User(){UserID=2, Name="lisi"}, 6 new User (){UserID=3, Name="wangwu"}, 7 new User(){ UserID=4,Name="zhaoliu"} 8 }; 9 10 11 public IEnumerable<User> Get() 12 { 13 return userList; 14 } 15 public void Post(User user) 16 { 17 userList.Add(user); 18 } 19 20 }
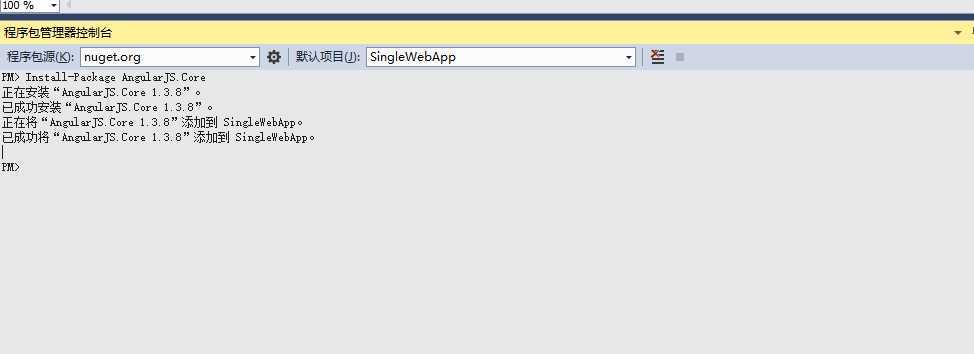
接下来我们就需要用anjular.js来创建接口了,首先需要安装angular.js 。angular.js 是一个开源的基于mvc的javascript框架,可以更好的开发和测试web应用程序。我们可以用vs 的包管理工具来安装angualr.js。视图>其他窗口>程序包管理器控制台 输入一下代码 安装angular.js:

成功之后,Scripts 文件夹会有anjular.js 的相关文件。我们知道anjular.js 基于mvc 的 首先我们新建一个controller 在scripts 文件夹命名为appcontroller.js
1 var appmodule = angular.module(‘app‘, []);//angular是模块化的,所以首先我们需要实例化一个模块 2 3 //创建一个controller 4 appmodule.controller(‘appcontroller‘, function ($scope, $http) { 5 6 $scope.UserID = ‘‘; 7 $scope.Name = ‘‘; 8 $scope.Users = []; 9 $scope.Load = function () { 10 11 $http.get("/api/user").success(function (data, status) { 12 13 $scope.Users = data; 14 }) 15 16 }; 17 18 $scope.AddUser = function () { 19 20 $http.post("/api/user", { userid: $scope.UserID, name: $scope.Name }).success(function (data, status) { 21 $scope.Load(); 22 }) 23 }; 24 25 $scope.Load(); 26 27 });
然后视图的代码:
1 @{ 2 ViewBag.Title = "Home Page"; 3 } 4 5 <div ng-app="app"> 6 7 <div ng-controller="appcontroller"> 8 <table> 9 <caption>Add User</caption> 10 <tr><td>user ID</td><td>Name</td></tr> 11 <tr> 12 <td><input type="text" ng-model="UserID" placeholder="input the user id" /></td> 13 <td><input type="text" ng-model="Name" placeholder="input the user name" /> </td> 14 </tr> 15 <tr> 16 <td> 17 <button ng-click="AddUser()">Add User</button> 18 </td> 19 </tr> 20 </table> 21 22 <table class="table table-bordered table-hover"> 23 <caption>User List</caption> 24 <thead> 25 <tr> 26 <th>User ID </th> 27 <th>Name</th> 28 </tr> 29 </thead> 30 <tbody> 31 32 <tr ng-repeat="user in Users"> 33 <td> 34 {{user.UserID}} 35 </td> 36 <td> 37 {{user.Name}} 38 </td> 39 </tr> 40 </tbody> 41 </table> 42 </div> 43 </div> 44 @section scripts{ 45 <script src="~/Scripts/angular.js"></script> 46 <script src="~/Scripts/appcontroller.js"></script> 47 }
其中代码中 :
ng-app:表示的是告诉angular.js 哪个dom 的根元素用的这个模块。
ng-controller:是告诉angular.js 哪个dom元素是用过这个controller。
ng-click:表示用户点击的时候会调用哪个函数。
{{}}:这个是数据绑定的语法。
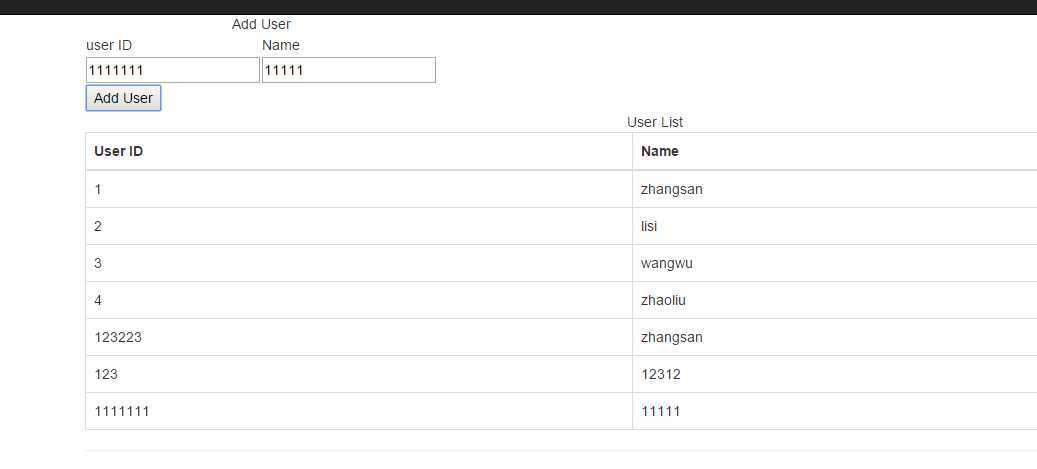
效果如图:

总结:
我也是初步的学习anjular.js。感觉和knockout.js 有点类似。其实学习这些不难,只要掌握它的原理,熟悉它的语法。我相信能很快的上手。anjular.js 是支持双向绑定的,它的好多功能还没有详细的了解,以后还会分享。总之我们掌握了这些就不需要去做有一些dom的操作和写一些冗余的代码了。
通过Web Api 和 Angular.js 构建单页面的web 程序
标签:
原文地址:http://www.cnblogs.com/ListenCode/p/4217147.html