标签:
一直以来别人经常问我,android的多屏幕适配到底是怎么弄,我也不知道如何讲解清楚,或许自己也是挺迷糊。
以下得出的结论主要是结合官方文档进行分析的https://developer.android.com/guide/practices/screens_support.html
android由于碎片化太严重,而导致市面上出现非常多的种类尺寸手机设备,当然也包括非常奇葩的分辨率手机。所以我们在布局的时候使用px作为单位显然不能很好的做到多屏幕的适配。其实在官方文档中有介绍一种解决多屏幕适配的问题的尺寸单位dp/dip(Density-independent pixel )
文档中也给出了px和dp之间的关系表达式:px = dp * (dpi / 160) 其中dpi表示的是设备屏幕密度,不同的设备dpi可能不一致。
例如在一个dpi为240的设备屏幕中,1个dp等价于2个px,也就是一个dp长度下包含2个px,如果dp与px的倍数越大,屏幕看起来也就越清晰。
谷歌已经针对dpi进行了分类:
上述表述可以看出他是一个区间的,并不是一个固定的值。
基于px和dp的关系式。假如在屏幕像素为800*1280,dpi为240的设备上,dp的总长度只有600dp
在屏幕像素为800*1280 ,dpi为320的设备上,dp的总长度只有400dp
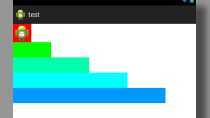
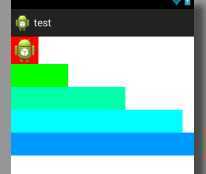
以下是测试代码,来验证dp的实际长度
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <ImageView android:id="@+id/imageview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#f00" android:src="@drawable/ic_launcher" /> <ImageView android:layout_width="100dip" android:layout_height="40dip" android:src="#0f0" /> <ImageView android:layout_width="200dip" android:layout_height="40dip" android:src="#0fa" /> <ImageView android:layout_width="300dip" android:layout_height="40dip" android:src="#0ff" /> <ImageView android:layout_width="400dip" android:layout_height="40dip" android:src="#09f" /> </LinearLayout>
720*1280 320dpi 480*800 160dpi 480*800 240dpi
dp总长度为360dp dp的总长度为480dp dp的总长度为320dp



总结一
一般情况下如果屏幕分辨率和屏幕密度成一定比例的关系,那么不管分辨率多大,得出的dp总长度将会在一定的范围内。那么使用dp作为单位将能很好的解决多分辨率适配的问题。
然而由于设备屏幕分辨率和屏幕密度并不是成一个固定的比例,所以全部用dp的写,似乎不是很好。建议使用warp_content 和match_parent来配合使用。对于布局的高宽没有明确限制的,尽量结合相对布局和权重来表示,这样不管在什么分辨率下,界面的样式不会错乱。
标签:
原文地址:http://www.cnblogs.com/whroid/p/4217537.html