标签:
1.js基于对象和事件驱动的脚本语言,作用在客户端(浏览器)上。
2.js的特点
* 交互性好。 人与服务器之间进行沟通。例子:注册的功能,输入特殊字符。浏览器直接给我提示。
* 安全性 不可以直接访问本地的硬盘。
* 跨平台性 浏览器就可以解析JS的文件。
3.JavaScript和Java是不同(一点关系都没有) 雷锋与雷峰塔
* js语言的历史:网景 牛X的公司 开发LiveScript动态效果。 微软巨头。开发 浏览器大战 撕X大战
* LiveScript改名称JavaScript 微软开发的语言JScript 弹劾(SUN 微软 网景 ECMA欧洲计算机制造协会)
* 标准:开发一套语言标签 ECMAScript标准。
* 如果想开发js 底层遵循ECMAScript标准,然后在基础上进行扩展。
* 如果JScript 底层遵循ECMAScript标准,然后在基础上进行扩展。
* PHP
4.js和Java的不同点(学习)
* js基于对象,Java面向对象
* js解析就可以执行,Java先编译,再执行。
* js是弱类型的语言,Java是强类型的语言。
5.js语言的组成
* ECMAScript标准 定义语法
* BOM(浏览器对象模型) 代表整个浏览器(对象和API)
* DOM(文档对象模型) 代表整个文档
1.HTML用标签封装数据,CSS通过标签设置样式。js通过对象和语句来操作标签。
2.js和HTML的结合(2种)
*.HTML的文件提供了一个标签<script type="text/javascript"> js代码 </script>
特点:<script>标签可以放在页面的任意位置。
*.引入外部文件的方式:<script type="text/javascript" src="引入JS的文件的地址" ></script>
注意:如果src的属性引入了外部的文件,在<script>标准中间定义js代码就不会执行。
*.扩展的问题:
特点:<script>标签可以放在页面的任意位置。
一般情况下:不是必须的。建议。
如果引入了外部的文件(外部文件没有直接操作HTML的标签,一般的情况下放在<head>中间)
如果在本HTML文件上编写JS的代码,如果也没有直接操作HTML的标签,推荐放在</body>标签之后。
JS的关键字 标示符 注释 js的基本数据类型
1.关键字:用到哪个记住关键字
2.标示符:在js和java是一样的。
3.注释: // 单行注释 /* 多行注释 */ /** 文档注释 */
4.变量:声明变量。
如果Java中:int a = 10; String str = "abc";
如果是在js中声明变量的话:就使用一个关键字var
5.js的数据类型
5种基本数据类型:Undefined、Null、Boolean、Number 和 String
* String 字符串
在js中单引号和双引号都代表的是字符串 var str = "abc"; var str=‘abc‘;
* Number 数字类型
没有整数和小数之分。
* Boolean 布尔类型
和java一样的
* Null 空,一般给引用赋值
* Undefined 未定义(声明变量,没有赋值)
js中声明变量使用 var
typeof(变量) :判断当前的变量是属于什么类型的
js语言弱类型的语言,声明任意类型的变量,都可以进行赋值。
* 算术运算符
alert(num / 1000 * 1000); //3710
数字类型不区分整数和小数
* 字符串中间数字,做减法js默认字符串解析,再进行运算。
alert("abc"-1); // NaN:非法的数字 弹出NaN(非法的数字)
* 0或者null代表是false,非0或者非null代表是true,默认用1来表示。
* 比较运算符
== :只比较值是否相等
=== :即比较值又类型是否相等
* 赋值元素 逻辑运算符 三元运算符 和java是一样的
1.var arrs = ["abc","cba",1,3];
2.var arrs = new Array("abc","cba",..);
var arrs = new Array(5); 声明数组,长度是5
var arrs = new Array(5,6,7); 声明数组,元素是5,6,7
3.java数组长度不可变,js的数组长度可变。
js定义方法(函数)
* js中编写方法,需要使用关键字 function声明方法。
* java定义方法
public String run(参数列表 int x,String y){
....
return null;
}
* js中定义方法
function 方法名称(参数列表(没有var的关键字) x,y){
... 方法体
return 返回值; 如果方法有返回值,直接写返回值,如果没有返回值,return可以省略不写。如果没有返回值,而你接守了,则返回undefined
}
* js没有重载的方式
* arguments数组存入传入进来的参数
* 匿名函数:没有名称的函数。起个名称。
xxxx.onclick = function(){
// 执行
}
也可以引入外部文件
<script language=”javascript” src=”js的路径”></script>
js的全局和局部变量
* js全局变量:定义在<script>标签中间的变量,都是全局变量。
不仅可以在<script>标签中间使用,在其他的<script>标签也可以使用。
* js局部变量:定义在方法内部的变量,是局部变量。
//全局变量
Var abc=89;
Function test(){
//在函数里,如果你不带var,则表示使用全局变量的abc变量。
//如果你带上var 则表示 在test中,定义一个新的全局变量。
}
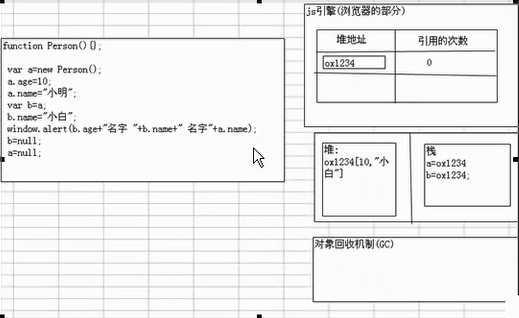
Js分配内存空间

Js还提供一种方式,主动释放对象内存。
Delete 对象名.属性名;//这样就会立即释放 对象这个属性空间
this的作用

注意事项:this不能放在类外不使用,否则就变成window对象
Js的内部类
Javascript中本身有提供一些,可以直接使用的类,这种类就是内部类,主要有:
Object/Array/Marh/Boolean/String/RegExp/Date/Number
内部类分类
从使用的方式看,分为静态类与动态类
静态类 使用 类名.属性|方法
动态类 使用 var对象=new 动态类()对象.属性|方法
比如:
//显示当前日期
Var nowdate=new Date();
Window.alert(nowdate.toLocaleString());
js的String对象
两种声明字符串的方式:
var str = "abc"; var str =‘abc‘;
var str = new String("abc");
属性:length -- 字符串长度。(截取字符串操作)
方法:
1)HTML标签相关方法
bold() 把字符串显示粗体。
fontcolor() 设置字体演示
fontsize() 字体的大小
italics() 斜体显示字符串
link() 设置字符串为超链接
small() 小字体
sup() 上标显示字符串
2)Java中String相关的方法
charAt() 返回指定位置的字符
indexOf(searchvalue,fromindex) 检索字符串
lastIndexOf() 从后向钱检索字符串
replace() 替换字符串
span(拆分标准) 可以拆分成一个数组
substring(start,stop) 截取字符串(包含开始,不包含结束)
substr(start,length) 截取字符串(从哪开始,截取多长)(包含开始)
toLowerCase() 小写
toUpperCase() 大写
js的Array对象
var arr = [];
var arr = new Array(5,6);
属性:length -- 数组的长度
方法:
concat(元素或者数组)
join(分隔符) 把数组分隔字符串
pop() 删除数组最后一个元素并且返回
push(x) 向数组的末尾去添加一个元素
js的Date对象
Date对象
* 获取当前的时间 var date = new Date();
方法:
toLocaleString() 根据本地时间格式,把date转换字符串
toLocaleDateString() 只有日期
toLocaleTimeString() 只有时间
getTime() 获取1970-1-1号至今的毫秒数
setTime(毫秒数) // 通过毫秒数变成当前的时间
parse(str) 静态方法,使用Date.parse();解析字符串,返回毫秒数
// 2015-1-10 js中不能解析
// 可以解析类型 2015,1,10 1/10/2015
js的Math对象
* 都是和数学相关的
* 静态的方法 Math.xxx()
ceil(x) 对一个数进行上舍入
floor(x) 对一个数进行下舍入
round(x) 对一个数进行四舍五入
random() 获取随机数 0-1之间小数
js的RegExp对象
* 作用:完成表单的校验。
* 声明
var reg = new RegExp(表达式);
var reg = /表达式/;
特殊的写法:var reg = /^表达式$/; (记住)
* 方法
exec(str) :如果匹配成功,返回是匹配的结果
test(str) :如果匹配成功,返回true,如果不成功,返回false (记住)
* 全局函数游离的状态,函数直接拿过来使用。
eval() 解析字符串,可以执行字符串中的方法
isNaN() 检测是否是非法的数字 如果是true代表是非法的数字
下面这些方法都和编码和解码有关。
想传输中文乱码的问题,先把中文编码(UTF-8),进行传输。再把内容进行解码。
encodeURI() 编码
decodeURI() 解码
encodeURIComponent() 编码
decodeURIComponent() 解码
escape() 编码
unescape() 解码
BOM:浏览器对象模型。
BOM Window -- 窗口对象(*****重点)
BOM Navigator -- 和浏览器版本相关的(**)
BOM Screen -- 和浏览器屏幕相关的(忘了吧)
BOM History -- 和浏览器历史相关的(**)
BOM Location -- 和浏览器地址栏相关的(***)
BOM Navigator -- 和浏览器版本相关的(**)
BOM Screen -- 和浏览器屏幕相关的(忘了吧)
BOM History -- 和浏览器历史相关的(**)
forward() 去下一页
back() 去上一页
go() 传入值,如果1等于forward() 如果传入-1代表是back()
BOM Location -- 和浏览器地址栏相关的(***)
href 当前页面的地址的链接 获取和设置当前网页的地址
window可以省略不写。
alert() 弹出提示框
confirm(显示的内容) 弹出询问框,询问框上有两个按钮,一个是确定一个是取消。点击确定,默认返回true,点击取消,返回false
setInterval("函数名称",毫秒数) 每隔多少毫秒就执行一次(执行n次) 默认返回id值
setTimeout("函数名称",毫秒数) 到多少毫秒后执行一次(执行一次) 默认返回id值
clearInterval(唯一的id值) 清除定时器
clearTimeout(唯一的id值) 清除定时器
open(url,name,features) 弹出一个新的窗口
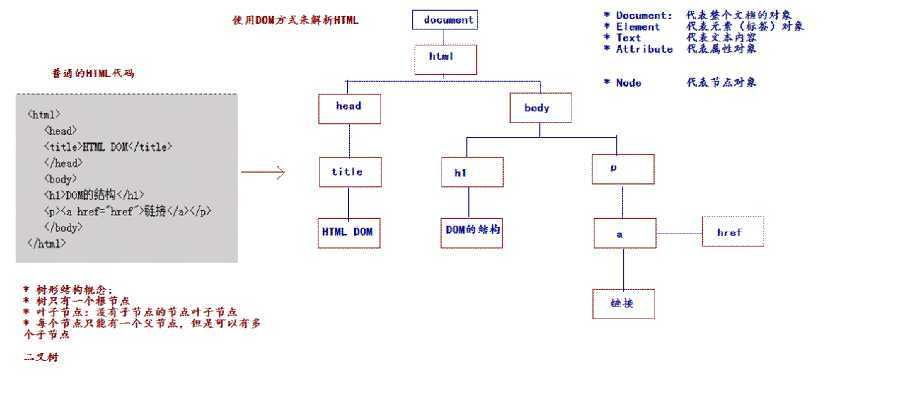
定义:document对象代表整个html文档,因此可以访问到文档中的各个对象。
在document编程中,一个html文档会被当做document树对待,dom会把所有的html元素映射成note节点,于是就可以使用note节点的属性与方法。
DOM的简介

1.DOM:Document Object Model 文档对象模型
2.文档:标记型文档(HTML XML)
3.对象:有对象有方法或者属性。
4.模型:抽象。共有的特性封装起来。
5.DOM的作用:会把所有的文档的内容全部(元素、文本、属性)封装对象,方便操作。因为对象提供了方法和属性。
6.DOM如果想操作标记型文档必须先进行解析。(解析器)
7.DOM解析HTML的方式(重点):看图01.

DOM的三个级别和DHTML介绍(了解)
1.DOM的三个级别就是DOM发展的过程。
2.DOM的二级别和三级别以后有机会看一下(偷偷的)。
3.DHTML不是一门语言。
* HTML :使用标签封装数据(最基本一步) <span style="">文本内容</span>
* CSS :设置网页的样式
* JavaScript(BOM) :提供的是程序的控制语句。
* DOM :DOM提供了一些解析的对象。
DOM提供对象和api


Document对象
* document:代表整个文档对象。
方法:
* getElementById("id的值"); 获取是指定id值的元素对象。如果id值相同了,默认获取先加载的那个
* getElementsByName("name名称") 获取是name名称相同的元素对象集合,
返回。也可以通过下标[0]或者循环遍历
* getElementsByTagName("标签名称") 获取是通过标签名称的元素对象集合
* write("文本内容") 把文本的内容输出到客户端上
动态添加子节点
// 点击添加的按钮,在ul的列表下面添加<li>深圳</li>
// 生成子节点
function run(){
// 创建元素对象
var li = document.createElement("li");
// 创建文本
var text = document.createTextNode("深圳");
// 把文本添加到li下面
li.appendChild(text);
// 把li添加到ul的下面
// 获取ul的节点
var uls = document.getElementsByTagName("ul");
var ul = uls[0];
ul.appendChild(li);
}
总结:
* 创建元素对象 document.createElement()
* 窗口文本对象 document.createTextNode()
* 添加子节点 appendChild()
Element元素对象
* 都是和操作属性相关的
* setAttribute("属性名称","属性值"); 设置或者修改属性的值
* getAttribute("属性名称"); 获取属性的值
* removeAttribute("属性名称") 删除属性
* 获取子节点(记住重点)
* Element.getElementsByTagName("元素名称"); 获取元素下面所有子节点
Node节点对象
* Document Elment Text Attribute对象都属性Node节点对象。
* Node对象的三个属性
* nodeName 属性名称
* nodeType 属性类型
* nodeValue 属性值
元素对象 属性对象 文本对象
nodeName 大写标签名称 属性名称 #text
nodeType 1 2 3
nodeValue null 属性值 文本的内容
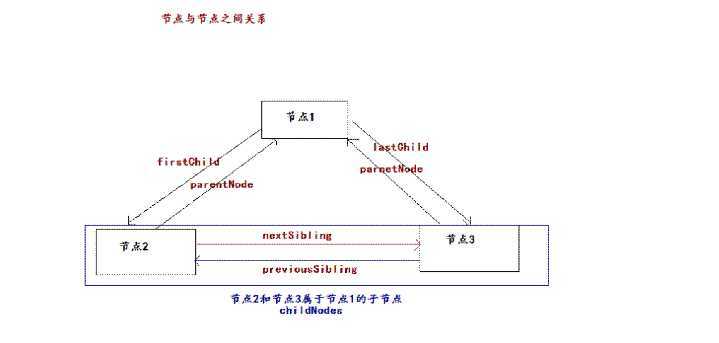
* Node其他的属性(看图)
parentNode 父节点(不能获取到空格)
firstChild 第一个节点 firstElementChild 第一个节点
lastChild 最后一个节点、 lastElementChild 最后一个节点
nextSibling 下一同级节点 nextElementSibling 下一同级节点
previousSibling 上一同级节点 previousElementSibling 上一同级节点
NOde节点对象的方法
* hasChildNodes() 判断是否包含子节点
// 先判断ul是否包含子节点
var ul = document.getElementById("ulId");
// alert(ul.hasChildNodes());
* hasAttributes() 判断是否包含属性
// 判断是否包含属性
alert(ul.hasAttributes());
* appendChild(node) 默认向末尾去添加子节点
* insertBefore(new,old) 在指定的节点之前添加子节点,new:创建新节点 old:在哪个节点之前添加
案例
// 在上海节点之前添加深圳子节点
function run(){
// 创建元素对象
var li = document.createElement("li");
// 创建文本
var text = document.createTextNode("深圳");
// 把文本添加到li下面
li.appendChild(text);
// 把li添加到ul的下面
// 获取ul的节点
/* var uls = document.getElementsByTagName("ul");
var ul = uls[0]; */
// 获取上海的节点
var sh = document.getElementById("shId");
var ul = sh.parentNode;
ul.insertBefore(li,sh);
}
* removeChild(node) 删除节点,使用父节点去调用该方法。
// 需求:点击上海,把上海的节点删除掉。
document.getElementById("shId").onclick = function(){
/* // 获取上海节点
var sh = document.getElementById("shId");
// 通过上海节点获取父节点
var ul = sh.parentNode;
// 调用删除节点的方法
ul.removeChild(sh); */
// 关键字 this:代表当前的对象 this代表的是上海li对象
this.parentNode.removeChild(this);
};
* replaceChild(new,old) 替换节点,使用父节点调用该方法。
// 需求:点击上,在使用DOTA节点来替换掉上海的节点
document.getElementById("shId").onclick = function(){
// 获取DOTA节点
var dota = document.getElementById("dotaId");
// this代表是上海
this.parentNode.replaceChild(dota,this);
};
* cloneNode(boolean) 复制节点:如果参数设置true,复制子节点,如果false,不复制子节点。默认是false
// 需求:复制button按钮的节点,添加到div标签的中间。
function clone2(){
// 获取按钮的节点
var btn = document.getElementById("btnId");
// 复制一个新的节点
var newBtn = btn.cloneNode(true);
// 获取div的节点对象
var div = document.getElementById("divId");
// 新节点添加到div下面作为子节点
div.appendChild(newBtn);
}
innerHTML属性(重要)
* 不是官方提供的标准,但是所有的浏览器都支持它。获取和设置标签的文本内容。
// 如果不使用innerHTML属性,获取文本内容。 nodeValue如果文本对象,获取文本的内容。
// 提供了innerHTML属性来获取文本内容
// 获取span的标签对象
/* var span = document.getElementById("spanId");
// alert(span.innerHTML);
span.innerHTML = "<font color=‘red‘>我是张三</font>"; */
/*
onfocus :获取焦点
onblur :失去焦点
*/
<span id="spanId">我是span区域</span><br/>
<h4>获取和失去焦点的事件</h4>
姓名:<input type="text" name="username" id="nameId" onfocus="run1()" onblur="run2()"/><span id="uspan"></span><br/>
密码:<input type="password" name="password" id="pwdId" /><span id="pspan"></span><br/>
function run1(){
// 操作uspan,动态设置提示的内容
var uspan = document.getElementById("uspan");
uspan.innerHTML = "不能输入特殊字符";
}
function run2(){
// 异步请求 ajax
var uspan = document.getElementById("uspan");
uspan.innerHTML = "用户名以存在";
}
案例
全选/全不选/反选
下拉列表左右选择
省市联动
常用的事件
**关于绑定事件的细节
(1) 直接和某个html控件绑定 比如
<input type=”button” value=”刷新页面”onclick=”test()”
(2) 通过getElementById()获取元素后,在绑定监听
<script type=”text/javascript”>
Docution.getElementById(“but1”).onclick=test();
</script>
onclick 单击事件
ondblclick 双击事件
onload 加载事件:HTML文件加载完成后触发事件
onfocus 获取焦点的事件
onblur 失去焦点事件
onmouseover 进入某个区域,停留在区域上,触发事件。
onchange 改变事件
onsubmit 控制表单的提交(表单的校验)
onunload 卸载事件:关闭浏览器的时候,触发事件。
标签:
原文地址:http://www.cnblogs.com/lulu638/p/4220020.html