标签:
知识准备:
1 使用xib封装一个自定义view的步骤
1> 新建一个继承UIView的自定义view,假设类名叫做(KAppView)
2> 新建一个KAppView.xib文件来描述KAppView内部的结构
3> 修改UIView的类型为KAppView真实类型
4> 将内部的子控件跟KAppView进行属性连线
5> KAppView提供一个模型属性
6> 重写模型属性的set方法,因为在set方法中可以拿到外界传递的模型数据
7> 把模型数据拆开,分别设置数据到对应的子控件中
8> 补充:提供一个创建KAppView的类方法,将读取xib文件的代码屏蔽起来
2 用模型取代字典的好处
使用字典的坏处 一般情况下,设置数据和取出数据都使用“字符串类型的key”,编写这些key时,编译器不会有任何友善提示,需要手敲
dict[@"name"] = @"Jack";
NSString *name = dict[@"name"];
手敲字符串key,key容易写错
Key如果写错了,编译器不会有任何警告和报错,造成设错数据或者取错数据
使用模型的好处
所谓模型,其实就是数据模型,专门用来存放数据的对象,用它来表示数据会更加专业
模型设置数据和取出数据都是通过它的属性,属性名如果写错了,编译器会马上报错,因此,保证了数据的正确性
使用模型访问属性时,编译器会提供一系列的提示,提高编码效率 app.name = @"Jack”;
NSString *name = app.name;
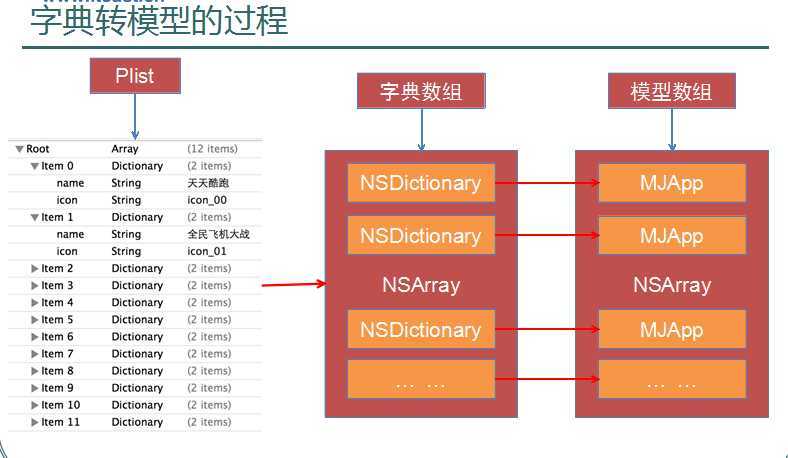
本项目字典转模型:

3 xib文件的使用
Xib文件可以用来描述某一块局部的UI界面
Xib文件的加载
方法1 NSArray *objs = [[NSBundle mainBundle] loadNibNamed:@"MJAppView" owner:nil options:nil];
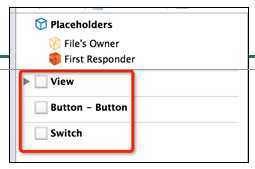
这个方法会创建xib中的所有对象,并且将对象按顺序放到objs数组中 (如果xib如图所示,那么objs数组中依次会有3个对象:1个UIView、1个UIButton、1个UISwitch)

方法2 bundle参数可以为nil,默认就是main bundle UINib *nib = [UINib nibWithNibName:@"MJAppView" bundle:[NSBundle mainBundle]];
NSArray *objs = [nib instantiateWithOwner:nil options:nil];
在开发阶段,面向开发者的是xib文件; 当把应用装到手机上时,xib文件就会转为nib文件
功能分析
以九宫格的形式展示应用信息
点击下载按钮后,做出相应的操作
步骤分析
加载应用信息
根据应用的个数创建对应的view
监听下载按钮点击
程序实现
// // MJViewController.m // 01-应用管理 // // Created by apple on 14-3-26. // Copyright (c) 2014年 itcast. All rights reserved. //控制器 #import "MJViewController.h" #import "MJApp.h" #import "MJAppView.h" @interface MJViewController () /** 存放应用信息 */ @property (nonatomic, strong) NSArray *apps; @end @implementation MJViewController - (void)viewDidLoad { [super viewDidLoad]; // 添加应用信息 // 0.总列数(一行最多3列) int totalColumns = 3; // 1.应用的尺寸 CGFloat appW = 85; CGFloat appH = 90; // 2.间隙 = (控制器view的宽度 - 3 * 应用宽度) / 4 CGFloat marginX = (self.view.frame.size.width - totalColumns * appW) / (totalColumns + 1); CGFloat marginY = 15; // 3.根据应用个数创建对应的框框(index 0 ~ 11) for (int index = 0; index<self.apps.count; index++) { // 3.1.创建view MJAppView *appView = [MJAppView appViewWithApp:self.apps[index]]; // 3.2.添加view [self.view addSubview:appView]; // 3.3.设置frame int row = index / totalColumns; int col = index % totalColumns; // 计算x和y CGFloat appX = marginX + col * (appW + marginX); CGFloat appY = 30 + row * (appH + marginY); appView.frame = CGRectMake(appX, appY, appW, appH); // 3.4.设置数据 // appView.app = self.apps[index]; } } - (NSArray *)apps { if (_apps == nil) { // 初始化 // 1.获得plist的全路径 NSString *path = [[NSBundle mainBundle] pathForResource:@"app.plist" ofType:nil]; // 2.加载数组 NSArray *dictArray = [NSArray arrayWithContentsOfFile:path]; // 3.将dictArray里面的所有字典转成模型对象,放到新的数组中 NSMutableArray *appArray = [NSMutableArray array]; for (NSDictionary *dict in dictArray) { // 3.1.创建模型对象 MJApp *app = [MJApp appWithDict:dict]; // 3.2.添加模型对象到数组中 [appArray addObject:app]; } // 4.赋值 _apps = appArray; } return _apps; } @end
// // MJApp.m // 01-应用管理 // // Created by apple on 14-3-26. // Copyright (c) 2014年 itcast. All rights reserved. // 数据模型 #import "MJApp.h" @implementation MJApp - (instancetype)initWithDict:(NSDictionary *)dict { if (self = [super init]) { self.name = dict[@"name"]; self.icon = dict[@"icon"]; } return self; } + (instancetype)appWithDict:(NSDictionary *)dict { return [[self alloc] initWithDict:dict]; } @end//// MJAppView.m// 01-应用管理
// // Created by apple on 14-3-26. // Copyright (c) 2014年 itcast. All rights reserved. //
如果一个view内部的子控件比较多,一般会考虑自定义一个view,把它内部子控件的创建屏蔽起来,不让外界关心
外界可以传入对应的模型数据给view,view拿到模型数据后给内部的子控件设置对应的数据
#import "MJAppView.h" #import "MJApp.h" @interface MJAppView() @property (weak, nonatomic) IBOutlet UIImageView *iconView; @property (weak, nonatomic) IBOutlet UILabel *nameLabel; @end @implementation MJAppView //+ (instancetype)appView //{ // NSBundle *bundle = [NSBundle mainBundle]; // // 读取xib文件(会创建xib中的描述的所有对象,并且按顺序放到数组中返回) // NSArray *objs = [bundle loadNibNamed:@"MJAppView" owner:nil options:nil]; // return [objs lastObject]; //} // //+ (instancetype)appViewWithApp:(MJApp *)app //{ // MJAppView *appView = [self appView]; // appView.app = app; // return appView; //} + (instancetype)appViewWithApp:(MJApp *)app { NSBundle *bundle = [NSBundle mainBundle]; // 读取xib文件(会创建xib中的描述的所有对象,并且按顺序放到数组中返回) NSArray *objs = [bundle loadNibNamed:@"MJAppView" owner:nil options:nil]; MJAppView *appView = [objs lastObject]; appView.app = app; return appView; } + (instancetype)appView { return [self appViewWithApp:nil]; } - (void)setApp:(MJApp *)app { _app = app; // 1.设置图标 self.iconView.image = [UIImage imageNamed:app.icon]; // 2.设置名称 self.nameLabel.text = app.name; } @end
标签:
原文地址:http://www.cnblogs.com/kengsir/p/4220587.html