标签:
简单工厂模式:使用一个类来生成实例。
复杂工厂模式:使用子类来决定一个成员变量应该是哪个具体的类的实例。
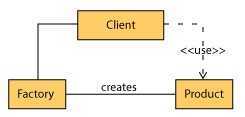
简单工厂模式是由一个方法来决定到底要创建哪个类的实例, 而这些实例经常都拥有相同的接口。通过工厂,可以取得需要的实例。逻辑示意图:

下面列举了一个例子:
var Coffee = function(){ this.color="brown"; }; var Milk = function(){ this.color="white"; }; var OrangeJuice=function(){ this.color="orange"; }; var DrinkShop = function(){ this.sellDrink = function( type){ var drink; switch( type){ case "coffee": drink= new Coffee(); break; case "milk": drink= new Milk(); break; case "orangeJuice": default: drink= new OrangeJuice(); break; } drink.showColor=function(){ console.log("Drink color:"+drink.color); }; return drink; } }; var drinkShop = new DrinkShop(); drinkShop.sellDrink("milk").showColor();//Drink color:white
可以看出,简单工厂会根据需要生成实例,而这些类一般都包含有某些属性或方法。比如上例中,各种drink都有color属性。这样做的好处就是把需要创建实例的部分抽离,统一管理,对于系统的各部分职能进行划分,降低耦合度。
工厂模式的适用场景:
1.对象的构建相对复杂
2.需要依赖具体环境创建不同实例
3.处理很多具有相同属性的小对象
标签:
原文地址:http://www.cnblogs.com/linda586586/p/4222336.html