标签:
嘿嘿,今天学习了JQuery,前面的一周都在学习javascript,今天学习了JQuery,虽然javascript的类库有很多个,例如:Prototype,Dojo,JQuery等,javascript库都有着各自的优缺点,同时也有各自的支持者和反对者,但是从JQuery诞生那天起,JQuery已经从其他javascript库中脱颖而出,称为web开发人员的最佳选择,所以这也是我学习JQuery的原因。好啦,总结一下今天学习的JQuery的选择器和对DOM的初步操作。
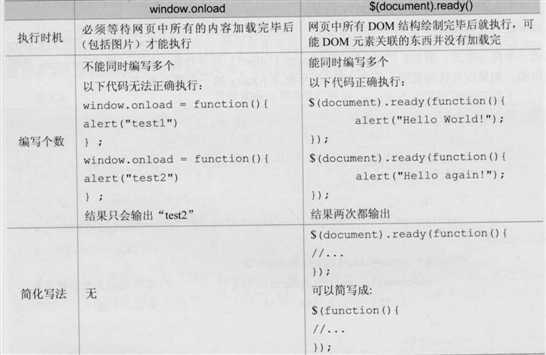
一.JavaScript与JQuery的区别

从上面我们区别了javascript的onlaod和jquery的ready方法我们就可以看到使用起来jquery是便利之处,可以让我们写的代码看起来没有那样的繁琐,所以这就是jquery受欢迎的原因之一。
二.使用javascript实现的一些功能
<script> window.onload = function () { //var pnodes = document.getElementsByTagName("p"); //单击事件实现弹出innerHTML的值 //for (var i = 0; i < pnodes.length; i++) { // pnodes[i].onclick = function () { // alert(this.innerHTML); // }; //}; //var tablenodes = document.getElementById("tb"); //隔行变色 //var trnodes = tablenodes.getElementsByTagName("tr"); //for (var i = 0; i < trnodes.length; i++) { // if (i % 2 == 0) { //根据索引判断是奇数还是偶数 // trnodes[i].style.backgroundColor="green"; // }; //}; document.getElementById("btn").onclick = function () { var array = new Array(); var checknodes = document.getElementsByName("check"); for (var i = 0; i < checknodes.length; i++) { if (checknodes[i].checked) { //判断该项是否被选中 array.push(checknodes[i]); //如果是checked则放进数组中 } } alert("你选中了"+array.length+"个元素"); //使用length可以判断数组的长度 }; }; </script> <body> <p>测试1</p> <p>测试2</p> <table id="tb"> <tr><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td></tr> <tr> <td>6</td><td>6</td></tr> </table> <form> <input type="checkbox" name="check" value="1 " checked="checked" /><br /> <input type="checkbox" name="check" value="2 " /><br /> <input type="checkbox" name="check" value="3 " checked="checked" /><br /> <input type="button" id="btn" name="name" value="你选中的个数 " /> </form> </body>
写这些代码只是想和下面写的使用jquery写的代码对比一下,然后能够跟好的了解jquery,我想如果javascript学好啦,然后学习起来jquery应该是简单多啦吧,其实在javascript中感觉存在很多的浏览器兼容问题,要考虑浏览器是否兼容IE、Firefox等的问题,而在jquery中针对这个问题一般情况下不需要考虑很多,兼容性很好的。下面就介绍Jquery的选择器:基本选择器,层次选择器,过滤选择器,属性选择器和表单选择器。
三.基本选择器
<script src="script/jquery-1.7.1.min.js"></script> <script> //--------------------id选择器------------------ //$(function () { // alert($("#divid").text()); //}) //--------------------遍历集合------------------ //$(function () { //在jquery中没有for的遍历,要使用each来遍历输出 // $(".div").each(function () { // alert($(this).text()); // }); //}) //--------------------标签选择器------------------ //$(function () { // $("div,span").each(function () { //多个标签div和span // alert($(this).text()); // }); //}) //-------------------*选择器------------------------- $(function () { $("*").each(function () { //输出所有的文本信息 alert($(this).text()); }); }) </script> <body> <div id="divid">123456</div> <div class="div">123</div> <div class="div">234</div> <span class="div">456</span> </body>
基本选择器是jquery中最常用的选择器,也是最简单的选择器,它通过id、class和标签名来查找DOM元素,在这里需要注意的是:id名称只能使用一次,而class可以多次使用,另外,基本选择器也可为称为CSS选择器,说的就是我们在对html元素在CSS中设置其样式时间使用的方法是一样的,嘿嘿,当然,最后一个选取所有的文本信息的是在这个存在的。
四.层次选择器
<script src="script/jquery-1.7.1.min.js"></script> <script> //层次选择器 //--------------------后代选择器--------------- //$(function () { // $("div span").each(function () { //仅仅输出div的下一节点以及子节点 // alert($(this).text()); // }); //}); //--------------------直接后代选择器---------------- //$(function () { // $("div>span").each(function () { //仅仅输出div的下一节点 // alert($(this).text()); // }); //}); //----------------------兄弟选择器------------------- //$(function () { // $("#d2+div").each(function () { //输出div的下一节点 // alert($(this).text()); // }); //}); $(function () { $("#d2~div").each(function () { //输出div的下部分的所有 alert($(this).text()); }); }); </script> <body> <div> <span>span1<span>span11</span></span><span>span2</span> <div id="d1">div1</div><div id="d2">div2 </div> <div id="d3">div3</div><div id="d4">div4</div> </div> </body>
如果想通过DOM元素之间的的关系来获取特定元素,例如:后代元素,子元素,相邻元素或者兄弟元素等,那么层次选择就是很好的选择。
五.过滤选择器
<script>
//$(function () {
// alert($("li:first").text()); //输出第一个li元素的文本信息
//});
//$(function () {
// alert($("li:last").text()); //输出最后一个li元素的文本信息
//});
//使用索引时间可以这样:
//$(function () {
// alert($($("li")[0]).text()); //$("li")[0]为html中的一个元素,需要js转换为jquery
//})
//$(function () {
// alert($("li:not(.li)").text()); //输出除了classname为li的元素全部输出
//});
//$(function () {
// alert($("li:even").text()); //根据索引判断,输出索引值为偶数的文本信息
//});
//$(function () {
// alert($("li:odd").text()); //根据索引判断,输出索引值为奇数的文本信息
//});
//$(function () {
// alert($("li:eq(2)").text()); //根据索引判断,输出索引值为1文本信息
//});
//$(function () {
// alert($("li:gt(2)").text()); //根据索引判断,输出索引值大于2的文本信息
//});
//$(function () {
// alert($("li:lt(2)").text()); //根据索引判断,输出索引值小于2的文本信息
//});
</script>
<body>
<ul>
<li>1</li><li class="li">2</li><li>3</li><li>4</li><li>5</li><li>6</li>
</ul>
</body>
<script src="script/jquery-1.7.1.min.js"></script> <script> $(function () { $(":hidden").each(function () { //寻找所有的不可看到的元素,在这里主要是把html中的所有不可见的元素输出了,例如:head等 alert($(this).val()); //在输出值的时间input标签的使用val即可 }) $(":vistable").each(function () { //寻找可见的元素的值 alert($(this).val) }) }); </script> <body> <form> <input type="text" value="123" /><br /> <input type="hidden" name="hidden" value="456 " /><br /> <div style="display:none">div</div> </form> </body>
过滤选择器主要是通过特定的过滤原则来筛选出特定的DOM元素,锅炉规则和CSS中的伪类选择器语法相同,即选择器都是以:开头;按照不同的分类规则就分为上面的几种:基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象元素过滤筛选器。
六.属性过滤器
<script> //属性选择器 //$(function () { // $("div[id]").each(function () { // alert($(this).text()); //寻找包含id这个属性的div元素的文本信息 // }); //}); //$(function () { // alert($("div[id=div1]").text()); //寻找div元素中id为div1的文本信息 //}); //$(function () { // $("div[div!=div1]").each(function () { //找出除了div元素中id为div1的其他的所有元素的文本信息 // alert($(this).text()) // }); //}); //$(function () { // $("div[id~=d]").each(function () { //找出除了div元素中id以d开头的所有元素的文本信息 // alert($(this).text()); // }); //}); $(function () { $("div[id$=v]").each(function () { //找出div元素中id以v结尾的所有元素的文本信息 alert($(this).text()); }); }); </script> <body> <div>div0</div><div id="div1">div1</div><div id="div2">div2</div> <div id="div3">div3</div><div id="diav">div4</div><div id="dibv">div5</div> </body>
属性选择器主要是通过元素的属性获取相应的元素。
七.表单对象过滤器
<script src="script/jquery-1.7.1.min.js"></script> <script> //表单对象选择器 $(function () { //$(":disabled").each(function () { //disabled是说明此元素不可用,enabled时可用的,在这里查找form表单元素中不可用的元素的文本信息 // alert($(this).val()); //}); //$(":enabled").each(function () { //查找form表单元素中可用的元素的文本信息,未写出来的则默认为enabled // alert($(this).val()); //}); //$("input:checked").each(function () { //查找input元素中的属性checked="checked"的所有元素 // alert($(this).val()); //}); $(function () { $(":selected").each(function () { //下拉列表中的选中的项的文本信息,即select元素的属性selected="selected" alert($(this).text()); }); }); }); </script> <body> <form> <input type="text" name="name" value="123 " disabled="disabled"/><br /> <input type="checkbox" name="name" value="表单1 " checked="checked" /><br /> <input type="checkbox" name="name" value="表单2 " checked="checked" /> <input type="radio" name="name" value="radio" checked="checked" /> <select> <option value="0">北京</option> <option value="1" selected="selected">上海</option> <option value="2">广州</option> </select> </form> </body>
表单选择过滤筛选器主要是针对所选择表单元素进行过滤,录入上面的选择所选的下拉框、多选框等。
八.对DOM的操作
<script> $(function () { //var linode = $("ul li:eq(0)").text(); //alert(linode); //获取ul的第一个子节点的文本信息 //var pnode = $("p").attr("title"); //获取p元素的属性title的属性值使用的是attr方法 //alert(pnode);//$(function () { // var lifirstnode = $("<li title=‘mango‘> <span>mango</span></li>"); // var lisecondnode = $("<li>watermelon</li>"); // $("p").append(lifirstnode).append(lisecondnode); //创建新元素,可以添加属性,在添加时间也可以一次添加多个 //}); //$("ul li:last").remove(); //删除最后一个li元素 //$("ul li").remove(".apple"); //删除最后一个li元素 //var appleclone = $("ul li:last").clone(); //复制li元素的最后一个元素 //var appleclone1 = $(".banana").clone(); //复制classname为banana的元素 //$("ul").append(appleclone); //$("ul").append(appleclone1); //$("p").wrap("<b></b>"); //在p元素外面添加b元素使得文本信息加粗即可 //----------------------添加与删除属性值------------ //$("#titleid").attr("class", "pclass"); //给p元素添加一个class的属性,其属性的值为pclass //$("#titleid").removeAttr("class"); //删除p元素的class的属性 }); </script> <body> <p title="what is your favorite fruit?" id="titleid">what is your favorite fruit?</p> <ul> <li>orange</li> <li class="banana">banana</li> <li class="apple">apple</li> </ul> </body>
在上面刚学习完jquery选择器,在这里我们就是用上啦,可以拿来练习练习,查元素的节点首先我们通过jquery选择器找到需要的元素以后,就可以使用attr()来获取各种属性值,接下来的实例分别为创建节点、插入节点、删除节点、复制节点和包裹节点,另外还有最后一个就是对属性值的操作,在sttr方法中存在两个参数,一个为属性,另一个则为设置的属性值。
九.子节点的操作
<script> $(function () { //$("#div").children().each(function () { // alert($(this).text()); //获取div的子节点的文本信息,寻找子节点使用的是.children() //}); //$("div div:eq(2)").next().each(function () { //alert($(this).text()); //获取索引为2的上一个兄弟节点(4) //}); //$("div div:eq(2)").nextAll().each(function () { // alert($(this).text()) //获取索引为2的上面的所有兄弟节点(4,5,6,7,8) //}); //$("div div:eq(2)").prev().each(function () { //alert($(this).text()) //获取索引为2的下一个兄弟节点(2) //}); $("div div:eq(2)").prevAll().each(function () { alert($(this).text()) //获取索引为2的下面的所有兄弟节点(2,1) }); }); </script> <body> <div id="div"> <div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div> </div> </body>
上面的方法都是多节点的操作,即遍历输出,好啦,今天就写到这里,学习了Jquery明显感觉前面写的javascript代码好笨重,但是javascript也有它存在特色,嘿嘿,不能仅仅只从代码上判断一种语言,只是我学习的太浅显,明显没有看到它的奥妙罢啦,继续练习,加油加油!
标签:
原文地址:http://www.cnblogs.com/dyxd/p/4222278.html