标签:
UIKit—Button
//创建矩形圆角边框的按钮,上面可以放置图片,也能放置文字
UIButton *button1 =[UIButton buttonWithType:UIButtonTypeRoundedRect];
button1.frame = CGRectMake(100.0, 200.0, 50.0, 20.0);
//设置button1的名字
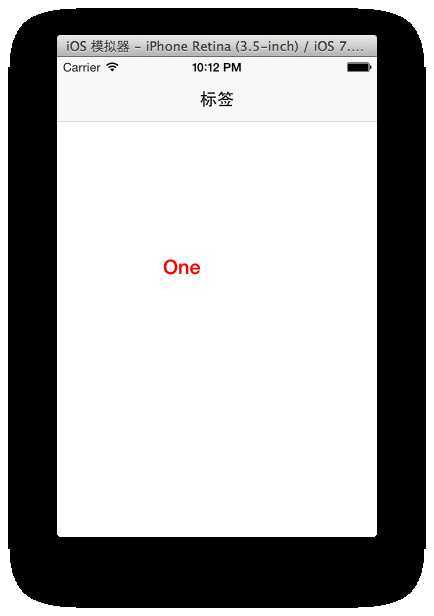
[button1 setTitle:@"One" forState:UIControlStateNormal];
//设置文字的颜色
[button1 setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//按钮背景颜色
// button1.backgroundColor = [UIColor orangeColor];
//给button1设置标签,常用在委托方法中,用来辨别点击的是那个按钮
button1.tag = 0;
//设置按钮标题格式
[button1.titleLabel setFont:[UIFont boldSystemFontOfSize:20]];
//设置按钮的阴影
[button1 setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//给按钮添加背景图片
[button1 setImage:[UIImage imageNamed:@"mtxx4"] forState:UIControlStateHighlighted];
//默认情况下,按钮被禁用时,图像会被画得深一些,禁用此功能,属性设置为NO
button1.adjustsImageWhenHighlighted = NO;
//默认情况下,按钮被禁用时,图像会被画得浅一些,禁用此功能,属性设置为NO
button1.adjustsImageWhenDisabled = NO;
//属性设置为YES,可令按钮在按下是发光
button1.showsTouchWhenHighlighted = YES;
[button1 addTarget:self action:@selector(btnshijian:) forControlEvents:UIControlEventTouchUpInside];//添加动作


标签:
原文地址:http://www.cnblogs.com/mybelief/p/4222670.html