标签:
1、安装Xcode command line tools
首先,编译mysql和Homebrew需要用到Xcode command line tools,所以首先安装command line tools;
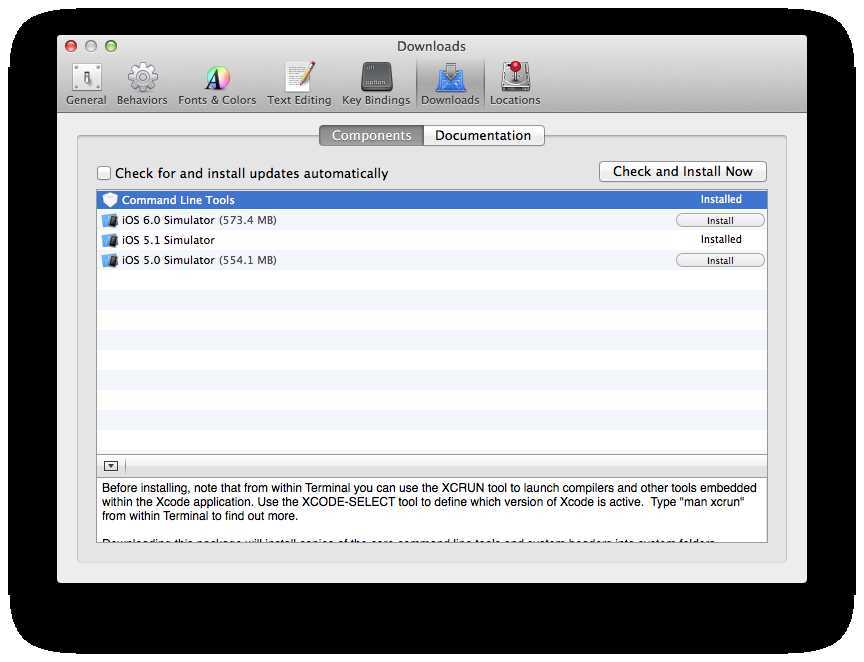
如果安装了Xcode,只需要“Preferences… > Downloads”,之后点击Command Line Tools安装按钮;

如果没有Xcode,去https://developer.apple.com/downloads,搜索Command Line Tools 下载安装
2、安装Homebrew(后面需要用Homebrew安装mod_wsgi),在命令行窗口输入
ruby -e "$(curl -fsSkL raw.github.com/mxcl/homebrew/go)"
3、配置Apache
Apache缺省安装在Mac osx中,osx 10.10 安装的apache版本是2.4,打开终端输入
sudo apachectl start
打开浏览器输入 http://localhost/,你能看到‘It Works’
3.1 启用mod_php
在apache中启用mod_php
cd /etc/apache2 sudo vi httpd.conf
不要注释这行(去掉前面的#号)
# LoadModule php5_module libexec/apache2/libphp5.so
拷贝php.ini.default到php.ini,拷贝后赋予php.ini写权限
cd /etc/ sudo cp php.ini.default php.ini
sudo chmod +w php.ini
sudo vi php.ini
在php.ini文件中,改变MySQL Unix socket(注意如果通过Homebrew安装MariaDB的缺省的是/tmp/mysql.sock)(应该有三处).
xxx.default_socket=/tmp/mysql.sock
测试apache配置ok,重启apache
apachectl configtest sudo apachectl graceful
如果此时显示servername问题,打开/etc/apache2/httpd.conf, 找到ServerName,将其设为localhost
3.2 配置虚拟主机
我们将要在apache上配置虚拟主机,这将在你mac上提供一个简单管理多个网站的框架。我通常把文档根目录放在~/Sites/,
我们将为我们的网站在Sites下创建文档根目录~/Sites/mysite.com,只有Django app网站的静态内容放在~/Sites/mysite.com下,Django项目
放在~/Documents/mysite
cd /etc/apache2 sudo vi httpd.conf
不注释这行
#Include /private/etc/apache2/extra/httpd-vhosts.conf
测试Apache配置ok
apachectl configtest
这结果应该是
Warning: DocumentRoot [/usr/docs/dummy-host.example.com] does not exist Warning: DocumentRoot [/usr/docs/dummy-host2.example.com] does not exist Syntax OK
上面所有都ok了,我们将要配置虚拟主机配置文件
cd /etc/apache2/extra/ sudo vi httpd-vhosts.conf
用下面内容替换掉httpd-vhosts.conf文件内容,下面是虚拟主机配置文件的一个好的模板
include /private/etc/apache2/extra/vhosts/localhost.conf
include /private/etc/apache2/extra/vhosts/dev.mysite.com.conf
对每个新的网站,都有一个对应的apache配置文件。我们的Django网站将要在http://dev.mysite.com, 我们将在Apache上虚拟主机文件管理这个网站
如果我们想管理其他网站,仅仅需要增加下面行
include /private/etc/apache2/extra/vhosts/dev.mysite2.com.conf include /private/etc/apache2/extra/vhosts/dev.mysite3.com.conf include /private/etc/apache2/extra/vhosts/dev.mysite4.com.conf include /private/etc/apache2/extra/vhosts/dev.mysite5.com.conf
为localhost创建虚拟主机配置文件
sudo mkdir -p /etc/apache2/extra/vhosts/ cd /etc/apache2/extra/vhosts/ sudo vi localhost.conf
粘贴下面内容到localhost.conf,保存
<VirtualHost *:80> DocumentRoot "/Users/xx/Sites/localhost" ServerName localhost ErrorLog "/Users/xx/Sites/logs/localhost-error_log" CustomLog "/Users/xx/Sites/logs/localhost-access_log" common <Directory "/Users/xx/Sites/localhost"> Require all granted </Directory> </VirtualHost>
为dev.mysite.com创建虚拟主机文件
cd /etc/apache2/extra/vhosts/ sudo vi dev.mysite.com.conf
粘贴下面内容到dev.mysite.com.conf, 保存
<VirtualHost *:80> DocumentRoot "/Users/xx/Sites/mysite.com" ServerName dev.mysite.com ErrorLog "/Users/xx/Sites/logs/mysite.com-error_log" CustomLog "/Users/xx/Sites/logs/mysite.com-access_log" common <Directory "/Users/xx/Sites/mysite.com"> Require all granted </Directory> </VirtualHost>
创建日志和虚拟主机的根目录
mkdir -p ~/Sites/logs/ mkdir -p ~/Sites/localhost/ mkdir -p ~/Sites/mysite.com/
测试apache为ok
apachectl configtest
Syntax OK
重启apache
sudo apachectl graceful
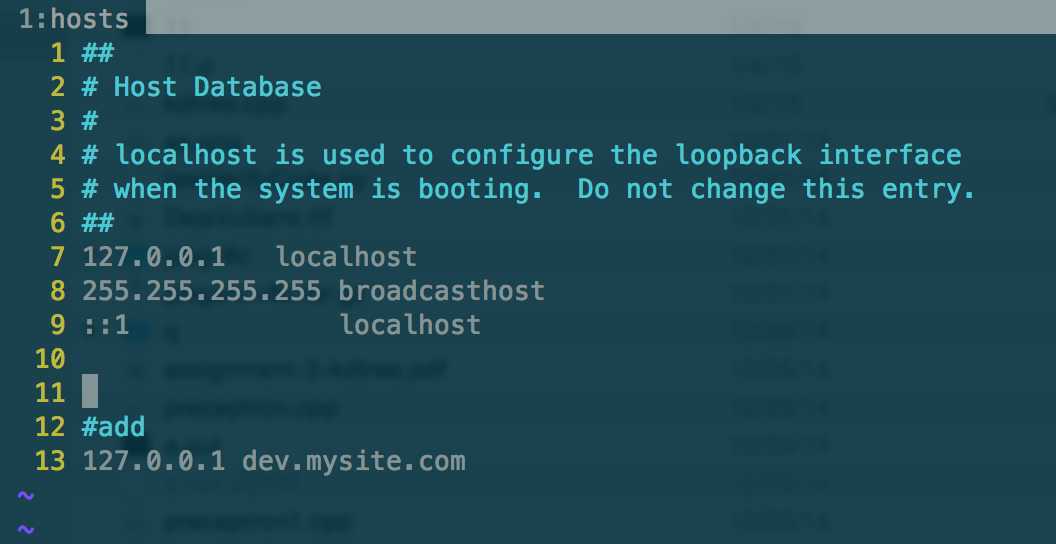
最后在浏览器输入http://dev.mysite.com,测试网站,在之前要,打开/etc/hosts:
sudo vi /etc/hosts
增加行

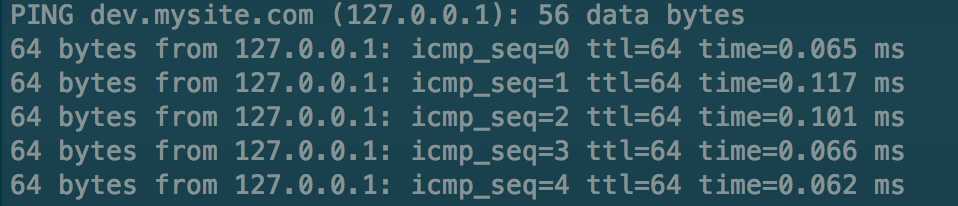
打开终端,检测配置文件
ping dev.mysite.com
结果应该是:

最好在~/Sites/mysite.com/下面增加一个index.html, 在浏览器输入http://dev.mysite.com ,可以检查一下日志文件是否正常
3.3、安装MySQL(MariaDB)
不具体说明了,参考官网提供安装步骤https://mariadb.com/blog/installing-mariadb-10010-mac-os-x-homebrew
3.4、安装phpMyAdmin
下载最新版本的phpMyAdmin,在下面目录解压缩
/Users/xx/Sites/localhost/phpmyadmin
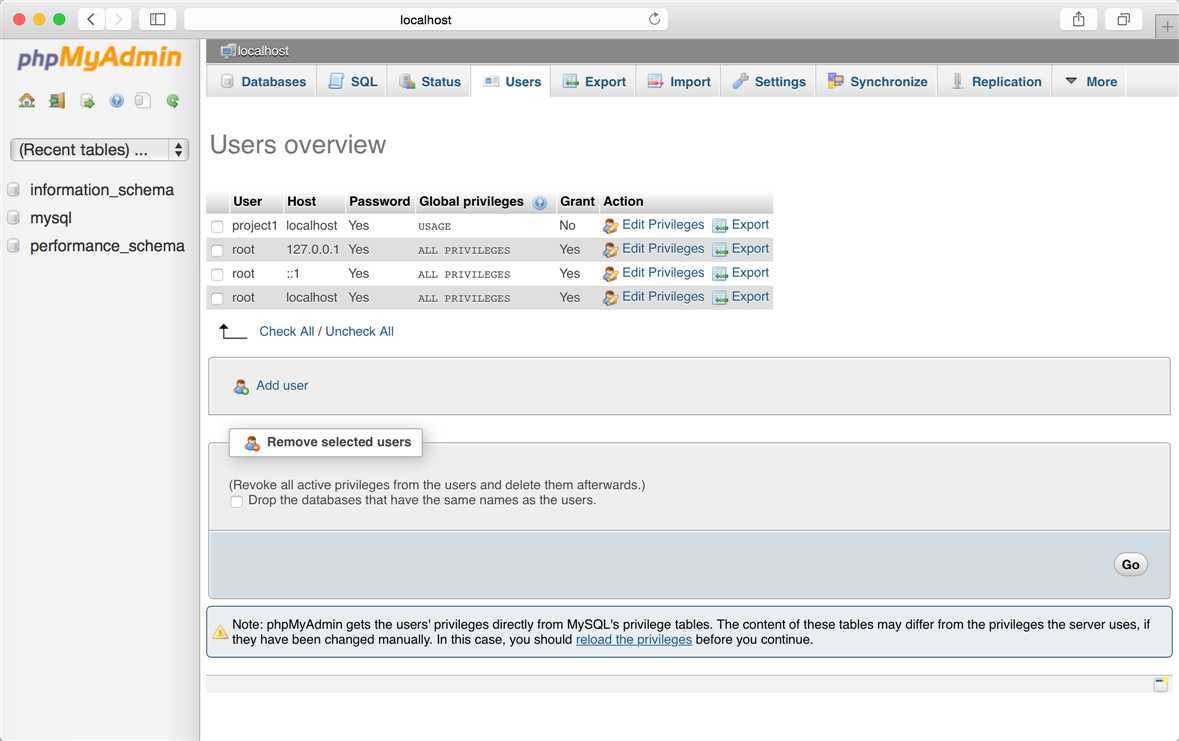
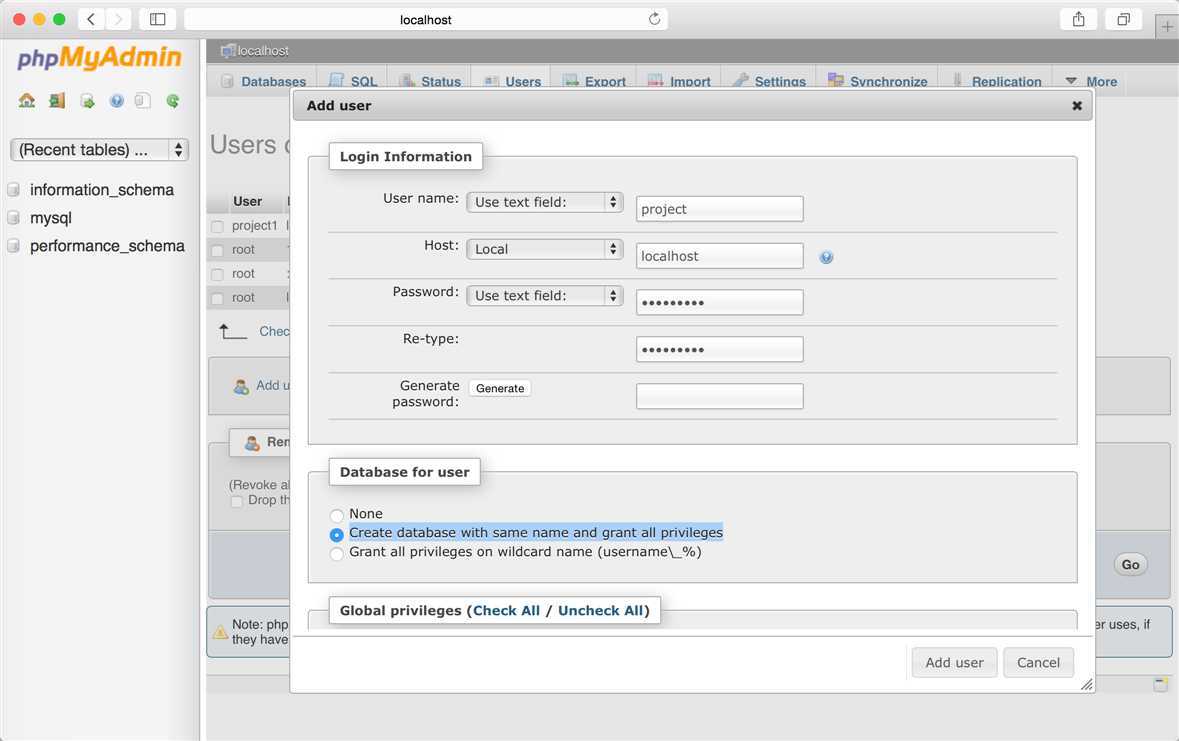
在浏览器输入http://localhost/phpmyadmin,登陆用root,密码为上面数据库设置的密码,打开Users标签,选择‘Add user’

创建一个用户project密码为project,选择‘Create database with same name and grant all privileges’,然后‘Add user’

这样,我们准备好了我们Django项目的数据库。
5、安装virtualenv
..........(明天更新)..........
mac osx 上面部署Django项目 apache+mysql+mod_wsgi
标签:
原文地址:http://www.cnblogs.com/xiongqiangcs/p/4222969.html