标签:
angularjs是近年很火的一个前端MV*架构,拥有良好的社区,文档支持,在设计上使用沙箱模式,并且实现了注入依赖,提供了非常好的代码测试。今年在github上关于angularjs的插件也是层出不穷。本人也将angularjs使用在若干个实际的项目上,个人感觉,如果有使用jquery及相关插件经历的同学,可能会在使用上有一些不适应,但是整体说了,入门还是不是特别的难,不过当遇到问题的时候,建议在angularjs的社区或者stackfollow中找找,或者是看看angularjs的源码。
nodejs近年在服务器端也是相当的火爆。基于v8引擎,基于事件驱动,社区、文档支持都很好,而且node在并发方面的性能确实不错,本人在接触node的时候层参考过阿里的一份关于node性能测试分析。自己也动手做了一些测试,性能确实不错。
由于项目的需要,本人实际参与做过若干关于angularjs+nodejs的开发,从开发部署的角度去看,后期的项目中,本人将基于angularjs搭建的前端项目和基于nodejs搭建的后端服务分开,用户访问的入口是前端静态页面,nodejs搭建的后端服务提供REST API,通过xhr事项前端和后端的交互,起初看起来这时一个不错的松耦合架构,而且对于前后端的开发也确实是非常的便利,但是这种架构有一个问题--跨域。跨域的问题,我们可以通过在服务器端配置Access-Control-Allow-Origin,Access-Control-Allow-Headers,Access-Control-Allow-Credentials,Access-Control-Allow-Methods,在前端的xhr请求中添加withCredential=true的配置,起初楼主也以为问题就可以这样解决,但是,当将前端服务和后端服务放在不同的服务器上时,在部分的浏览器(楼主用的是chrome34.0)中发现cookies信息无法保存的问题,事实上,这个问题也是现在大家讨论的关于session auth和图token auth的问题,当然后面的token auth能够解决前面所说的cookies信息不保存的问题,不过token auth的方式也非完美,也存在着这样那样的问题。个人感觉,前端与后端的分布式开发是以后的趋势,不过现在已经有一些比较好的方案,如passport,但是离实际的生产环境还有一定的距离吧。
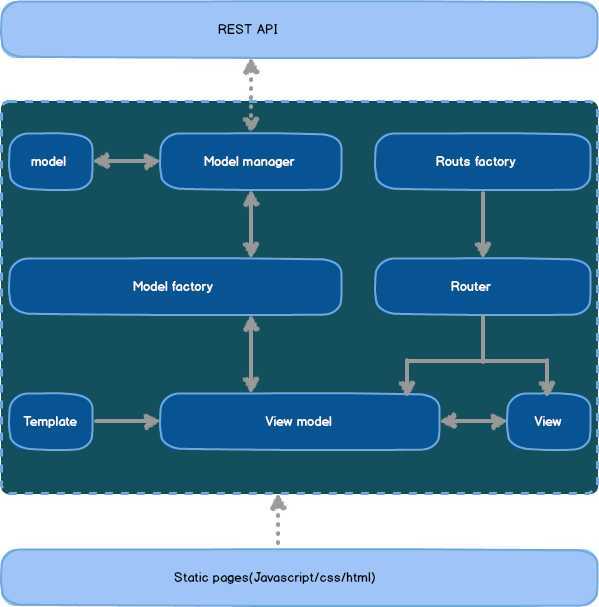
下面楼主分享一下个人比较推荐的基于angular搭建的前端架构,如下图:

有什么说的不对或者是需要一起交流,请各位大侠不吝赐教
angularjs 结合 nodejs 开发前后端的一些探索和思考
标签:
原文地址:http://www.cnblogs.com/hahaps/p/4223121.html