标签:
一,结尾没有分号
1 <div style="font-size:14px;">test</div> 2 <script type="text/javascript"> 3 var oDiv=document.getElementsByTagName("div")[0]; 4 alert(oDiv.style.cssText); 5 </script>
IE6/7/8下没有分号

其他浏览器下有

二,属性名(font-size)是大写的
IE6/7/8下属性名是大写的,如第一张图
其他浏览器是小写的
三,复合属性全部展开
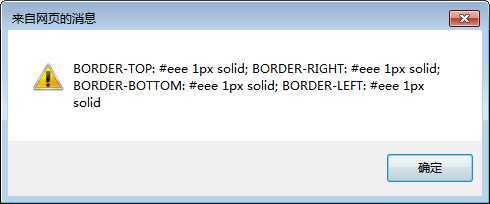
IE6/7/8下复合属性全部展开
1 <div style="border:1px solid #eee;">test</div> 2 <script type="text/javascript"> 3 var oDiv=document.getElementsByTagName("div")[0]; 4 alert(oDiv.style.cssText); 5 </script>

其他浏览器不会

cssText在 IE6/7/8和chrome/Firefox/IE9+的不同
标签:
原文地址:http://www.cnblogs.com/MissBean/p/4223754.html