标签:
起因: 针对传统版的明显缺陷做优化。主要是提升可维护性。
效果
线上: 未发布
线下:http://10.27.5.1/svn/FED/code/hongbao/year-end hb-fact-mvc项目。参照传统版运行方式。
亮点
观察领群红包首页代码

原因
按照自己设想采用了自研框架。
项目关键点
响应式:沿袭传统版
应用程序框架
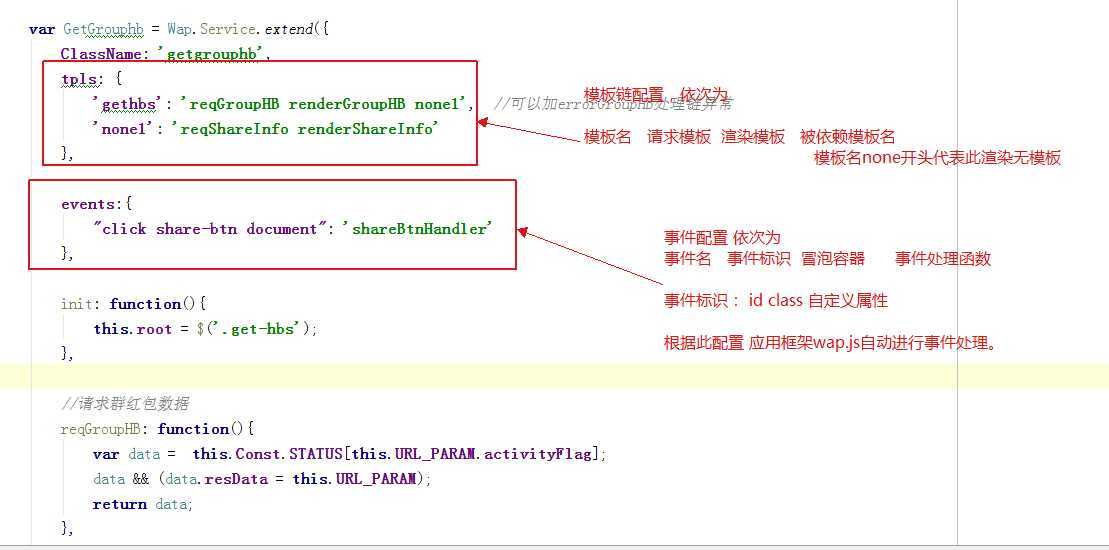
特征: 框架约束业务渲染,MVC标配类显式分层。
架构: 自研框架wap.js实践
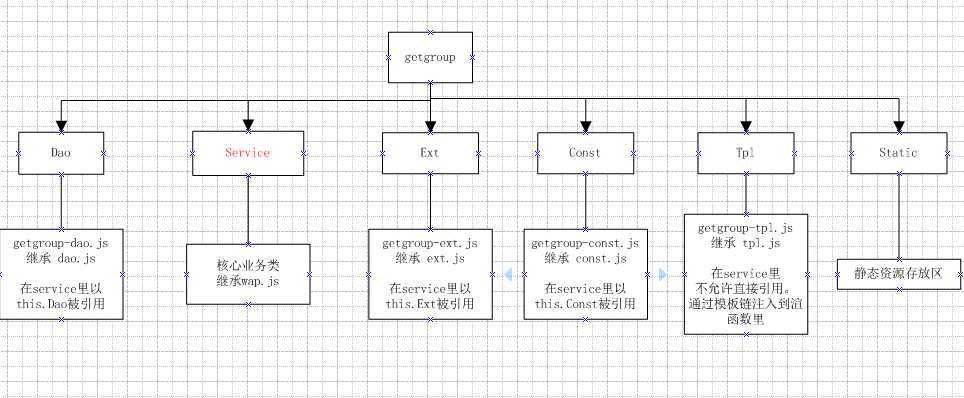
MVC标配:

service类: wap.js约束
模块化框架: sea.js。 选择sea.js,不选择require的原因是,它压缩后只有几K。require几十K。sea有很多中文文档,容易剖析源码。
DOM库: zepto
异常: dao层 zepto自带error。
日志:wap.js 访问模板链数据为空时抛出warn日志
适应场景 2人上。SuNing M站。小项目均可以使用,理解MVC。
优点 前期直接编码。不需做任何准备。通过集成方案,性能也有一定保障。开发时随心所欲。
缺陷 前期需做足对框架的优化,源码剖析。 性能瓶颈依赖自研框架的水准。(打包很痛苦,这个不算明显的缺陷吧,解决了,照着流程做就OK)
集成方案
spm
未打包成功,陷在合并那里。
fis无法合并seaJS。原因是,只有seaJS知道依赖了哪些类。spm支持合并,则通过require字面量去分析依赖,它不支持seaJS的别名,影响我的设计。至于张云龙提供的松鼠,基于fis封装的模块化框架+集成方案一整套东西,还未尝试。
性能 无
项目明显缺陷
1,未有堪比传统版的打包方案
2,引入seajs,自研wap.js 在提升可维护性的同时,均会对性能造成损伤。需要生产项目继续优化,评估。
源码
http://10.27.5.1/svn/FED/code/hongbao/year-end year-end-mvc
标签:
原文地址:http://www.cnblogs.com/mominger/p/4224415.html