标签:
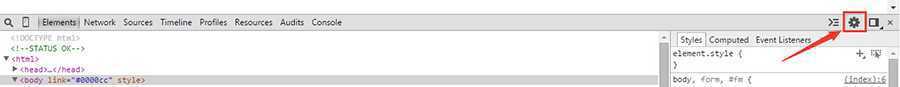
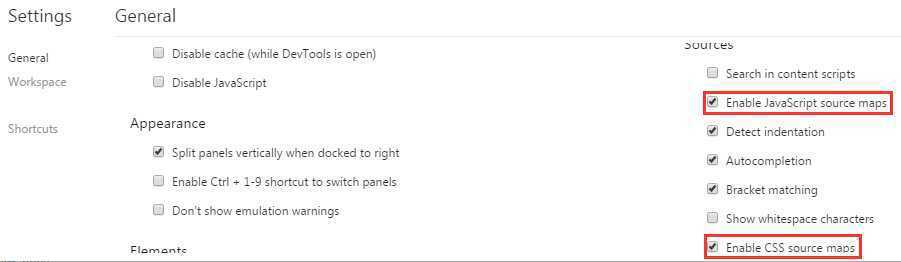
1、双击桌面Chrome图标,打开Chrome,按键盘“F12”键,打开开发工具界面,点击其右上角的“设置”按钮,勾选Enable JavaScript source maps Enable CSS source maps。


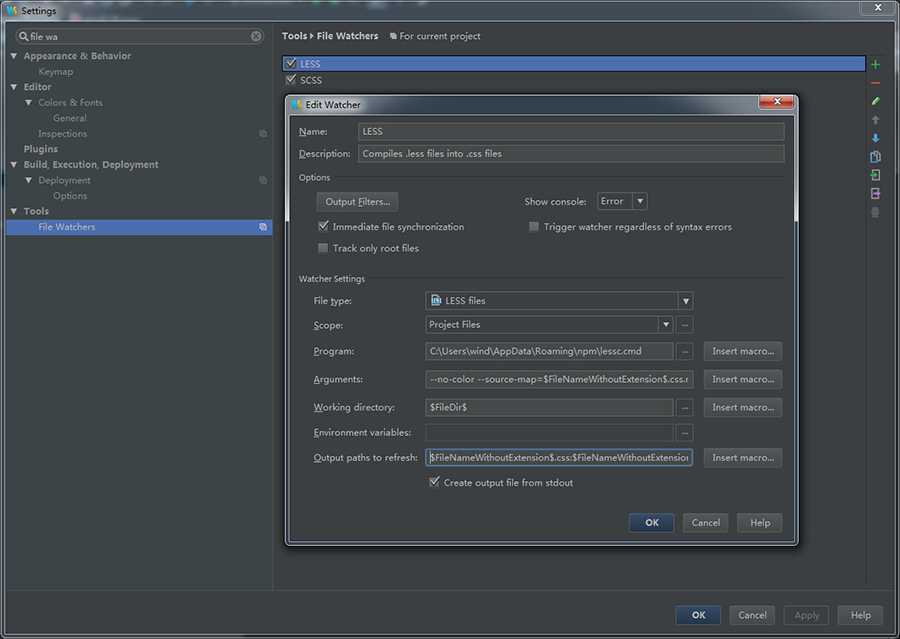
2、打开WebStorm,点File-->Settings,找到File Watchers,点右侧的“+”,选择LESS,更改两项设置如下:
Program: C:\Users\wind\AppData\Roaming\npm\lessc.cmd (less的安装路径)
Arguments:--no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
Working directory:$FileDir$
Output paths to refresh:$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
单击右下的“OK”。

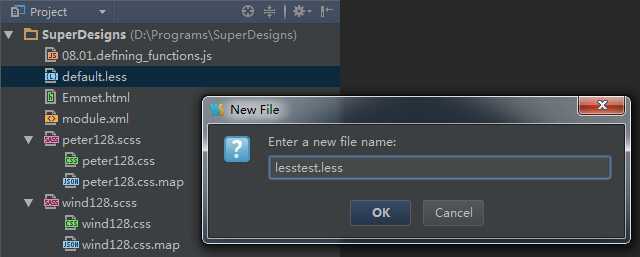
3、回到打开的页面,点右键新建一个lesstest的less文件,会自动产出lesstest.css和lesstest.css.map。
产出的对应的map文件为:
{"version":3,"sources":["lesstest.less"],"names":[],"mappings":";;;;AAKA;EAAO,WAAA;EAAW,gBAAA;EAAgB,kBAAA;EAAkB,mBAAA;EAAmB,sBAAA;;AACvE,KAAM;EAAO,cAAA","file":"undefined"}


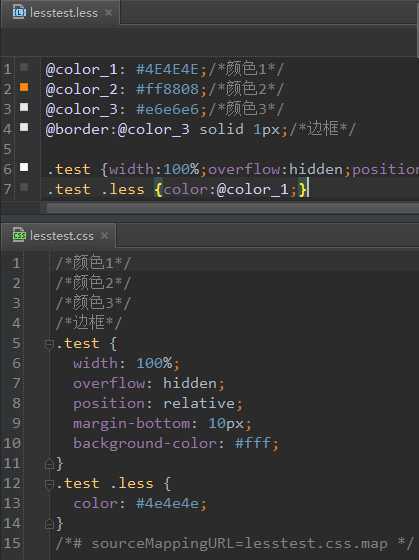
4、写一段less测试一下,会自动编译成css。

备注:做此配置前要事先安装好nodejs,再装好less组件。具体安装方法请见教程《Windows7 x64系统下安装Nodejs并在WebStorm 9.0.1下搭建编译less环境》,http://www.cnblogs.com/wind128/p/4135972.html
WebStorm自动编译LESS产出CSS和source maps
标签:
原文地址:http://www.cnblogs.com/wind128/p/4225075.html