标签:
加载server数据d3.json(url,callback)
首先准备一些json数据,将上一篇的js数据转化为json格式并存储
var data=[
{expense:10,category:"Retail"},
{expense:15,category:"Gas"},
{expense:30,category:"Retail"},
{expense:50,category:"Dining"},
{expense:80,category:"Gas"},
{expense:65,category:"Retail"},
{expense:55,category:"Gas"},
{expense:30,category:"Dining"},
{expense:20,category:"Retail"},
{expense:10,category:"Dining"},
{expense:8,category:"Gas"}
];
var jsonData=JSON.stringify(data);
document.write(jsonData);
输出结果后存储为data.json
var data=[];
function render(data,comparator){
var selection=d3.select("body")
.selectAll("div.h-bar")
.data(data);
//enter
selection.enter()
.append("div")
.attr("class","h-bar")
.append("span");
//remove
selection.exit().remove();
//update
selection.attr("class","h-bar")
.style("width",function(d){
return (d.expense*5)+"px";
})
.select("span")
.text(function(d){
return d.category;
});
}
//d3.json(‘url‘,callback)
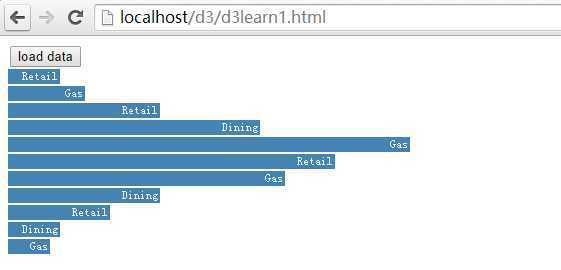
function load(){
d3.json("data.json",function(error,json){
data=data.concat(json);
render(data);
})
}

标签:
原文地址:http://www.cnblogs.com/valentineisme/p/4225147.html