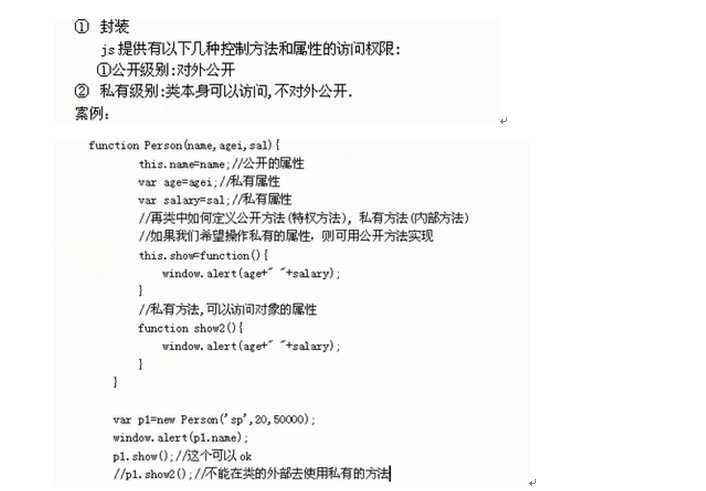
标签:





闭包讲解
1.闭包是和gc(垃圾回收机制)相关的
2.闭包实际上是涉及一个对象属性 何时被gc回收的问题
3怎样产生闭包?

<script type="text/javascript">
//闭包
/*
闭包是和gc(垃圾回收机制)相关的
闭包实际上是涉及一个对象属性 何时被gc回收的问题
*/
function A(){
var i=0;
function b(){
window.alert(i++);
}
return b;
}
A();//此时A内存中 变量 i 被gc处理
var c=A();//这种方式 因为c调用了 变量 i 所以gc不会立即回收
c();//输出为0
c();//输出为1
</script>
创建对象的五种方式

使用构造方法定义对象
基本语法
function show(){};
var per=new Person();
window.alert(per.constructor);
window.alert(typeof per);
向对象添加方法几种方式
第一种方式

1 function Dog() 2 { } 3 var dog1=new Dog(); 4 dog1.shout=function() 5 { 6 window.alert(‘小狗‘); 7 }; 8 dog1.shout(); 9 var dog2=new Dog(){ 10 11 } 12 dog2.shout();
第二种方式

1 function Dog() 2 { } 3 var dog1=new Dog(); 4 Dog.prototype.shout=function() 5 { 6 window.alert(‘小狗‘); 7 }; 8 dog1.shout(); 9 var dog2=new Dog(); 10 dog2.shout();
相比于第一种方法这种方法效率更高,因为第一种方法每个对象都独占函数代码,如果对象较多,会影响效率。(prototype原型对象)
标签:
原文地址:http://www.cnblogs.com/lulu638/p/4226967.html