标签:
学习目的:
1、掌握在Android中如何建立RadioGroup和RadioButton
2、掌握RadioGroup的常用属性
3、理解RadioButton和CheckBox的区别
4、掌握RadioGroup选中状态变换的事件(监听器)

RadioButton和CheckBox的区别:
1、单个RadioButton在选中后,通过点击无法变为未选中
单个CheckBox在选中后,通过点击可以变为未选中
2、一组RadioButton,只能同时选中一个
一组CheckBox,能同时选中多个
3、RadioButton在大部分UI框架中默认都以圆形表示
CheckBox在大部分UI框架中默认都以矩形表示
RadioButton和RadioGroup的关系:
1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、大部分场合下,一个RadioGroup中至少有2个RadioButton
5、大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置
XML布局:
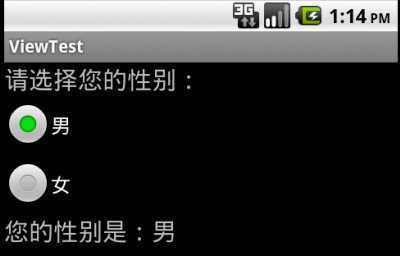
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 > 7 <TextView 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:text="请选择您的性别:" 11 android:textSize="9pt" 12 /> 13 <RadioGroup android:id="@+id/radioGroup" android:contentDescription="性别" android:layout_width="wrap_content" android:layout_height="wrap_content"> 14 <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radioMale" android:text="男" android:checked="true"></RadioButton> 15 <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radioFemale" android:text="女"></RadioButton> 16 </RadioGroup> 17 <TextView 18 android:id="@+id/tvSex" 19 android:layout_width="fill_parent" 20 android:layout_height="wrap_content" 21 android:text="您的性别是:男" 22 android:textSize="9pt" 23 /> 24 </LinearLayout>
选中项变更的事件监听:
当RadioGroup中的选中项变更后,您可能需要做一些相应,比如上述例子中,性别选择“女”后下面的本文也相应改变,又或者选择不同的性别后,出现符合该性别的头像列表进行更新,女生不会喜欢使用大胡子作为自己的头像。
后台代码如下:
1 TextView tv = null;//根据不同选项所要变更的文本控件 2 @Override 3 public void onCreate(Bundle savedInstanceState) { 4 super.onCreate(savedInstanceState); 5 6 setContentView(R.layout.main); 7 8 //根据ID找到该文本控件 9 tv = (TextView)this.findViewById(R.id.tvSex); 10 //根据ID找到RadioGroup实例 11 RadioGroup group = (RadioGroup)this.findViewById(R.id.radioGroup); 12 //绑定一个匿名监听器 13 group.setOnCheckedChangeListener(new OnCheckedChangeListener() { 14 15 @Override 16 public void onCheckedChanged(RadioGroup arg0, int arg1) { 17 // TODO Auto-generated method stub 18 //获取变更后的选中项的ID 19 int radioButtonId = arg0.getCheckedRadioButtonId(); 20 //根据ID获取RadioButton的实例 21 RadioButton rb = (RadioButton)MyActiviy.this.findViewById(radioButtonId); 22 //更新文本内容,以符合选中项 23 tv.setText("您的性别是:" + rb.getText()); 24 } 25 }); 26 }
效果如下:

总结:
本文介绍了Android中如何使用RadioGroup和RadioButton,对比了RadioButton和CheckBox的区别,并实现了自定义的RadioGroup中被选中RadioButton的变更监听事件。
转自:http://www.cnblogs.com/wt616/archive/2011/06/20/2085531.html
Android控件系列之RadioButton&RadioGroup
标签:
原文地址:http://www.cnblogs.com/longjunhao/p/4228759.html