标签:
d3.js数据可视化实战手册 学习笔记
插值器Interpolation 给定值域,往中间填值并打印出来
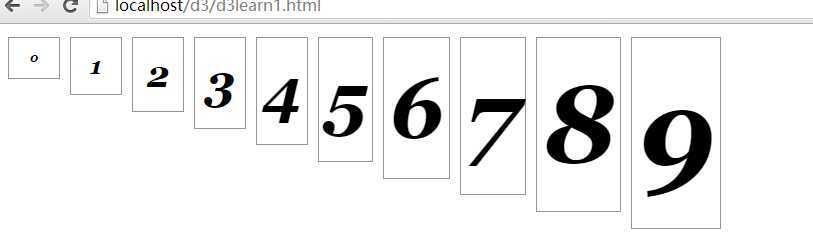
字符插值
var data=[];
var sizeScale=d3.scale.linear()
.domain([0,9])
.range([
"italic bold 12px/30px Georgia, serif",
"italic bold 120px/180px Georgia, serif"
]);
for(var i=0;i<10;i++){
data.push(i);
}
function render(data,scale,component){
var selector=d3.select(component).selectAll("div.cell").data(data);
//enter
selector.enter().append("div").classed("cell",true).append("span");
//exit
selector.exit().remove();
//update
selector.style("display","inline-block")
.select("span")
.style("font",function(d,i){
return scale(d);
})
.text(function(d,i){
return i;
});
}
render(data,sizeScale,"#font")

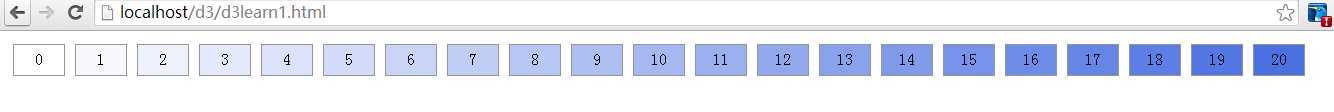
颜色插值
var data=[];
var colorScale=d3.scale.linear()
.domain([0,21])
.range(["white","#4169e1"]);
for(var i=0;i<21;i++){
data.push(i);
}
function render(data,scale,component){
var selector=d3.select(component).selectAll("div.cell").data(data);
//enter
selector.enter().append("div").classed("cell",true).append("span");
//exit
selector.exit().remove();
//update
selector.style("display","inline-block")
.style("background-color",function(d,i){
return scale(d);
})
.select("span")
.text(function(d,i){
return i;
});
}
render(data,colorScale,"#color");

标签:
原文地址:http://www.cnblogs.com/valentineisme/p/4228698.html