标签:
说明测试环境如下:
IE: 11版本
firefox:34版本
chrome: 39版本
声明: 百度网上搜索的大部分资料,几乎都是错误的! 几乎千篇一律的都是 要检测浏览器是否支持 “桌面提醒”需要用到如下代码:
//判断浏览器是否支持Notifications
function supported(){
if(window.webkitNotifications){
alert(‘浏览器支持Notifications‘);
} else {
alert(‘浏览器不支持Notifications‘);
}
}
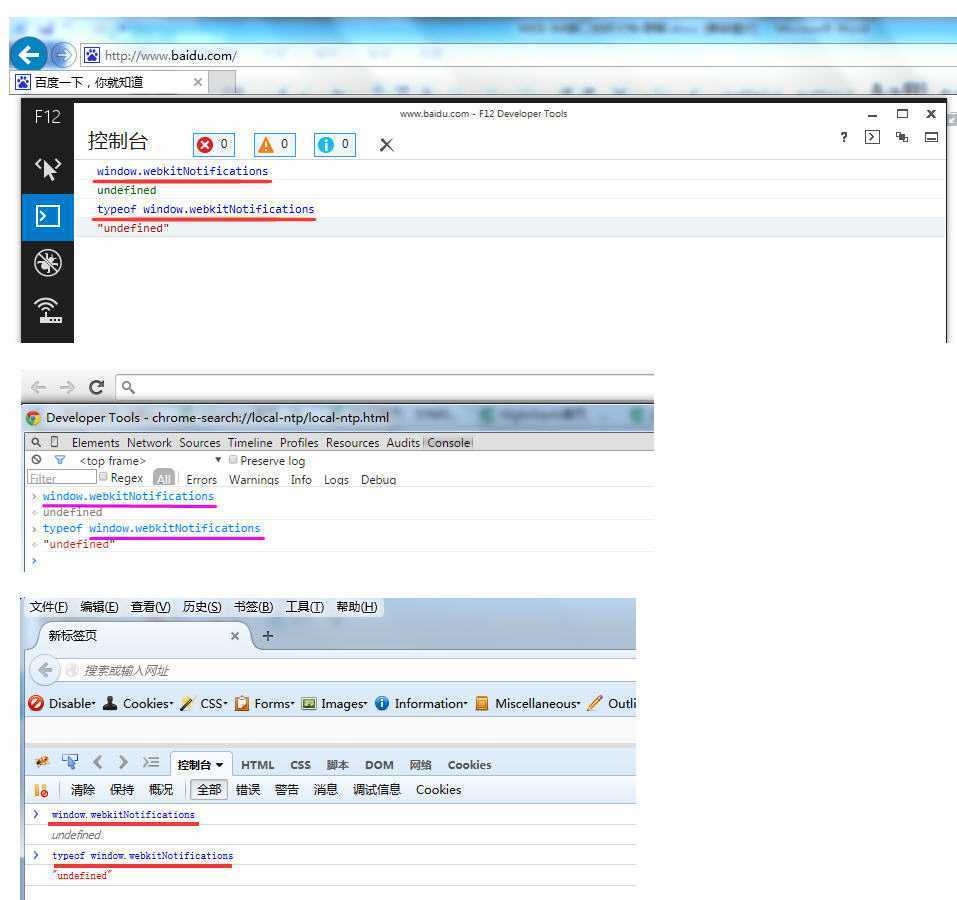
实在是坑死人,如果你把上述代码中的核心对象 "window.webkitNotifications" 放到 IE11、google、firefox上执行,得到的结果都是一样——undefined!三大浏览器测试如下:
真的是恨自己没有看w3c官方的html5文档。后来终于找到一篇文章,原来html5的桌面提醒,其实是在各大浏览器中已经被支持了的! 要检测的对象不是刚才的 webkitNotifications 了,而是一个叫做 “window.Notification” 的对象!
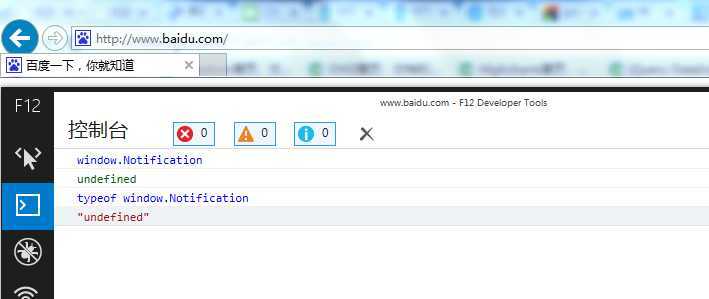
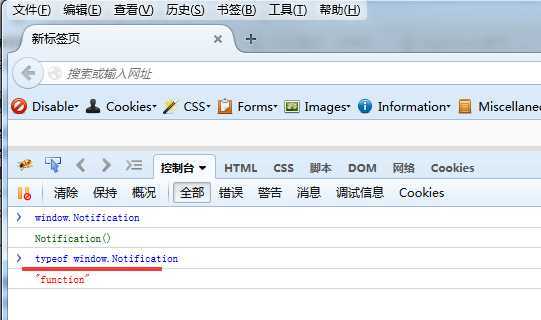
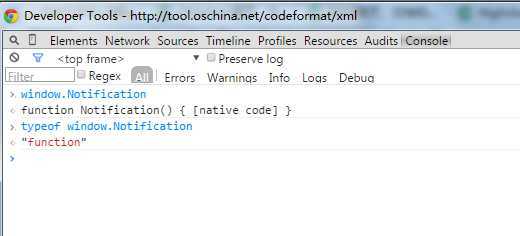
测试发现:
IE11不支持桌面提醒,结果如下:
firefox和chrome支持,结果如下:

所以桌面提醒的相关功能和代码要作如下修改:
------------------
http://www.html5china.com/HTML5features/Notifications/20110926_2049.html
http://www.html5china.com/HTML5features/Notifications/20110926_2049.html
http://www.html5china.com/HTML5features/Notifications/
http://www.th7.cn/web/js/201408/53473.shtml
标签:
原文地址:http://www.cnblogs.com/voiphudong/p/4229261.html