标签:
新年已经到来,各个网站都举办着各种不同类型的活动,‘会呼吸的信封‘有可能就是你遇到的其中一种.其实就是一个信封的样式,在封口处加上开合开合的动画效果,吸引用户去打开这个信封,点击后可能会送红包,优惠券或介绍其他相关的活动内容.
动画原理非常简单:先写出信封的样式,然后将封口处的元素使用rotateX旋转。这其中用到的技术就是3D transform的运用。
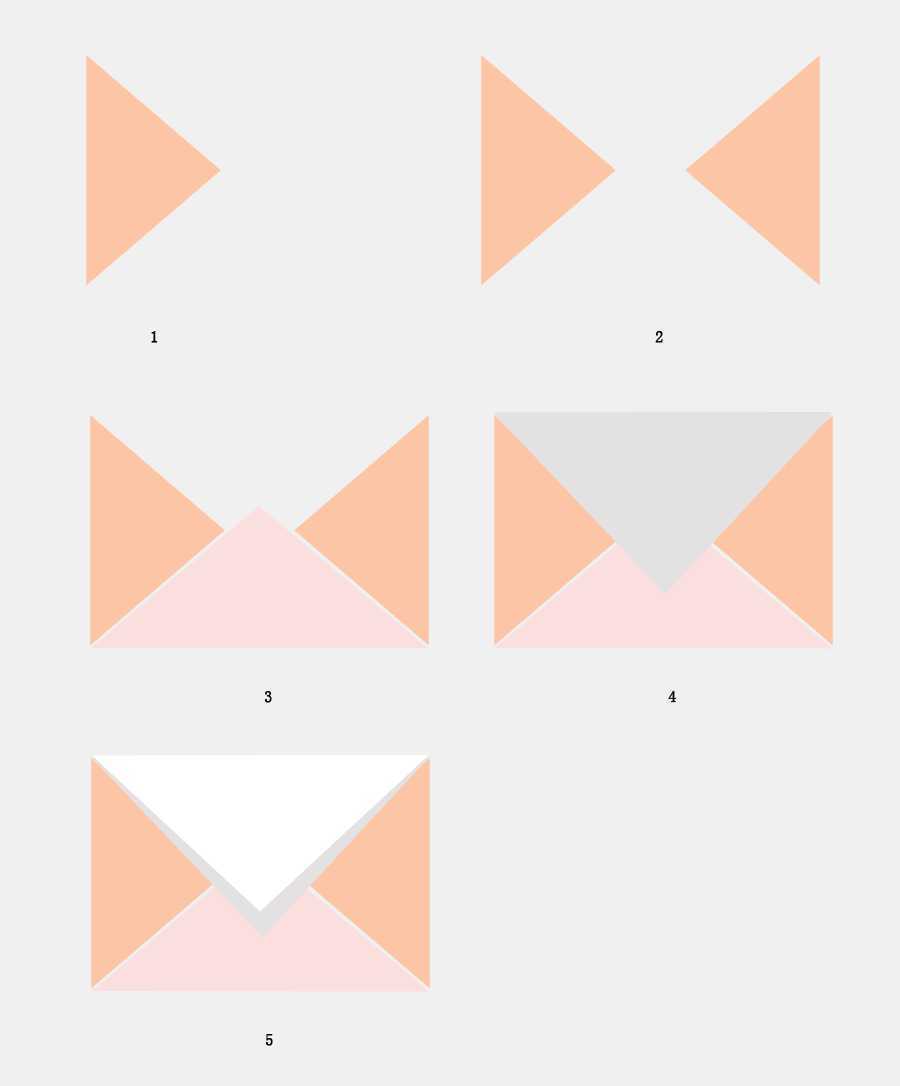
1. 先看截图

2. 代码实现思路

2.1写出信封的样式。
利用样式实现三角形的形状一般有两种做法:一是使用边框,二是使用方形的元素旋转。第一种办法灵活性好,宽高灵活设置。
2.2对封面的元素定义动画。
封面的元素也为三角形形状,一开一合的效果其实就是元素绕着X轴旋转。使用3D的transform效果设置如下:
-webkit-transform-style:preserve-3d;-webkit-perspective:1500;-webkit-transform-origin:0 0;
具体的属性说明参考如下:http://www.w3school.com.cn/css3/css3_3dtransform.asp
动画的设置如下:
-webkit-animation:breath 1.2s ease infinite alternate;、
具体的属性说明参考如下:http://www.w3school.com.cn/cssref/pr_animation.asp
2. 源代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> 5 <title>CSS3效果之会呼吸的信封</title> 6 <meta name="author" content="rainna" /> 7 <meta name="keywords" content="rainna‘s css lib" /> 8 <meta name="description" content="CSS3" /> 9 <style> 10 *{margin:0;padding:0;} 11 body{background:#f0f0f0;} 12 13 /* 信封样式1 */ 14 .m-envelope,.m-envelope2{position:relative;width:602px;height:382px;margin:100px auto;background:#F1F1F1;overflow:hidden;} 15 .m-envelope:before,.m-envelope:after{content:‘‘;position:absolute;left:0;top:1px;width:0;height:0;border-left:235px solid #FFFAF7;border-top:190px solid transparent;border-bottom:190px solid transparent;} 16 .m-envelope:after{right:0;left:auto;-webkit-transform:rotate(180deg);} 17 .m-envelope .item,.m-envelope .item2{position:absolute;left:1px;bottom:0;width:0;height:0;border-bottom:242px solid #FFF7FE;border-left:300px solid transparent;border-right:300px solid transparent;} 18 .m-envelope .item2{top:0;bottom:auto;z-index:2;border-top:250px solid #F1F1F1;border-bottom:none;} 19 .m-envelope .item2-cover{border-top:246px solid #fff;} 20 .m-envelope .item2-cover:before{content:‘帮我打开‘;position:absolute;left:-8px;top:-190px;color:#99c800;line-height:2;font-weight:bold;} 21 22 /* 信封封面动画样式1 */ 23 .m-envelope .item2-cover{-webkit-transform-style:preserve-3d;-webkit-perspective:1500;-webkit-transform-origin:0 0;-webkit-animation:breath 1.2s ease infinite alternate;} 24 25 @-webkit-keyframes breath{ 26 100%{-webkit-transform:rotateX(20deg);} 27 } 28 29 30 31 /* 信封样式2 */ 32 .m-envelope2{background:#fff;} 33 .m-envelope2:before,.m-envelope2 .item{content:‘‘;position:absolute;left:0;top:100%;width:422px;height:422px;border-width:2px;border-style:solid;border-color:#F1F1F1 #F1F1F1 transparent transparent;-webkit-transform-origin:left top;-webkit-transform:rotate(-45deg);} 34 .m-envelope2 .item{top:0;border-color:transparent transparent #F1F1F1 #F1F1F1;background:#F1F1F1;} 35 .m-envelope2 .item-cover{background:#fff;} 36 37 /* 信封封面动画样式2 */ 38 .m-envelope2 .f-trans{-webkit-transform-style:preserve-3d;-webkit-perspective:1500;-webkit-transform-origin:0 0;-webkit-animation:breath 1.2s ease infinite alternate;} 39 </style> 40 </head> 41 42 <body> 43 <div class="m-envelope"> 44 <div class="item"></div> 45 <div class="item2"></div> 46 <div class="item2 item2-cover"></div> 47 </div> 48 49 <div class="m-envelope2"> 50 <div class="item"></div> 51 <div class="f-trans"> 52 <div class="item item-cover"></div> 53 </div> 54 </div> 55 </body> 56 </html>
源码下载:http://pan.baidu.com/s/1o6iI9tC
标签:
原文地址:http://www.cnblogs.com/zourong/p/4229497.html