标签:
1.浏览器与事件
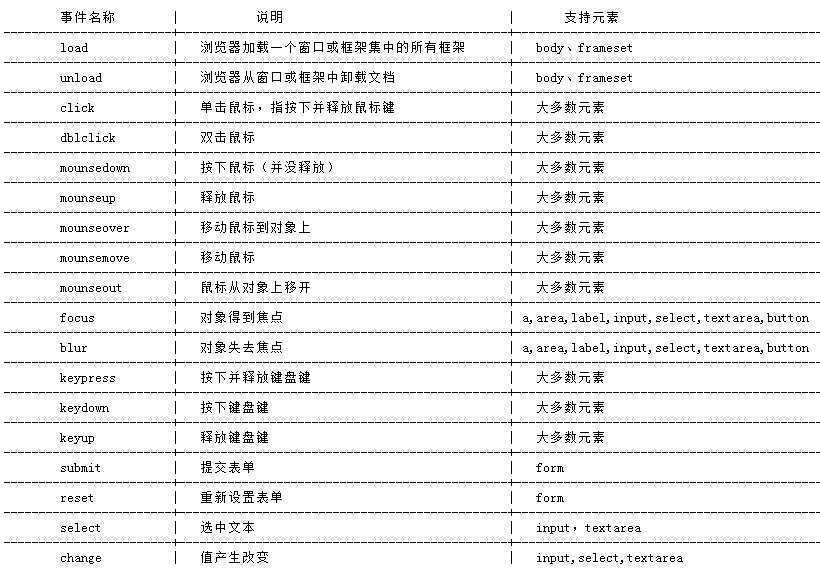
事件通常是由浏览器所产生,不同的浏览器会产生的事件也有所不同,即使同一浏览器不同版本所产生的事件也有不同。以下为HTML4.01中的事件

2.error事件:它可以调用一个错误处理函数,error事件可以传递一下3个参数给错误处理函数,其他事件只能调用函数不能给函数传递参数。
(1)第一个参数是详细的错误信息。
(2)第二个参数是产生错误网页的url。
(3)第三个参数是产生错误的行数。
有错误而不显示错误如下:
<script language="javascript">
window.onerror=killerr;
function killerr()
{
return true;
}
var err=a*b;
</script>
产生错误详细信息
<script language="javascript">
window.onerror=showerr;
function showerr(errmessage,errurl,errline)
{
var str="JavaScript程序出错:\n"
str+="错误信息:"+errmessage+"\n";
str+="产生错误的文件"+errurl+"\n";
str+="产生错误的行数"+errline+"\n";//JavaScript换行符是“/n”
alert(str);
return true;
}
var err=a*b;//这是个错误的表达式,未定义a、b
</script>
3.警告框 window.alert(message)
<script language="javascript">
function showmessage(message)
{
alert(message);
}
</script>
<body onLoad="showmessage(‘进入网页了‘)">
<input type="button" value="按钮" onClick="alert(‘点击按钮了‘)" />
</body>
4.确认框 window.confirm(message) 与alert不同的是可以返回一个布尔型的返回值。若点击【确定】则返回true;反之返回false。
<script language="javascript">
function check()
{
if(myform.name.value.length==0||myform.pwd.value.length==0)
{
if(confirm("你的表单未填写完毕,是否确定提交!"))
{
return true;
}
else
{
return false;
}
}
}
</script>
</head>
<body>
<form name="myform" method="post" onSubmit="return check()">
姓名:<input type="text" name="name" /><br />
密码:<input type="password" name="pwd" /><br />
<input type="submit" value="提交" />
</form>
</body>
5.提示框 window.prompt(message,defaultText)
message参数为在提示框中显示的文本内容,必须是纯文本,不支持html代码。defaultText参数为提示框的默认文字。
<script language="javascript">
var strname=prompt("请输入你的名字","甄")
if(strname==null)
{
document.write("你取消了姓名的输入!");
}
else if(strname=="")
{
document.write("你没有输入姓名!");
}
else
{
document.write("欢迎"+strname);
}
</script>
6.状态栏 window.defaultStatus 【默认状态】window.status 【瞬间信息】
默认状态:
<script language="javascript">
var defaultText=prompt("请输入状态栏的默认状态","");
defaultStatus=defaultText;
</script>
瞬间信息:
<script language="javascript">
defaultStatus="状态栏的默认信息";
function ztlmessage(message)
{
status=message;
return true;
}
</script>
<a href="http://www.sina.com.cn" title="新浪链接" onMouseOver="return ztlmessage(‘第一个链接‘)">新浪链接</a>
<a href="http://www.china.com" title="中华网" onMouseOver="ztlmessage(‘第二个链接‘)">中华网</a>
<input type="button" value="按钮" onMouseMove="ztlmessage(‘第一个按钮‘)" />
7.open()方法的语法
window.open(url,windowName,features,replace)
url:新打开窗口要显示的文档的URL,这是一个可选参数,若省略该参数或该参数值为空字符或nll时,都会新开一个空白窗口。
windowName:新打开窗口的名称。该名称可以看作为属性值在a元素或form元素的target属性中出现。若指定的名称是一个已经存在的窗口名称,则返回对该窗口的引用,而不会再新打开一个窗口。在这种情况下,features参数值将失效。该参数也是一个可选参数。
features:该参数为一个字符串,用于描述新窗口的特征。如:是否显示工具栏、菜单栏、状态栏、窗口大小等。该参数也是一个可选参数,若省略,则显示新窗口所有的标准特征。
replace:该参数为布尔值,只有在windowName参数值为一个已经存在的窗口名称时才起作用。若该参数值为true,则用url参数值来替换该窗口浏览历史的当前项。若该参数值为false,则在该窗口浏览历史中创建一个新项。
(1)新开一个空白窗口
<a href="#" onClick="window.open()">新打开一个空窗口</a>
(2)新开一个有文档的窗口
<a href="#" onClick="window.open(‘test.html‘)">新开一个有文档的窗口</a>
(3)新开一个命名窗口
<a href="#" onClick="window.open(‘test.html‘,‘mywindow‘)">新打开一个命名窗口</a>
<a href="#" onClick="window.open(‘test1.html‘,‘mywindow‘)">新打开一个命名窗口</a>
(因为命名窗口相同所以每次打开窗口都是加载,替换掉原来的窗口)
(4)设置新开窗口的特征
<a href="#" onClick="windwo.open(‘test.html‘,‘mywindow‘,‘width=300,height=300,menubar=yes,status=yes,toolbar=yes,location=yes,scrollbars=no,resizable=yes‘)">新开一个指定大小、有菜单栏、有状态栏、有工具栏、有地址栏、无滚动条、可以自己调整窗口大小的窗口</a>(大多数情况下,value的值都是yes或no,width和height除外)
8.窗口名字
<form name="myform" action="left.html" target="mywindow">
<a href="#" onClick="window.open(‘right.html‘,‘mywindow‘,‘width=220,height=200‘)">aaaaaaaa</a>
<a href="right.html" target="mywindow">bbbbbbbbbbbbb</a>
<input type="submit" value="提交">
</form>
因为命名窗口相同所以每次打开窗口都是加载,替换掉原来的窗口
9.窗口关闭
(1)指定窗口关闭
<script language="javascript">
var mywin;
function openwindow()
{
mywin=window.open("window_1.htm","mywindow","width=300,height=300");
}
function closewindow()
{
mywin.close();
}
</script>
<body>
<input type="button" value="打开窗口" onClick="openwindow()">
<input type="button" value="关闭窗口" onClick="closewindow()">
</body>
(2)判断窗口是否关闭
<script language="javascript">
var mywin;
function openwindow()
{
mywin=window.open("left.html","mywindow","width=300,height=300");
}
function closewindow()
{
if(mywin==undefined)
{
alert("没有打开新的窗口,请先单击【打开窗口】按钮");
}
else if(mywin.closed)
{
alert("窗口已经关闭");
}
else
{
mywin.close();
}
}
</script>
<body>
<input type="button" value="打开窗口" onClick="openwindow()">
<input type="button" value="关闭窗口" onClick="closewindow()">
</body>
10.父级窗口的引用
window.opener 返回的是window对象,该window对象是对父级窗口的引用。若当前窗口不是JavaScript代码打开的窗口,即没有父级窗口时,window.opener的属性值为null;若父级页面在框架中,并且子页面也是在框架中打开,则子页面window.opener的属性值也为null。
<script language="javascript">
function inputtext()
{
window.opener.myform.mytext.value="子页面添加的文字";
}
</script>
<form name="myform">
<input type="button" value="aaaaa" onClick="inputtext()">
</form>
11.窗口的聚焦
window.focus() window对象名.focus()
window.blur() window对象名.blur()
<script language="javascript">
function openfocus(url)
{
var win=window.open(url,"mywin","width=300,height=300");
win.focus();
}
function openblur(url)
{
var win=window.open(url,"mywin","width=300,height=300");
win.blur();
}
</script>
<a href="#" onClick="window.open(‘left.html‘,‘mywin‘)">第一个窗口</a>
<a href="#" onClick="openfocus(‘left.html‘)">第二个窗口</a>
<a href="#" onClick="openblur(‘left.html‘)">第三个窗口</a>
12.滚动文档
window.scroll(x,y) 将窗口滚动到指定的绝对位置。
window.scrollTo(x,y) 将窗口滚动到指定的绝对位置,功能和window.scroll完全相同,一般用window.scrollTo取代前者。
window.scrollBy(x,y) 将窗口滚动到指定的相对位置。(x为负数则向左滚动,y为负数则向上滚动;正数反之。)
<form name="myform">
横坐标:<input type="text" name="scrollx" value="10" size="5"><br>
纵坐标:<input type="text" name="scrolly" value="10" size="5"><br>
<input type="button" value="滚动到绝对位置" onClick="goto()">
<input type="button" value="滚动到相对位置" onClick="goby()">
</form>
<script language="javascript">
for(var i=0;i<100;i++)
{
document.write("第"+(i+1)+"行");
for (var j=0;j<100;j++)
{
document.write(" ");
}
document.write("<br>");
}
function goto()
{
window.scrollTo(myform.scrollx.value,myform.scrolly.value);
}
function goby()
{
window.scrollBy(myform.scrollx.value,myform.scrolly.value);
}
</script>
13.移动窗口
window.moveTo(x,y) 将窗口移动到指定的绝对位置(x,y可以为负数)
windwo.moveBy(x,y) 将窗口移动到指定的相对位置(x,y可以为负数)
<form name="myform">
横坐标:<input type="text" name="movex" value="10" size="5"><br>
纵坐标:<input type="text" name="movey" value="10" size="5"><br>
<input type="button" value="移动到绝对位置" onClick="goto()">
<input type="button" value="移动到相对位置" onClick="goby()">
</form>
<script language="javascript">
function goto()
{
window.moveTo(myform.movex.value,myform.movey.value);
}
function goby()
{
window.moveBy(myform.movex.value,myform.movey.value);
}
</script>
14.调整窗口大小
window.resizeTo(x,y) 将窗口调整到设置的绝对大小(x,y可以为负数)
window.resizeBy(x,y) 将窗口调整到设置的相对大小(x,y可以为负数)
<form name="myform">
宽度:<input type="text" name="width" value="300" size="5"><br>
高度:<input type="text" name="height" value="300" size="5"><br>
<input type="button" value="调整绝对大小" onClick="goto()">
<input type="button" value="调整相对大小" onClick="goby()">
</form>
<script language="javascript">
function goto()
{
window.resizeTo(myform.width.value,myform.height.value);
}
function goby()
{
window.resizeBy(myform.width.value,myform.height.value);
}
</script>
15.延迟执行时间
window.setTimeout(code,delay)
code:延迟执行的JavaScript代码。
delay:延迟的时间,单位毫秒。
<script language="javascript">
function showname()
{
setTimeout("alert(‘你的姓名是:‘+myform.myname.value)",3000);//延迟3秒钟执行
}
</script>
<form name="myform">
姓名:<input type="text" name="myname" value="张三">
<input type="button" value="确定" onClick="showname()">
</form>
16.周期性执行代码
window.setInterval(code,interval)
window.setInterval(function,interval,parameters)
code:要周期执行的JavaScript代码。
interval:执行代码的周期时间,以毫秒为单位。
function:要周期执行的函数。
parameters:function函数的参数列表。
<script language="javascript">
function myfun()
{
setInterval("s()",1000);
}
function s()
{
var mydate=new Date();
myform.showdate.value=mydate.toLocaleString();
}
</script>
<body onLoad="myfun()">
<form name="myform">
当前时间:<input type="text" name="showdate" size="30">
</form>
</body>
17.停止周期性执行代码
window.clearInterval(id)
id为setInterval()方法的返回值。clearInterval()方法就是根据该返回值来决定停止哪个setInterval()方法的周期执行。
<script language="javascript">
var times; //设置计时
var intervalid; //用来返回setInterval()方法的值,根据该值可以停止周期执行代码
function showname()
{
times=3;
myform.showtime.value=times;
intervalid=setInterval("settime()",1000);
}
function settime()
{
times--;
myform.showtime.value=times;
if(times==0)
{
clearInterval(intervalid);
alert("你的姓名是:"+myform.myname.value);
}
}
</script>
<form name="myform">
姓名:<input type="text" name="myname" value="李四">
<input type="button" value="确定" onClick="showname()"><br>
<input type="text" name="showtime" size="2" value="3">秒钟后显示警示框
</form>
18.取消延迟执行
window.clearTimeout(id)
与停止周期性执行代码类似,其中id为setTimeout()方法的返回值。clearTimeout()方法就是根据该返回值来决定停止哪个setTimeout()方法的延迟执行。
<script language="javascript">
var intervalid;
function showname()
{
intervalid=setTimeout("alert(‘你的姓名为:‘+myform.myname.value)",3000);
}
function shownamestop()
{
clearTimeout(intervalid);
}
</script>
<form name="myform">
姓名:<input type="text" name="myname" value="李四">
<input type="button" value="确定" onClick="showname()">
<input type="button" value="取消" onClick="shownamestop()">
</form>
19.框架操作
例子一
<frameset rows="20%,*">
<frame src="example1.htm" name="top">
<frameset cols="30%,*">
<frame src="example2.htm" name="left">
<frame src="example3.htm" name="right">
</frameset>
</frameset><noframes></noframes>
例子二
<iframe src="example1.htm" height="50"></iframe><br>
<iframe src="example2.htm" height="50"></iframe><br>
<iframe src="example3.htm" height="50"></iframe><br>
<script language="javascript">
document.write("本页中一共存在"+window.frames.length+"个子窗口");
</script>
例子三
<iframe src="example1.htm" height="50"></iframe><br>
<iframe src="example2.htm" height="50"></iframe><br>
<iframe src="example3.htm" height="50"></iframe><br>
<script language="javascript">
for(i=0;i<window.frames.length;i++)
{
window.frames[i].document.write("这是第"+(i+1)+"个子窗口的内容");
window.frames[i].document.close();
}
</script>
20.设置表单提交的方式
<script language="javascript">
function checkform()
{
//检验表单是否填写完整
for(i=0;i<myform.elements.length;i++) //或写成for(i=0;i<document.myform.length;i++)
{
if(document.myform.elements[i].value.length==0)
{
alert("表单内容没有填写完整!");
document.myform.elements[i].focus();
return false;
}
}
//判断提交方式
if(document.myform.submittype=="server")
{
document.myform.action="submit.htm"
}
else
{
document.encoding="text/plain";//以编码的形式提交到邮箱中,默认以.att格式的附件提交到邮箱。
document.myform.action="mailto:admin@163.com";
}
}
</script>
<form name="myform" onSubmit="return checkform()" method="post">
姓名:<input type="text" name="xm" />
性别:<input type="text" name="sex" />
表单提交方式:
<select name="submittype">
<option value="server">提交到服务器</option>
<option value="mails">提交到邮箱</option>
</select>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</form>
21.重置表单提示
<script language="javascript">
function isreset()
{
if(window.confirm("真的需要重置吗?"))
{
return true;
}
else
{
return false;
}
}
</script>
<form name="myform" onReset="return isreset()">
姓名:<input type="text" name="xm" />
性别:<input type="text" name="sex" />
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</form>
22.不使用提交按钮提交表单
<script language="javascript">
function checkform()
{
for(i=0;i<document.myform.elements.length;i++) //或写成for(i=0;i<document.myform.length;i++)
{
if(document.myform.elements[i].value.length==0)
{
alert("表单没有填写完整!");
document.myform.elements[i].focus();
return false;
}
}
//提交表单
document.myform.action="left.htm"
document.myform.submit();
}
</script>
<form name="myform">
姓名:<input type="text" name="xm" onChange="checkform()" />
性别:<input type="text" name="sex" onChange="checkform()" />
</form>
23.表单元素的命名
以下几种方式引用表单内容
<script language="javascript">
document.forms[0].elements[0]
document.forms["myform"].elements[0]
document.myform.elements[0]
document.forms[0].myname
document.forms["myform"].myname
document.myform.myname
document.forms[0].elements["myname"]
document.forms["myform"].elements["myname"]
document.myform.myname
</script>
24.失去焦点时判断输入字数
<script language="javascript">
function titlelimit()
{
if(document.myform.texttitle.value.length>15)
{
alert("标题文字不得超过15个字!");
document.myform.focus();
return false;
}
}
function blurchecklimit()
{
if(titlelimit()==false)
{
if(window.confirm("是否截断文字!"))
{
context=document.myform.title;
context.value=context.value.substring(0,15);
}
}
}
</script>
25.改变多行文本框大小
<script language="javascript">
function areatextchange(sizetype)
{
if(sizetype=="big")
{
if(document.myform.myarea.rows<=40)
{
document.myform.myarea.rows+=5;
}
}
if(sizetype=="small")
{
if(document.myform.myarea.rows>5)
{
document.myform.myarea.rows-=5;
}
}
}
</script>
<form name="myform" onSubmit="return checkform()">
<textarea rows="5" cols="45" name="myarea"></textarea><br />
<input type="button" value="增大" onClick="areatextchange(‘big‘)" />
<input type="button" value="缩小" onClick="areatextchange(‘small‘)" />
</form>
26.选项对象
new Option(text,value,defaultSelected,selected)
text:显示在下拉列表选项中的文字
value:下拉列表选项的值。
defaultSelected:声明下拉列表选项是否是下拉列表的默认选项,若为true则是;false则不是。
selected:声明该下拉列表选项当前是否处于被选中状态。
<form name="myform">
<select name="like">
<option value="1111">1111</option>
</select>
<input type="reset" value="重置">
</form>
<script language="javascript">
var option1=new Option("看书","看书");
var option2=new Option("shangwang","shangwang",true);
var option3=new Option("kandianshi","kandianshi");
var option4=new Option("xiaqi","xiaqi");
var option5=new Option("diaoyu","diaoyu",false,true);
document.myform.like.options[0]=option1;
document.myform.like.options[1]=option2;
document.myform.like.options[2]=option3;
document.myform.like.options[3]=option4;
document.myform.like.options[4]=option5;
document.myform.like.options[6]=new Option("lvyou","lvyou");
</script>
27.选项对象的属性
<form name="myform">
<select name="like">
<option value="1111">1111</option>
</select>
<input type="reset" value="重置" />
</form>
<script language="javascript">
var optionArr=new Array();
optionArr[0]=["kanshu","kanshu"];
optionArr[1]=["shangwang","shangwang"];
optionArr[2]=["kandianshi","kandianshi"];
optionArr[3]=["xiaqi","xiaqi"];
optionArr[4]=["diaoyu","diaoyu"];
optionArr[5]=["dapai","dapai"];
optionArr[6]=["fadai","fadai"];
for(i=0;i<optionArr.length;i++)
{
document.myform.like.options[i]=new Option(optionArr[i][0],optionArr[i][1]);
}
document.myform.like.options[7]=new Option(optionArr[6][0],optionArr[6][1]);
document.myform.like.options[1].defaultSelected=true;
document.myform.like.options[4].selected=true;
</script>
28.判断选项
<script language="javascript">
function comefile()
{
var sex1=document.myform.sex[0].checked;
var sex2=document.myform.sex[1].checked;
if(!document.myform.sex[0].checked && !document.myform.sex[1].checked)
{
alert("请选择性别!");
document.myform.sex[0].focus();
return false;
}
var num=0;
for(var i=0;i<document.myform.subject.length;i++)
{
if(document.myform.subject[i].checked)
{
num++;
}
}
if(num<1)
{
alert("请选择科目!");
document.myform.subject[0].focus();
return false;
}
if(document.myform.sss[0].selected)
{
alert("请选择选项!");
document.myform.sss.focus();
return false;
}
}
</script>
<form name="myform" onSubmit="return comefile()">
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女<br />
<input type="checkbox" name="subject" value="数学" />数学<br />
<input type="checkbox" name="subject" value="英语" />英语<br />
<input type="checkbox" name="subject" value="语文" />语文<br />
<select name="sss">
<option value="0">请选择选项</option>
<option value="2222">2222</option>
<option value="3333">3333</option>
</select>
<input type="submit" value="选择" />
</form>
29.利用下拉列表框翻页
<script language="javascript">
function gopage()
{
gourl=document.myform.goto.value;
if(gourl!="")
{
location.href=gourl;
}
}
</script>
<form name="myform">
<select name="goto" onChange="gopage">
<option value="">请选择要访问的网页</option>
<option value="1.html">sample1.htm</option>
<option value="2.html">sample2.htm</option>
<option value="3.html">sample3.htm</option>
<option value="4.html">sample4.htm</option>
<option value="5.html">sample5.htm</option>
</select>
</form>
30.简单的选课程序
<script language="javascript">
function tomycourse()
{
var coursecount=document.myform.course.length-1;
for(i=coursecount;i>-1;i--)
{
if(document.myform.course[i].selected)
{
var myoption=new Option(document.myform.course[i].text,document.myform.course[i].value);
document.myform.mycourse.options[document.myform.mycourse.options.length]=myoption;
document.myform.course.remove(i);
}
}
}
function tocourse()
{
var mycoursecount=document.myform.mycourse.length-1;
for(i=mycoursecount;i>-1;i--)
{
if(document.myform.mycourse[i].selected)
{
var myoption=new Option(document.myform.mycourse[i].text,document.myform.mycourse[i].value);
document.myform.course.options[document.myform.course.options.length]=myoption;
document.myform.mycourse.remove(i);
}
}
}
</script>
<form name="myform">
<table>
<tr>
<td>可选课程</td>
<td></td>
<td>已选课程</td>
</tr>
<tr>
<td>
<select name="course" size="7" multiple="multiple">
<option value="语文">语文</option>
<option value="数学">数学</option>
<option value="英语">英语</option>
<option value="物理">物理</option>
<option value="化学">化学</option>
<option value="生物">生物</option>
<option value="政治">政治</option>
<option value="历史">历史</option>
</select>
</td>
<td>
<input type="button" value=">>" onClick="tomycourse()" /><br /><br />
<input type="button" value="<<" onClick="tocourse()">
</td>
<td>
<select name="mycourse" size="7" multiple="multiple">
</select>
</td>
</tr>
</table>
</form>
31.创建分组Fieldset 元素
<form name="myform">
<p align="center">用户注册</p>
<fieldset name="fieldset1">
<legend>必填信息</legend>
用户名:<input name="username" type="text" /><br />
密码:<input name="pwd" type="password" /><br />
</fieldset><br />
详细信息:<br />
<fieldset name="fieldset2">
性别:
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女<br />
</fieldset><br />
</form>
32.标题栏中滚动信息
<script language="javascript">
var step=0;
var titletext=["你好!","欢迎光临","祝开心快乐!"];
function showtitle()
{
if(step==titletext.length)
{
step=0;
}
document.title=titletext[step];
step++;
}
setInterval("showtitle()",1000);
</script>
33.防止盗链
<script language="javascript">
var currenturl=document.URL;//此属性可以获得当前文档的URL
var fronturl=document.referrer;//此属性可以获得上一个网页的URL
if(fronturl!="")
{
var currenturls=currenturl.split("/");
var fronturls=fronturl.split("/");
//两个数组的第三个元素都是URL的域名部分
if(currenturls[2]==fronturls[2])
{
document.write("不是盗链接,可以显示正常文档!");
}
else
{
document.write("你不是从本站中访问该网址,请通过本站访问本页!");
history.location="http://"+currenturls[2];//返回本站首页
}
}
else
{
document.write("你是直接打开该文档的,不存在盗链接问题!");
}
</script>//主要是比较两个URL的域名部分,如果域名部分相同,则不是盗链接,否则就是盗链接。
34.历史对象的属性
history.length:只能知道浏览器窗口的历史列表中的网页个数,用处很小。
history.back():该方法可以返回到上一个访问过的URL。
history.forward():该方法可以前进到下一个访问过的URL。
history.go():该方法可以直接跳转到某一个已经访问过的URL。该方法中可以包含两种参数,一种参数是要访问的URL在历史列表中的相对位置,另一种参数为要访问的URL的子串。history.go(0)可以让当前网页刷新一次。
<script language="javascript">
function gohistory()
{
gosite=myform.mytext.value;
history.go(gosite);
}
</script>
<form name="myform">
<input type="button" value="后退到上一页" onClick="history.back()">
<input type="button" value="前进到下一页" onClick="history.forward()">
<input type="text" name="mytext">
<input type="button" value="跳转" onClick="gohistory()">
</form>
35.根据页面元素的“id”属性获得对页面的引用
<script language="javascript">
function $(str)
{
return document.getElementById(str);//document.getElemetsByName(str);这是获得元素的名称方式。
}
</script>
36.获取或设置上一级网页的属性值opener
document.getElementById("treetemp").value=opener.document.getElementById("treetype").value;
opener.document.getElementById("cgzichanshebei.lxxh").value=xh;//序号
标签:
原文地址:http://www.cnblogs.com/jassy/p/4229502.html