标签:
前言:
现在移动互联网发展火热,手机上网的用户越来越多,甚至大有超过pc访问的趋势。所以,用web程序做出仿原生效果的移动应用,也变得越来越流行了。一个偶然的机会,由php转到javascript,不知不觉,已经快两年了。一直有一种想写一个webapp应用框架的冲动,但是各种原因,终究没有付出实践。于是打算从做一个简单的webapp应用开始,万事开头难,今天就搭一个简单的界面作为开始。

HTML代码:
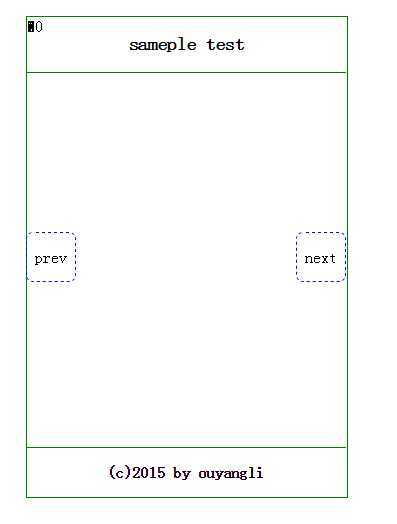
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>单页应用</title> <link rel="stylesheet" href="css/common.css" type="text/css"/> </head> <body> <div class="container"> <header> <h3>sameple test </h3> </header> <ul class="root"> <li class="page">1</li> <li class="page">2</li> <li class="page">3</li> <li class="page">4</li> <li class="page">5</li> <li class="page">6</li> <li class="page">7</li> <li class="page">8</li> <li class="page">9</li> <li class="page">10</li> </ul> <div class="left">prev</div> <div class="right">next</div> <footer> <h4>(c)2015 by ouyangli</h4> </footer> </div> </body> </html>
css:
ul , li {
margin: 0;
padding: 0;
list-style: none;
}
h3,h4,p {
margin:0;
padding: 0;
}
header {
position: absolute;
width:100%;
top:0;
left: 0;
z-index: 9;
}
header h3 {
text-align: center;
height: 3em;
line-height: 3em;
border-bottom: 1px solid green;
}
.container {
position: absolute;
width :320px;
height: 480px;
left:10%;
top:2em;
}
.root {
position: absolute;
width :100%;
height: 100%;
top :0;
left:0;
-webkit-perspective:1000;
-webkit-user-select: none;
-webkit-transform-style:preserve-3d;
}
.page {
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
border:1px solid green;
}
.left {
left :0;
}
.right {
right:0;
}
.left,.right {
position: absolute;
top:45%;
width:3em;
height: 3em;
line-height: 3em;
text-align: center;
border-radius: 15%;
border:1px dashed blue;
}
.left:hover,.right:hover {
background-color: #33ff44;
cursor:pointer;
}
footer {
position: absolute;
width: 100%;
bottom: 0;
}
h4 {
height: 3em;
line-height: 3em;
text-align: center;
border-top: 1px solid green;
}
演示:http://runjs.cn/detail/o4ql6f6a
细心的话,你会发现左上角有一个“乱码”,其实那是因为所有的页面都堆叠在一起,造成页数看不清了。这正是我们下一篇要解决的问题之一。
标签:
原文地址:http://www.cnblogs.com/afrog/p/4229718.html