标签:
关于跨域,在项目开发中难免会遇到;之前笔者是用EXTJS3.0开发项目的,在开发过程中遇到了关于跨域的问题,但是在网上找到资料大部分都是ExtJs4.0以上版本的
在ExtJs中 例如:Ext.Ajax.request,这是我们常用的数据请求的方式,如下代码:
Ext.Ajax.request({ url: ‘ServiceAPIORM.ashx?API=Save‘, params: { name: ‘张三‘ }, method: ‘POST‘, success: function (req) { alert("成功"); alert(req.responseText); }, failure: function (req) { alert(req.responseText); }, });
但是改写成跨域:
Ext.Ajax.request({ url: ‘http://localhost:3722/ServiceAPIORM.ashx?API=Save‘,//跨域链接 params: { name: ‘张三‘ }, method: ‘POST‘, success: function (req) { alert("成功"); alert(req.responseText); }, failure: function (req) { alert(req.responseText); }, });
这样请求一定不会成功的。
解决跨域:
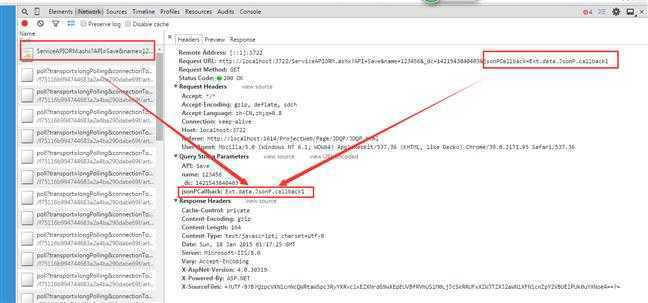
1.在ExtJs4.2,有JsonP可进行解决,但是只能用Get的请求方式提交,所以还是有一定缺陷与不足的,这个逻辑是在 Ext.data.JsonP.reques({})的属性,callbackKey:"jsonPCallback", 作为参数传送后台,如图:

然后在后台接受在传送到前台,格式:Response : Ext.data.JsonP.callback1({success:true,data:‘ssss‘})

前端代码:
Ext.data.JsonP.request({ url: ‘http://localhost:3722/ServiceAPIORM.ashx?API=Save‘, timeout: 300000, params: { name: ‘123456‘ }, callbackKey: "jsonPCallback", success: function (req) { alert("成功"); alert(req.responseText); }, failure: function (result) { alert(req.responseText); } });
后端代码:
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string method = context.Request.QueryString["API"]; switch (method) { case "Save": Save(context); break; } } /// <summary> ///save /// </summary> /// <param name="context"></param> private void Save(HttpContext context) { string jsonPCallback = ""; jsonPCallback = context.Request["jsonPCallback"]; context.Response.ContentType = "text/javascript"; context.Response.Write(jsonPCallback + "({success:true,data:‘ssss‘})"); }
Js 跨域,下面是关于Js跨域的链接
http://blog.csdn.net/iispring/article/details/7428069
标签:
原文地址:http://www.cnblogs.com/foreverfendou/p/4231471.html