标签:

前台文件
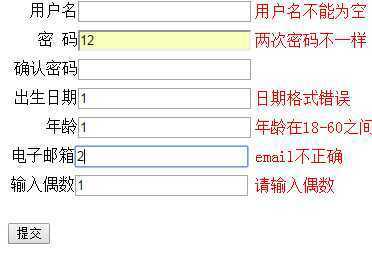
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> .auto-style3 { height: 25px; width: 240px; text-align:right; } .auto-style4 { width: 200px; height: 25px; } </style> <script type="text/javascript"> function CheckNumber(source, args) { var number =args.Value; if (number % 2 == 0) { args.IsValid = true; } else { args.IsValid = false; } } </script> </head> <body> <form id="form1" runat="server"> <div> <table> <tr> <td class="auto-style3">用户名<asp:TextBox ID="txtUsername" runat="server"></asp:TextBox></td> <td class="auto-style4"><asp:RequiredFieldValidator ID="reUser" runat="server" ErrorMessage="用户名不能为空" ForeColor="Red" ControlToValidate="txtUsername" Display="Dynamic">用户名不能为空</asp:RequiredFieldValidator></td> </tr> <tr> <td class="auto-style3"><span style="width:150px">密 码</span><asp:TextBox ID="txtPwd" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:CompareValidator ID="cvPwd" runat="server" ControlToCompare="txtRePwd" ControlToValidate="txtPwd" ErrorMessage="两次密码不一样" ForeColor="Red" Display="Dynamic">两次密码不一样</asp:CompareValidator> <asp:RequiredFieldValidator ID="rvPwd" runat="server" ControlToValidate="txtPwd" Display="Dynamic" ErrorMessage="密码不能为空" ForeColor="Red">密码不能为空</asp:RequiredFieldValidator> </td> </tr> <tr> <td class="auto-style3">确认密码<asp:TextBox ID="txtRePwd" runat="server"></asp:TextBox> </td> <td class="auto-style4"></td> </tr> <tr> <td class="auto-style3">出生日期<asp:TextBox ID="txtBirthday" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:CompareValidator ID="cv" runat="server" ControlToValidate="txtBirthday" Display="Dynamic" ErrorMessage="日期格式错误" ForeColor="Red" Operator="DataTypeCheck" Type="Date">日期格式错误</asp:CompareValidator> </td> </tr> <tr> <td class="auto-style3">年龄<asp:TextBox ID="txtAge" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:RangeValidator ID="rvAge" runat="server" ControlToValidate="txtAge" ErrorMessage="年龄在18-60之间" ForeColor="Red" MaximumValue="60" MinimumValue="18" Display="Dynamic">年龄在18-60之间</asp:RangeValidator> <asp:RequiredFieldValidator ID="rfvAge" runat="server" ControlToValidate="txtAge" Display="Dynamic" ErrorMessage="年龄不能为空" ForeColor="Red">年龄不能为空</asp:RequiredFieldValidator> </td> </tr> <tr> <td class="auto-style5">电子邮箱<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:RegularExpressionValidator ID="revEmail" runat="server" ControlToValidate="txtEmail" ErrorMessage="email不正确" ForeColor="Red" ValidationExpression="\w+([-+.‘]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" Display="Dynamic">email不正确</asp:RegularExpressionValidator> <asp:RequiredFieldValidator ID="rfvEmail" runat="server" ControlToValidate="txtEmail" Display="Dynamic" ErrorMessage="email不能为空" ForeColor="Red">email不能为空</asp:RequiredFieldValidator> </td> </tr> <tr> <td class="auto-style5">输入偶数<asp:TextBox ID="txtNumber" runat="server"></asp:TextBox> </td> <td class="auto-style4"> <asp:CustomValidator ID="cvNumber" runat="server" ControlToValidate="txtNumber" ErrorMessage="请输入偶数" ForeColor="Red" OnServerValidate="cvNumber_ServerValidate" ClientValidationFunction="CheckNumber" Display="Dynamic" ValidateEmptyText="True">请输入偶数</asp:CustomValidator> <asp:RequiredFieldValidator ID="rfvNumber" runat="server" ControlToValidate="txtNumber" ErrorMessage="不能为空" ForeColor="Red">不能为空</asp:RequiredFieldValidator> </td> </tr> <tr> <td class="auto-style5"> </td> <td class="auto-style2"></td> </tr> </table> </div> <asp:Button ID="btn" runat="server" Text="提交" OnClick="btn_Click" /> </form> </body> </html>
后台文件
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebApplication1 { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void cvNumber_ServerValidate(object source, ServerValidateEventArgs args) { int number =Convert.ToInt32(args.Value); if (number % 2 == 0) { args.IsValid = true; } else { args.IsValid = false; } } protected void btn_Click(object sender, EventArgs e) { if (Page.IsValid) { Page.ClientScript.RegisterStartupScript(typeof(string), "msg", "<script>alert(‘注册成功‘)</script>"); } } } }
HTML源代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title> </title> <style type="text/css"> .auto-style3 { height: 25px; width: 240px; text-align:right; } .auto-style4 { width: 200px; height: 25px; } </style> <script type="text/javascript"> function CheckNumber(source, args) { var number =args.Value; if (number % 2 == 0) { args.IsValid = true; } else { args.IsValid = false; } } </script> </head> <body> <form method="post" action="WebForm1.aspx" onsubmit="javascript:return WebForm_OnSubmit();" id="form1"> <div class="aspNetHidden"> <input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" /> <input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" /> <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="6ex773v4b4/hXQLYofVGNJTPHzaafkELWXXhJ6bm1aon+0cjZ94MnbkW6W9OcVgI5/lGjHRYmYpg2KcY1NG8FfMTMMf3hnmjA1GnqlCUmbM=" /> </div> <script type="text/javascript"> //<![CDATA[ var theForm = document.forms[‘form1‘]; if (!theForm) { theForm = document.form1; } function __doPostBack(eventTarget, eventArgument) { if (!theForm.onsubmit || (theForm.onsubmit() != false)) { theForm.__EVENTTARGET.value = eventTarget; theForm.__EVENTARGUMENT.value = eventArgument; theForm.submit(); } } //]]> </script> <script src="/WebResource.axd?d=pynGkmcFUV13He1Qd6_TZDoSqJB3XGuZbUxmOMqKHDQHmFyhvoOeXgFpB6pnblhR2EkavQUYEKvfTW8ElhgXoA2&t=635418570520000000" type="text/javascript"></script> <script src="/Scripts/jquery-1.7.1.js" type="text/javascript"></script> <script src="/WebResource.axd?d=x2nkrMJGXkMELz33nwnakOMVIY6ViXKc5kVqJoPtVE0irKXRUrSazxxvCazfURYhvrmhEwegCZsiLrsQxC0q8zXMC40c80xIxVrM0oZC1FI1&t=635418570520000000" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ function WebForm_OnSubmit() { if (typeof(ValidatorOnSubmit) == "function" && ValidatorOnSubmit() == false) return false; return true; } //]]> </script> <div class="aspNetHidden"> <input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="C687F31A" /> <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="bZDigbWJURArmdUYb86E+Kg0QeSjOOTsm8jPmDGiff2agfFz/WOUmKO6RXGxG3CQArLBBftaxiM0NVtQ0ER6aV7Oz1D+p6cJvmXKbyhN5kaStxqFAvMFDTKQX4NH6qva/1kKFjj6hA0VTQtaTCdcbCYDuFpphxVbkkMYjFxUWG89/MPfIPBILOxESeN/tGnkiEYTnWUgi/hWfnQFeBS8LmgPgMTra6oFZPkB0E8zeqQV88ZV4e7z81arN8wl/aYJtxez59ndabPIeiNpsBjxuw==" /> </div> <div> <table> <tr> <td class="auto-style3">用户名<input name="txtUsername" type="text" id="txtUsername" /></td> <td class="auto-style4"><span data-val-controltovalidate="txtUsername" data-val-errormessage="用户名不能为空" data-val-display="Dynamic" id="reUser" data-val="true" data-val-evaluationfunction="RequiredFieldValidatorEvaluateIsValid" data-val-initialvalue="" style="color:Red;display:none;">用户名不能为空</span></td> </tr> <tr> <td class="auto-style3"><span style="width:150px">密 码</span><input name="txtPwd" type="text" id="txtPwd" /> </td> <td class="auto-style4"> <span data-val-controltovalidate="txtPwd" data-val-errormessage="两次密码不一样" data-val-display="Dynamic" id="cvPwd" data-val="true" data-val-evaluationfunction="CompareValidatorEvaluateIsValid" data-val-controltocompare="txtRePwd" data-val-controlhookup="txtRePwd" style="color:Red;display:none;">两次密码不一样</span> <span data-val-controltovalidate="txtPwd" data-val-errormessage="密码不能为空" data-val-display="Dynamic" id="rvPwd" data-val="true" data-val-evaluationfunction="RequiredFieldValidatorEvaluateIsValid" data-val-initialvalue="" style="color:Red;display:none;">密码不能为空</span> </td> </tr> <tr> <td class="auto-style3">确认密码<input name="txtRePwd" type="text" id="txtRePwd" /> </td> <td class="auto-style4"></td> </tr> <tr> <td class="auto-style3">出生日期<input name="txtBirthday" type="text" id="txtBirthday" /> </td> <td class="auto-style4"> <span data-val-controltovalidate="txtBirthday" data-val-errormessage="日期格式错误" data-val-display="Dynamic" id="cv" data-val="true" data-val-type="Date" data-val-dateorder="ymd" data-val-cutoffyear="2029" data-val-century="2000" data-val-evaluationfunction="CompareValidatorEvaluateIsValid" data-val-operator="DataTypeCheck" style="color:Red;display:none;">日期格式错误</span> </td> </tr> <tr> <td class="auto-style3">年龄<input name="txtAge" type="text" id="txtAge" /> </td> <td class="auto-style4"> <span data-val-controltovalidate="txtAge" data-val-errormessage="年龄在18-60之间" data-val-display="Dynamic" id="rvAge" data-val="true" data-val-evaluationfunction="RangeValidatorEvaluateIsValid" data-val-maximumvalue="60" data-val-minimumvalue="18" style="color:Red;display:none;">年龄在18-60之间</span> <span data-val-controltovalidate="txtAge" data-val-errormessage="年龄不能为空" data-val-display="Dynamic" id="rfvAge" data-val="true" data-val-evaluationfunction="RequiredFieldValidatorEvaluateIsValid" data-val-initialvalue="" style="color:Red;display:none;">年龄不能为空</span> </td> </tr> <tr> <td class="auto-style5">电子邮箱<input name="txtEmail" type="text" id="txtEmail" /> </td> <td class="auto-style4"> <span data-val-controltovalidate="txtEmail" data-val-errormessage="email不正确" data-val-display="Dynamic" id="revEmail" data-val="true" data-val-evaluationfunction="RegularExpressionValidatorEvaluateIsValid" data-val-validationexpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" style="color:Red;display:none;">email不正确</span> <span data-val-controltovalidate="txtEmail" data-val-errormessage="email不能为空" data-val-display="Dynamic" id="rfvEmail" data-val="true" data-val-evaluationfunction="RequiredFieldValidatorEvaluateIsValid" data-val-initialvalue="" style="color:Red;display:none;">email不能为空</span> </td> </tr> <tr> <td class="auto-style5">输入偶数<input name="txtNumber" type="text" id="txtNumber" /> </td> <td class="auto-style4"> <span data-val-controltovalidate="txtNumber" data-val-errormessage="请输入偶数" data-val-display="Dynamic" id="cvNumber" data-val="true" data-val-evaluationfunction="CustomValidatorEvaluateIsValid" data-val-clientvalidationfunction="CheckNumber" data-val-validateemptytext="true" style="color:Red;display:none;">请输入偶数</span> <span data-val-controltovalidate="txtNumber" data-val-errormessage="不能为空" id="rfvNumber" data-val="true" data-val-evaluationfunction="RequiredFieldValidatorEvaluateIsValid" data-val-initialvalue="" style="color:Red;visibility:hidden;">不能为空</span> </td> </tr> <tr> <td class="auto-style5"> </td> <td class="auto-style2"></td> </tr> </table> </div> <input type="submit" name="btn" value="提交" onclick="javascript:WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("btn", "", true, "", "", false, false))" id="btn" /> </form> </body> </html>
标签:
原文地址:http://www.cnblogs.com/shensigzs/p/4231569.html