标签:
ios8的巨大变化中,Adaptive Layout的引用给iOS设计师带来帮助。在设计项目时,你可以创建简单的布局来适应当前的iOS8设备,这一章节是Adaptive Layout的入门,你可以学到通用的Storyboards、size classes、布局和订制字体及超有用的助理编辑预览(通过storyboards清晰的看出项目结构)。现在你可以从头开始创建用关于天气的项目,如果你不是Auto Layout的粉丝,也没有关系,本章的第一部分提供了循序渐进的方法使用自动布局来构建一个项目,你会发现在不使用一行代码时也能完成很多界面。
通用的故事版将是你加入Auto Layout旅途的第一步,同样的storyboard在iOS8上可以用于iPads和iPhones,它不需要保持一套storyboard只能同步的服务一个设备,并且还充满了错误。建立一个Single View Application项目,点开Main.storyboard,它是一个单一的storyboard但兼容所有的设备而不管设备屏幕大小,它里面包含了一个简单的view controller,但是确实一个不熟悉的大小: 
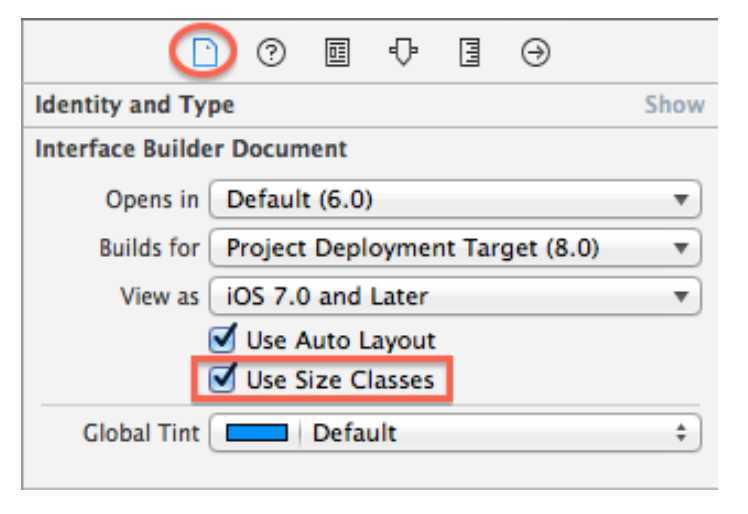
是的,它是一个”粗糙的正方形”,在File Inspector中选择Use Size Classes,你就可以实现“一个故事版适合所有”:

这个选项在iOS8的新项目是默认存在的,你也可以在更新你的项目时使用这个新的故事版。你可以在本章的第4节Adaptive View Controller Hierarchies学到在iOS8中如何更新久的故事版。
那就开始吧,打开Main.storyboard,拖一个ImageView在界面上,在Size Inspector设置它的X的position为150,Y的position为20,Width为300,Height为265。拖一个View在界面上,在Size Inspector设置它的X的position为150,Y的position为315,Width为300,Height为265。
选择刚刚加进去的View打开Identity Inspector栏输入TextContainer在你Label框中。如下图: 
这样很难看出刚刚加进去的View在哪里,这是因为它和背景颜色都是白色的。为了区别他们,现在设置背景色为Red: 74, Green: 171, Blue: 247,TextContainer view的背景色为Red: 55, Green: 128, Blue: 186. ,好了,现在看到的是这样的: 
现在有2个view在我们的视图上了,下面的任务就是给他们设置布局约束了。
选择imageView,在auto layout toolbar点击Align按钮,选择Horizontal Center in Container,确保它的值为0,然点击Pin按钮,添加一个top spacing to nearest neighbor constraint为0,如下图: 

刚刚的约束条件确保了imageView离界面top的距离是固定的、左右是居中的。现在我们需要配置imageView和textContainer的间距。Ctrl-dragimageView到Ctrl-drag,像这样: 
会出现一个menu,选择Vertical Spacing,像这样: 
这个约束条件决定了 imageView底部和TextContainerView顶部的竖直间距。选择Size Inspector,再选择imageView你可以看到这样: 
可以看出imageView上有3个约束条件 ,你可以在size inspector轻松的配置每一个约束条件。在Bottom Space To: TextContainer的约束条件点击Edit,你可以设置这个约束条件的属性,设置Constant为20,如下图: 
好了,现在已经实现了TextContainerView固定在imageView的底部的20px了。但是我们还是需要添加其他的三个约束条件在TextContainerView上:选择TextContainerView,点击Pin来显示Add New Constraints界面,在Spacing to nearest neighbor中选择left、right、bottom值为0,确保Constrain to margins是unchecked,这个表示移除这个界面的所有边距(填充到左右下),点击Add 3 constraints,添加新的3个约束条件到TextContainerView中, 如图: 
现在我们的故事版是这样的: 
这个时候你会注意在界面上有一些黄色的约束线,这表明这些约束有问题,需要你的注意。它会在故事版自动更新时遵循约束条件,但是你立刻选择自动更新你的imageView会缩小为zero size。这是因为你的imageView没有任何的内容--意味着它内部的高和宽都是0(需要4个方向进行约束),如果不提供物理(图片)的宽高限制Auto Layout会依赖于界面的内部大小来决定宽高。 在Project Navigator中,打开Images.xcassets选择下面的+再选择New Image Set按钮: 
双击刚刚添加的Image并且重命名为cloud,如下图: 
这个cloud是一个图片的集合,包含了non-Retina、Retina、Retina HD,只要在项目中判断存在了该图片,那么在你引用该图片的名字时iOS就能在runtime获得图片资源。 现在cloud图片集是空的,你可以在此的后面下载cloud_images.zip,将cloud_small.png拖进1x,cloud_small@2x.png拖进2x,cloud_small@3x.png拖进3x,如下图: 
选择3x,点击键盘的space键,可以看到cloud_small@3x.png的原型图: 
加入了图片资源后,点击Main.storyboard再选择imageView,将Image设置为cloud,设置View\Mode为Aspect Fit,如下图: 
现在图片也有了,但是还是能看到一些黄色的约束线,我们还是需要做点什么:首先选择View Controller‘s的view,选择Resolve Auto Layout Issues,最后选择All Views\Update Frame: 
这个时候View Controller会重新安排界面去自动的解决不满足的约束条件,这将让我们的故事版看起来是这样的: 
正常情况下我们是这样测试我们的通用故事版的:分别在iPad, iPhone 4s, 5s, 6 and 6 Plus的模拟器上运行,这还的测试方向。这个过程无疑是很费力的,但是在Xcode 6上面使用Preview Assistant Editor(预览助理编辑)是更棒的体验!
打开Main.storyboard选择Assistant Editor菜单栏: 
这个时候故事版就会分为2块,选择Automatic -> Preview -> Main.storyboard: 
预览助理编辑就会出现另外一个4-inch(iPhone)的故事版: 
在iPhone 4-inch中点击界面的底部的旋转按钮,界面将会水平显示: 
在多个模拟器显示中,这是一个巨大的改变,但是等等,还有等多的!点击+你会发现还有更多(真棒):  (2014年10月26日上午1:16)
(2014年10月26日上午1:16)
添加iPhone 5.5-inch和iPad,现在的界面是这样的: 
有没有横屏时发现有点奇怪呢?对!因为图片太大了。现在需要在imageView添加新的约束条件。Ctrl-dragimageView到controller’s view来创建新的约束,选择Equal Heights: 
现在界面上会有一些红色的约束条件。这是因为刚刚添加的约束和存在的有冲突。选择刚刚的约束条件,选择Document Outline打开Attributes Inspector,如果First Item不是cloud.Height,那么在First Item选择Reverse First and Second Item: 
下一步选择Relation为Less Than or Equal,设置Multiplier为0.4: 
这意味这这个图片要么保持图片本身的大小,或者屏幕尺寸的40%高度,取最小值。 你会注意到在你更新了这个约束条件后界面会自动刷新: 
在自动更新后你能得到多个设备的预览吗?当然!预览助理编辑是个相当进步的东西! 介于这是一个天气项目,我们需要添加一些lable来表示城市名字和当前的温度。
选择上面的那个label使用Align和Pin设置horizontally center、top spacing to nearest neighbor的值为10: 
接下来选择Attributes Inspector菜单栏,设置label的Text为Cupertino,Color为White,字体为Helvetica Neue, Thin,字体大小:150,这时你可能发现当前文字是难以辨别的,这是因为label的frame问题,你可以很快的解决它。
选择选择另外一个label,同样使用Align和Pin设置horizontally center、bottom spacing to nearest neighbor的值为10,选择Size Inspector菜单栏,界面是这样的: 
使用Attributes Inspector菜单栏设置label的Text为28C,Color为White,字体为Helvetica Neue, Thin,字体大小:250
现在来需要解决之前提到的label的frame问题。选择view controller’s view,点击storyboard下面的Resolve Auto Layout Issues,再选择All Views\Update Frames,你会看到storyboard是这样的: 
2个label有点重叠吧,这不是你想要的吧。在我们修护之前还是先用assistant editor来看一下吧,在iPad上看上去很完美: 
可想而知,在iPhone上字体还是稍大了些: 
好了,你会在下一个章节来解决字体大小问题。
2014年11月10日17:31
iOS 8 by Tutorials (section2:开始自适应布局)
标签:
原文地址:http://www.cnblogs.com/HypeCheng/p/4231791.html