标签:
上一篇文章介绍了HTML5新增的JavaScript选择器,今晚正式实践一下,使用HTML5的JS选择器操作页面中的元素。
文件命名为:querySelector.html,可在Chrome浏览器中预览效果。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用HTML5的JS选择器操作页面中的元素</title> 6 </head> 7 <body> 8 <div> 9 <!--信息输入标签--> 10 <h2>兴趣爱好:<label></label></h2> 11 <!--复选框列表--> 12 <input type="checkbox" id="c1"><label for="c1">篮球</label> 13 <input type="checkbox" id="c2"><label for="c2">唱歌</label> 14 <input type="checkbox" id="c3"><label for="c3">游泳</label> 15 <input type="checkbox" id="c4"><label for="c4">桌球</label> 16 <br><br> 17 <button>获取兴趣爱好</button> 18 </div> 19 20 <script> 21 //监听获取按钮的点击事件 22 document.querySelector(‘button‘).addEventListener(‘click‘,function(e){ 23 //按钮默认事件 24 e.preventDefault(); 25 //获取所有选中的复选框 26 var checked = document.querySelectorAll(‘input:checked‘), 27 results = [];//结果数组 28 //将元素列表转化为数组 29 checked = Array.prototype.slice.call(checked); 30 //循环数组,获取选中的值 31 checked.forEach(function(item){ 32 var id = item.getAttribute(‘id‘), //获取复选框id 33 label = document.querySelector(‘label[for="‘+ id +‘"]‘); //根据id获取对应label元素 34 results.push(label.innerHTML); //将数值推入数组 35 }); 36 document.querySelector(‘h2 > label‘).innerHTML = results.join(‘,‘);//设置显示标签内容 37 }); 38 </script> 39 </body> 40 </html>
示例中,第22、26、33、36行分别使用了元素选择器、伪类选择器、属性选择器和子元素选择器。
querySelector.html的文件效果如下:

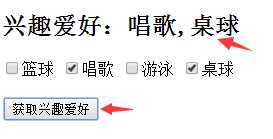
选中数据并点击“获取兴趣爱好”按钮的效果如下:

标签:
原文地址:http://www.cnblogs.com/iyitong/p/4232406.html