标签:
html5概念啥的就不废话了,不知道的 百度, 谷歌一堆。。今天学了学html5中的Canvas结合新增的<video>标签来获取本地摄像头,在html5之前,要在浏览器获取本地摄像头只有通过插件(ActiveX,但是这种只有IE支持)或者是flash来获取(或许你没学过flash那就很坑爹了),在之后微软的silvertlight中也可以获取,但这些都比较麻烦,在html5的世界里,要获取本地摄像头,只要配合js就可以轻松获取。。
目前支持html5的浏览器(参考http://www.cnblogs.com/jerry_cong/archive/2011/05/15/2047143.html)
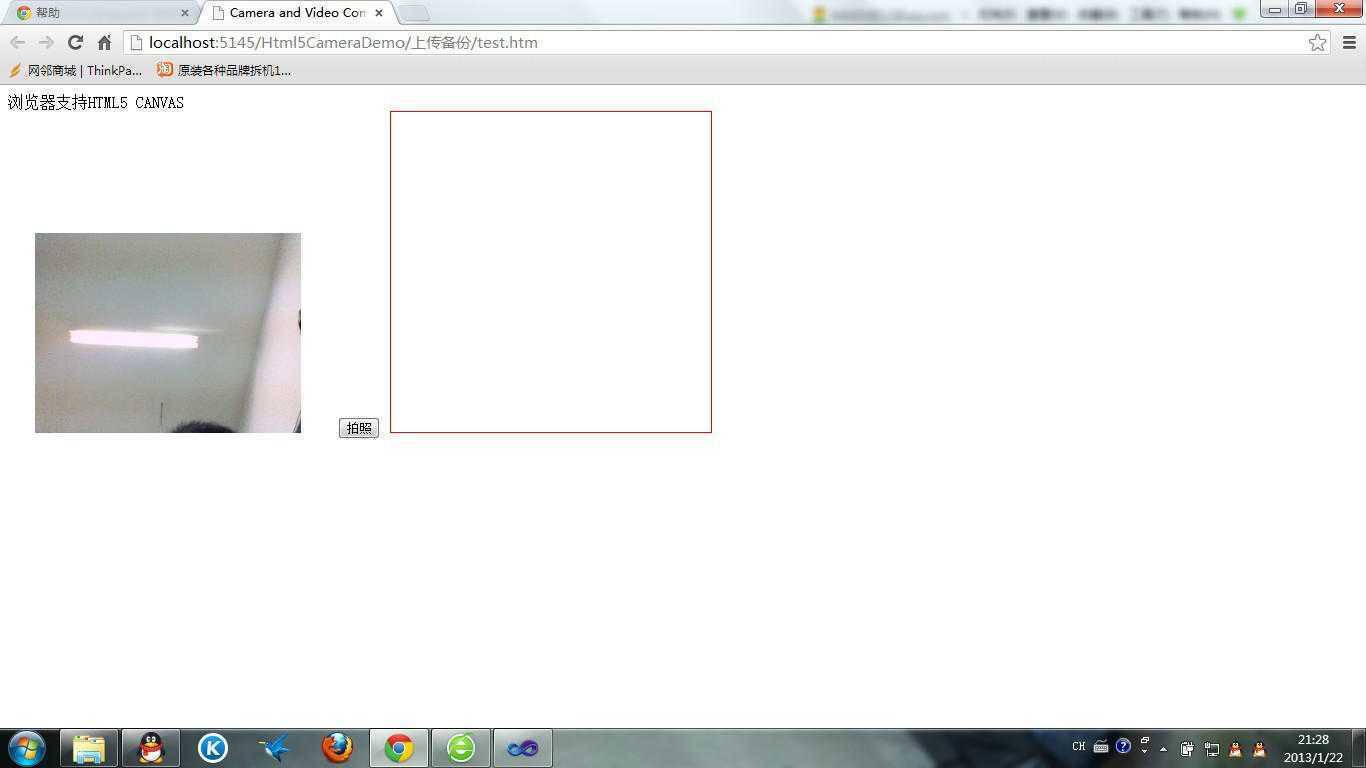
先看看效果。。。(个人测试:使用谷歌Chrome 23.0.1271.97)

看看主要代码吧:
这个是前台HTML的代码。
|
1
2
3
4
5
|
<div id="contentHolder"> <video id="video" width="320" height="320" autoplay></video> <button id="snap" style="display:none"> 拍照</button> <canvas style="display:none" id="canvas" width="320" height="320"></canvas> </div> |
下面这个是主要代码了。(jquery)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<script> //判断浏览器是否支持HTML5 Canvas window.onload = function () { try { //动态创建一个canvas元素,并获取他2Dcontext。如果出现异常则表示不支持 document.createElement("canvas").getContext("2d"); document.getElementById("support").innerHTML = "浏览器支持HTML5 CANVAS"; } catch (e) { document.getElementById("support").innerHTML = "浏览器不支持HTML5 CANVAS"; } }; //这段代码主要是获取摄像头的视频流并显示在Video标签中 window.addEventListener("DOMContentLoaded", function () { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"), video = document.getElementById("video"), videoObj = { "video": true }, errBack = function (error) { console.log("Video capture error: ", error.code); }; //navigator.getUserMedia这个写法在Opera中好像是navigator.getUserMedianow if (navigator.getUserMedia) { navigator.getUserMedia(videoObj, function (stream) { video.src = stream; video.play(); }, errBack); } else if (navigator.webkitGetUserMedia) { navigator.webkitGetUserMedia(videoObj, function (stream) { video.src = window.webkitURL.createObjectURL(stream); video.play(); }, errBack); } //这个是拍照按钮的事件, $("#snap").click(function () { context.drawImage(video, 0, 0, 320, 320); //CatchCode(); }); }, false); //定时器 var interval = setInterval(CatchCode, "300"); //这个是无刷新上传图像的 function CatchCode() { $("#snap").click();//实际运用可不写,测试代码,因为单击拍照按钮就获取了当前图像,有其他用途 var canvans = document.getElementById("canvas"); //获取浏览器页面的画布对象 //以下开始编码数据 var imgData = canvans.toDataURL(); //将图像转换为base64数据 var base64Data = imgData.substr(22); //在前端截取22位之后的字符串作为图像数据 //开始异步上传 $.post("uploadImgCode.ashx", { "img": base64Data }, function (data, status) { if (status == "success") { if (data == "OK") { alert("二维码已经解析"); } else { // alert(data); } } else { alert("数据上传失败"); } }, "text"); } </script> |
最后的就是接收经过base64编码之后的图像文件了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public void ProcessRequest (HttpContext context) { string img;//接收经过base64编码之后的字符串 context.Response.ContentType = "text/plain"; try { img =context.Request["img"].ToString();//获取base64字符串 byte[] imgBytes = Convert.FromBase64String(img);//将base64字符串转换为字节数组 System.IO.Stream stream = new System.IO.MemoryStream(imgBytes);//将字节数组转换为字节流 //将流转回Image,用于将PNG格式照片转为jpg,压缩体积以便保存。 System.Drawing.Image imgae = System.Drawing.Image.FromStream(stream); imgae.Save(context.Server.MapPath("~/Test/") + Guid.NewGuid().ToString()+".jpg", System.Drawing.Imaging.ImageFormat.Jpeg);//保存图片 context.Response.Write("OK");//输出调用结果 } catch (Exception msg) { img = null; context.Response.Write(msg); return; } } |

至此B/S通过本地摄像头拍照上传就完成了。HTML5的强大之处,爱不释手了。。。不在像以前需要写一堆烦人的东东了,而且你也可以不用去学flash...
额外说一句,如果您还在用IE6\IE7那您还是别玩html5了...
标签:
原文地址:http://www.cnblogs.com/steven9801/p/4233094.html