标签:
<!DOCTYPE html> <html> <head> <script> var addItems = function(){ var number = parseInt(document.getElementById("number").value); var div1 = document.getElementById("div1"); div1.innerHTML = "";//clear div before append for(var i = 0; i < number; ++i){ var input = document.createElement("input"); input.setAttribute("type","text"); var br = document.createElement("br") div1.appendChild(input); div1.appendChild(br); } } </script> </head> <body> <input type="text" id="number"/> <input type="button" id="btn" value="Click" onclick="addItems();"/> <div id="div1"> </div> </body> </html>
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> var addItems = function(){ var number = parseInt($("#number").val()); var div1 = $("#div1"); div1.html("");//clear div before append var string = ""; for(var i = 0; i < number; ++i){ string += "<input type=‘text‘/><br/>" } div1.append(string); } </script> </head> <body> <input type="text" id="number"/> <input type="button" id="btn" value="Click" onclick="addItems();"/> <div id="div1"> </div> </body> </html>
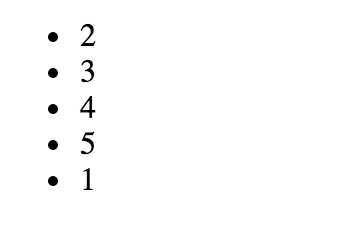
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("ul li:eq(0)").appendTo("ul"); }); </script> </head> <body> <ul> <li title="li1">1</li> <li title="li2">2</li> <li title="li3">3</li> <li title="li4">4</li> <li title="li5">5</li> </ul> </body> </html>

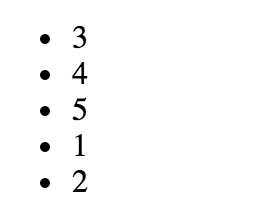
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("ul li:eq(0)").appendTo("ul");//move li method1 //move method2: var removeLi = $("ul li:eq(0)").remove();//delete li removeLi.appendTo($("ul"));//add removed li }); </script> </head> <body> <ul> <li title="li1">1</li> <li title="li2">2</li> <li title="li3">3</li> <li title="li4">4</li> <li title="li5">5</li> </ul> </body> </html>
运行结果为:
//remove all li $("ul li").remove();
//remove some $("ul li").remove("li[title!=‘li2‘]");
//empty children $("ul").empty();
会删除<ul>中的所有子节点.
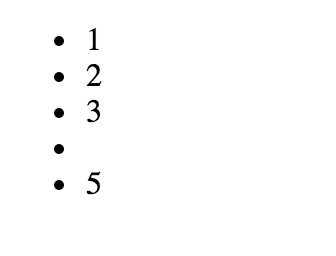
//empty content $("ul li:eq(3)").empty();
会得到这样的效果:

<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("ul > li").click(function(){ $(this).clone().appendTo("ul"); }); }); </script> </head> <body> <ul> <li title="li1">1</li> <li title="li2">2</li> <li title="li3">3</li> <li title="li4">4</li> <li title="li5">5</li> </ul> </body> </html>
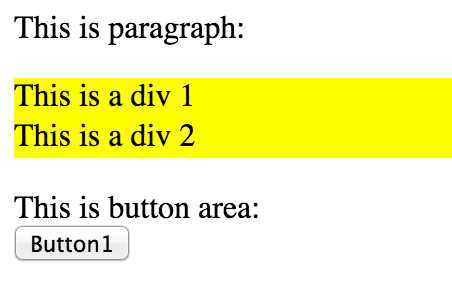
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#button1").click(function(){ alert("click event"); $("#button1").replaceAll($("div")); }); }); </script> <style> div{height:20px;background-color:yellow} </style> </head> <body> <p> This is paragraph: <div id="div1">This is a div 1</div> <div id="div2">This is a div 2</div> <p> This is button area: <br><button id="button1" class="btn1">Button1</button> </body> </html>


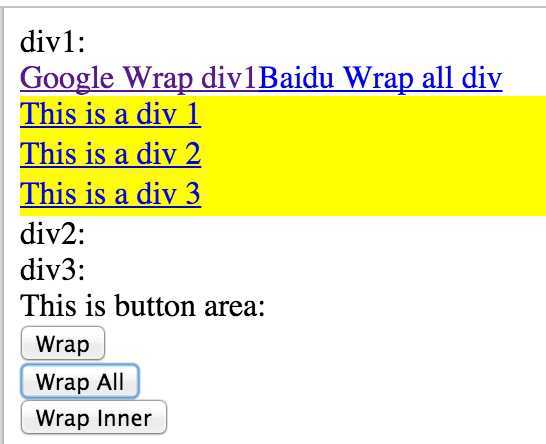
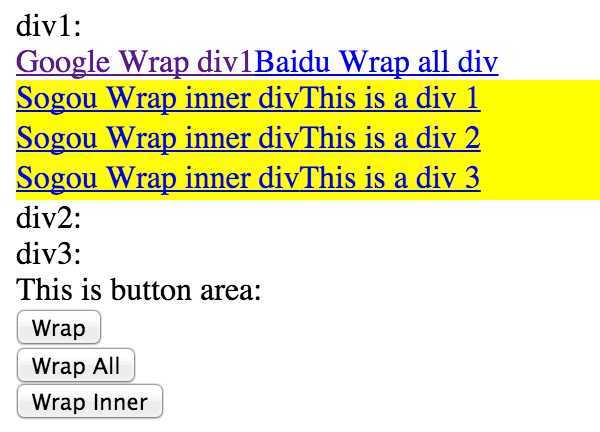
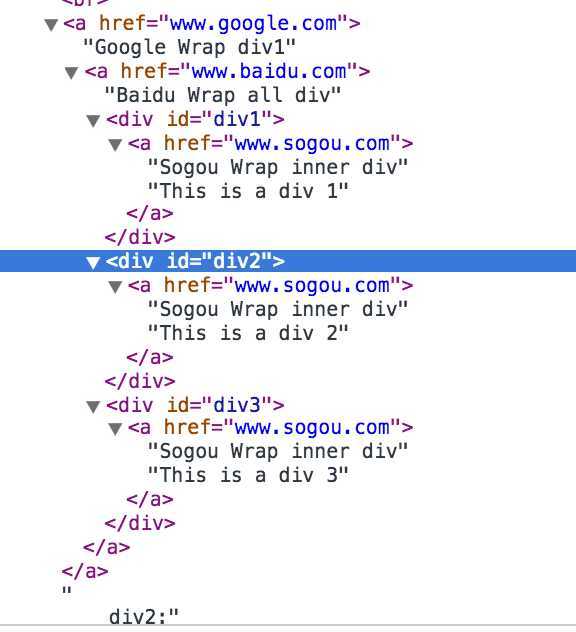
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#button1").click(function(){ $("#div1").wrap("<a href=‘www.google.com‘>Google Wrap div1</a>"); }); $("#button2").click(function(){ $("div").wrapAll("<a href=‘www.baidu.com‘>Baidu Wrap all div</a>"); }); $("#button3").click(function(){ $("div").wrapInner("<a href=‘www.sogou.com‘>Sogou Wrap inner div</a>"); }); }); </script> <style> div{height:20px;background-color:yellow} </style> </head> <body> div1:<br/><div id="div1">This is a div 1</div> div2:<br/><div id="div2">This is a div 2</div> div3:<br/><div id="div3">This is a div 3</div> This is button area: <br/><button id="button1">Wrap</button> <br/><button id="button2">Wrap All</button> <br/><button id="button3">Wrap Inner</button> </body> </html>







标签:
原文地址:http://www.cnblogs.com/dufu/p/4232995.html