标签:
坐标轴-横向d3.svg.axis
var height=500,
width=500,
margin=25,
offset=50,
axisWidth=width-2*margin,
svg;
function createSVG(){
svg=d3.select("body").append("svg")
.attr("class","axis")
.attr("width",width)
.attr("height",height);
}
function renderAxis(scale,i,orient){
var axis=d3.svg.axis()
.scale(scale)//数值尺度
.orient(orient)//方向
.ticks(5);//5个刻度
svg.append("g")
.attr("transform",function(){//水平或垂直
if(["top","bottom"].indexOf(orient)>=0){
return "translate("+margin+","+i*offset+")";//i为移动的距离
}else{
return "translate("+i*offset+","+margin+")";
}})
.call(axis);
}
function renderAll(orient){
if(svg){svg.remove();}
createSVG();
renderAxis(d3.scale.linear()
.domain([0,1000])
.range([0,axisWidth]),1,orient);
}
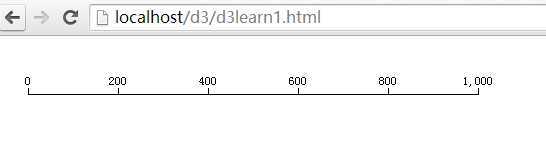
renderAll("top");//top时,坐标位于轴上面,bottom在下面

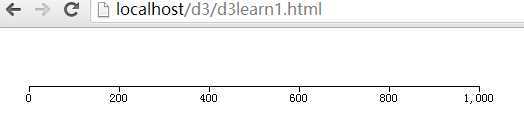
改为renderAll("bottom");

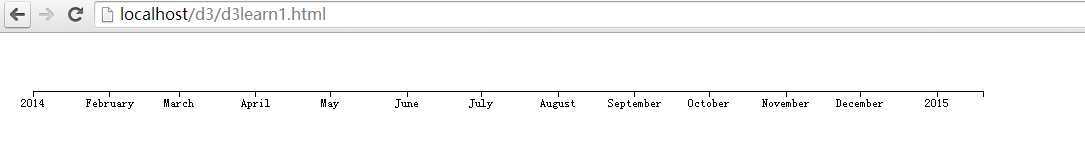
改为日期尺度
把width设为1000,ticks(12)
renderAxis(d3.time.scale().domain([new Date(2014,0,1),new Date()]).range([0,axisWidth]),1,orient);

tickPadding(value)
var axis=d3.svg.axis() .scale(scale)//数值尺度 .orient(orient)//方向 .ticks(12)//5个刻度 .tickPadding(20);//设定坐标文字距离坐标的距离

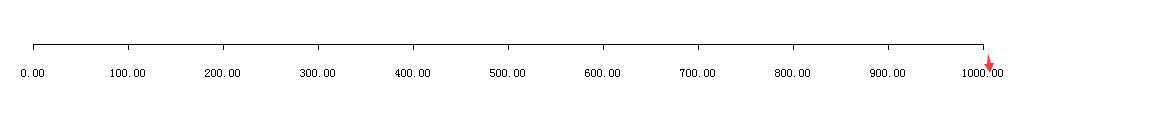
tickFormat(function(){...})
var axis=d3.svg.axis()
.scale(scale)//数值尺度
.orient(orient)//方向
.ticks(12)//5个刻度
.tickPadding(20)
.tickFormat(function(v){
return v+".00"//格式化坐标轴文字
});
图片同上
标签:
原文地址:http://www.cnblogs.com/valentineisme/p/4233295.html