标签:
转载自:deng0zhaotai http://blog.csdn.net/deng0zhaotai/article/details/24744637


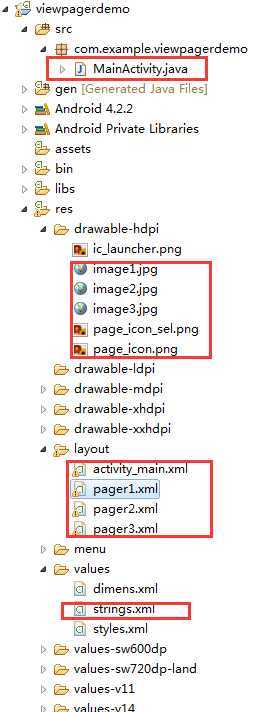
MainActivity.java
package com.example.viewpagerdemo; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity { private ViewPager viewPager = null; private ImageView img1, img2, img3; private ArrayList<String> titles; private int curIndex = -1; private Button before,next; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); before=(Button)findViewById(R.id.before); next=(Button)findViewById(R.id.next); initWidgets(); // 把要显示的View装入数组 LayoutInflater li = LayoutInflater.from(this); View view1 = li.inflate(R.layout.pager1, null); View view2 = li.inflate(R.layout.pager2, null); View view3 = li.inflate(R.layout.pager3, null); // 添加页面 final ArrayList<View> views = new ArrayList<View>(); views.add(view1); views.add(view2); views.add(view3); // 添加标题 titles = new ArrayList<String>(); titles.add("tab1"); titles.add("tab2"); titles.add("tab3"); picViewPagerAdapter pagerAdapter = new picViewPagerAdapter(views); viewPager.setAdapter(pagerAdapter); //打开程序显示的当前页面 curIndex = 0; viewPager.setCurrentItem(curIndex); //imag1为选中的点,且上按钮不显示 img1.setImageResource(R.drawable.page_icon_sel); before.setVisibility(View.INVISIBLE); viewPager.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int arg0) { // TODO Auto-generated method stub switch (arg0) { case 0: before.setVisibility(View.INVISIBLE); next.setVisibility(View.VISIBLE); img1.setImageResource(R.drawable.page_icon_sel); img2.setImageResource(R.drawable.page_icon); img3.setImageResource(R.drawable.page_icon); break; case 1: before.setVisibility(View.VISIBLE); next.setVisibility(View.VISIBLE); img2.setImageResource(R.drawable.page_icon_sel); img1.setImageResource(R.drawable.page_icon); img3.setImageResource(R.drawable.page_icon); break; case 2: before.setVisibility(View.VISIBLE); next.setVisibility(View.INVISIBLE); img3.setImageResource(R.drawable.page_icon_sel); img1.setImageResource(R.drawable.page_icon); img2.setImageResource(R.drawable.page_icon); break; default: break; } curIndex = arg0; System.out.println("[MainActivity->]currIndex = " + curIndex); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } }); before.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if(curIndex!=0) viewPager.setCurrentItem(--curIndex); } }); next.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub if(curIndex!=2) viewPager.setCurrentItem(++curIndex); } }); } private void initWidgets() { viewPager = (ViewPager) findViewById(R.id.viewpager); img1 = (ImageView) findViewById(R.id.icon_1); img2 = (ImageView) findViewById(R.id.icon_2); img3 = (ImageView) findViewById(R.id.icon_3); } /** * 为ViewPager添加适配器 * * @author Administrator * */ class picViewPagerAdapter extends PagerAdapter { private List<View> listViews; public picViewPagerAdapter(List<View> list) { listViews = list; } @Override public int getCount() { // TODO Auto-generated method stub return listViews.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public void destroyItem(View container, int position, Object object) { ((ViewPager) container).removeView(listViews.get(position)); } @Override public CharSequence getPageTitle(int position) { return titles.get(position); } @Override public Object instantiateItem(View container, int position) { ((ViewPager) container).addView(listViews.get(position)); return listViews.get(position); } } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" > </android.support.v4.view.ViewPager> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|center_horizontal" android:orientation="horizontal" > <ImageView android:id="@+id/icon_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="30dp" android:contentDescription="@string/content_description" android:src="@drawable/page_icon" /> <ImageView android:id="@+id/icon_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="30dp" android:contentDescription="@string/content_description" android:src="@drawable/page_icon" /> <ImageView android:id="@+id/icon_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/content_description" android:src="@drawable/page_icon" /> </LinearLayout> <Button android:id="@+id/before" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上一页" /> <Button android:id="@+id/next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一页" android:layout_gravity="right" /> </FrameLayout>
pager1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/image1" android:orientation="vertical" > <Button android:id="@+id/btn_in_first" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="第一页" /> </LinearLayout>
pager2.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/image2" android:orientation="vertical" > <Button android:id="@+id/btn_in_second" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="第二页" /> </LinearLayout>
pager3.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/image3" android:orientation="vertical" > <Button android:id="@+id/btn_in_third" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="第三页" /> </LinearLayout>
strings.xm

<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">viewpagerdemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="content_description">test</string> </resources>
素材:



Android开发之使用ViewPager做引导页面(转载)
标签:
原文地址:http://www.cnblogs.com/xubuhang/p/4233487.html