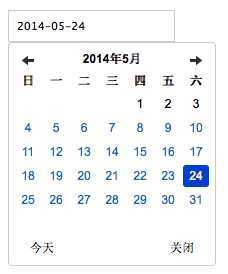
旅游频道的开发中需要定义各种日期组件,有的是基本的日期选择,

这个基本日期只包含如下功能
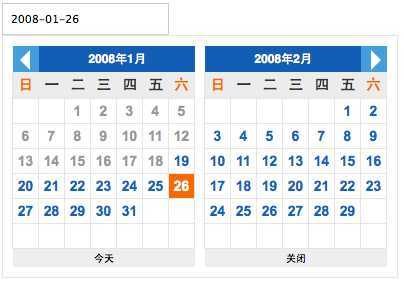
有的同时显示两个月的日期

有的包含一些业务信息,比如机票搜索结果页的低价日历。

这个比上面的要复杂一些
这里记录下一个基本日历组件的要点
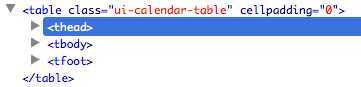
这里以table来布局,由以下三个部分组成

分别对应,thead(显示区,左右箭头切换月份),tbody(显示天,点击天回填到输入域),tfoot(补充工具区)

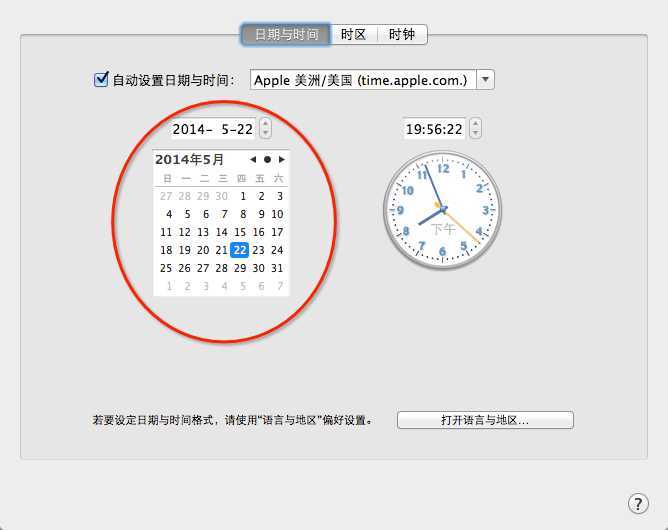
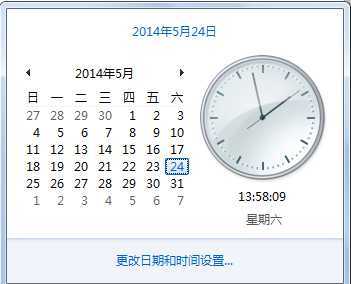
开发日期组件之前就有个疑问,为什么星期是以周日开始,而不是周一呢?细心的同学会发现很多日期组件都是以“周日”开始,比如windows和mac系统自带的日历


这个其实是由于日期对象的getDay方法返回的值是这样的,这样实现起来方便一些,当然也可以实现为从周一开始排列的。
周日 0
周一 1
周二 2
周三 3
...
顺便提下 getMonth方法,它返回月份,值是从0开始的,比如
一月 0
二月 1
三月 2
...
1. isLeapYear 判断闰年
|
1
2
3 |
function
isLeapYear(year) { return
(year % 4 == 0 && year % 100 != 0) || (year % 400 == 0)} |
闰年是比普通年份多出一段时间的年份,在各种历法中都有出现,目的是为了弥补人为规定的纪年与地球公转产生的差异。有两个条件
a. 非整百年:年数除以4余数为1是闰年,即公元前1、5、9……年。
b. 整百年:年数除以400余数为1是闰年,年数除以3200余数为1,不是闰年,年数除以172800余1又为闰年,即公元前401、801……年。
2. calculateDays 根据年月计算天
|
1
2
3
4
5
6
7
8
9 |
var
months = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]function
calculateDays(year, month) { var
days = months[month] // 2月比较特殊,非闰年28天,闰年29天,如2008年2月为29天 if
( 1 == month && isLeapYear(year) ) { days = 29 } return
days} |
1-12月的天数分别是31,28,31,30,31,30,31,31,30,31,30,31。2月比较特殊,闰年是29天。
3. format 格式化回填到输入框的字符串,可以带星期,也可以不带
4. setPosi 用来定位日期弹层的位置,一般是固定在输入框的下面
5. onBodyClick 点击body时的响应函数,这时会把日期弹层关闭(从DOM里删除)
6. template 日期组件的html模板函数,生成基本的框架,但日期数据是后续回填
7. render 渲染日期组件。点击输入框时会调用该方法,根据当前日期生成模板,根据年月生成该月的日期天数然后回填,添加组件上各种事件,计算组件的位置后插入到body里。
8. fillDate 根据年月计算该月的天数,然后插入。比如点击左右箭头(上月,下月)都会调用该方法。
9. events 方法会采用事件代理机制为日历上所有事件添加事件响应函数。即日期组件的行为由它完成。
10. prevMonth/nextMonth 是点击左右箭头的时候调用的,即更换月份的事件。
11. remove 将日期组件删除,点击body,点“关闭”,选择一个“天” 后都会调用该方法。该方法会从DOM中把日期组件删除,会把当前的天回填到输入框。注意,除了从DOM节点中删除,日期组件上的所有的事件绑定也将解除。
总结:基本上可以按照此思路来实现各种日期控件,比如有的需要添加农历信息、节假日、有的需要添加机票的价格信息。
DEMO:http://snandy.github.io/lib/calendar/
JavaScript日期组件的实现,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/snandy/p/3746358.html