标签:
CSS 伪类用于向某些选择器添加特殊的效果。
我们最常见的就是有超链接的时候,向下面这样
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
首先来看一下伪类的定义形式吧
伪类的语法:
selector : pseudo-class {property: value}
CSS 类也可与伪类搭配使用。
selector.class : pseudo-class {property: value}
a.red : visited {color: #FF0000}
<a class="red" href="css_syntax.asp">CSS Syntax</a>
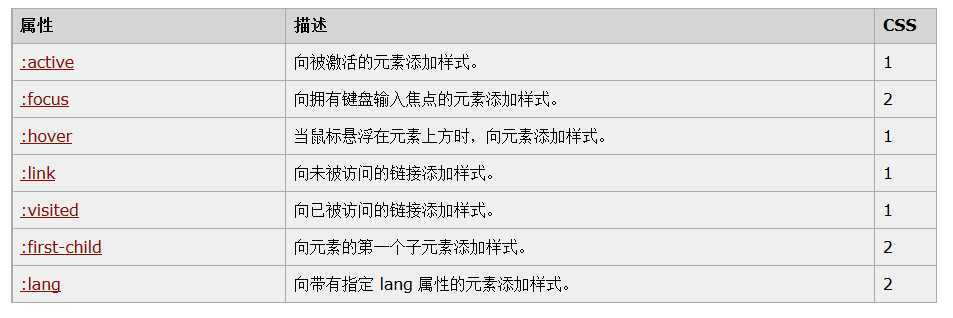
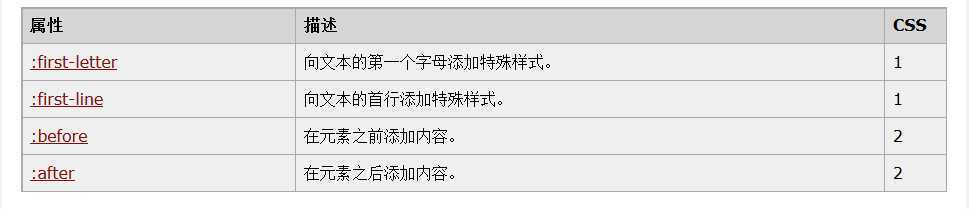
我们经常是会用到的伪类如下:

CSS 伪元素用于向某些选择器设置特殊效果。
语法:
伪元素的语法:
selector:pseudo-element {property:value;}
CSS 类也可以与伪元素配合使用:
selector.class:pseudo-element {property:value;}
p.article:first-letter { color: #FF0000; } <p class="article">This is a paragraph in an article。</p>
上面的例子会使所有 class 为 article 的段落的首字母变为红色。

虽然简单,但是容易忘记。。。
标签:
原文地址:http://www.cnblogs.com/duhuo/p/4234924.html