标签:
Unity3D ShaderLab 立方体图的反射遮罩
上一篇,简单的介绍了立方体图的反射,那么我们能不能使用一张问题对其进行指定遮罩呢?这样美工可以更好的控制图像的效果。
我们接着使用上一篇的shader代码,新建一个材质球,本次修改也是数行代码而已,所以 直接看完成代码。
code start --------------------------------------------------------------------
Shader "91YGame/CubeMask" {
Properties {
_MainTint("Diffuse Tint",Color)=(1,1,1,1)
_MainTex ("Base (RGB)", 2D) = "white" {}
_CubeMap("CubeMap",CUBE)=""{}
_ReflAmount("Reflection Amount",Range(0.1,3))=0.5
//添加遮罩;
_ReflMask("Reflection Mask",2D)=""{}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
samplerCUBE _CubeMap;
float4 _MainTint;
float _ReflAmount;
//添加遮罩变量;
sampler2D _ReflMask;
struct Input {
float2 uv_MainTex;
float3 worldRefl;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
float3 reflection = texCUBE(_CubeMap,IN.worldRefl).rgb;
//获得遮罩;
float4 reflMask = tex2D(_ReflMask,IN.uv_MainTex);
o.Albedo = c.rgb*_MainTint;
o.Emission = (reflection*reflMask.r)*_ReflAmount;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
code end ----------------------------------------------------------------------
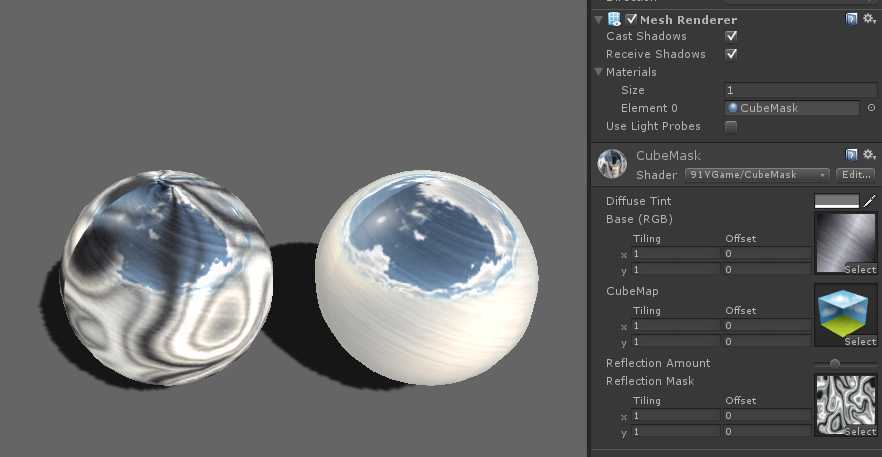
最终效果如下,左侧是最新的遮罩效果,右侧是没有遮罩功能的效果:

总结看来,在上一篇的基础上稍加修改而来,它首先使用texCUBE函数对立方体图进行采样,这个函数是CGFX内置的函数。
他为我们返回了立方体图的颜色,在通过unity内置的worldRefl属性帮我们传递反射向量。我们再对遮罩贴图使用tex2D函数采样。
完成以上操作后,再把立方体图的颜色乘以反射纹理颜色值,将得到的值传递给表面着色器output结构体的Emission属性。
最后,我们将反射遮罩的值乘以我们的ReflAmount参数。我们便实现了立方体图的反射遮罩。
标签:
原文地址:http://www.cnblogs.com/2Yous/p/4235022.html