标签:
1、LinearLayout
默认orientation是horizontal
注意 android:orientation="horizontal" 和 android:layout_gravity="" 在match_parent 或者 wrap_content 下的关系
layout_gravity操作的是组件的布局 gravity="right" 操作的是组件的内容
2、RelativeLayout
子控件彼此独立,默认是左上对齐
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_centerInParent="true"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@id/center"
android:layout_below="@id/center"
3、FrameLayout
因为没有方向,所以android:layout_gravity="bottom" 上下左右均可生效
注:在tabhost中必须使用FrameLayout
4、TableLayout
TableLayout中android:stretchColumns="1":指定哪列拉伸填充剩余空间
TableLayout中列默认是对齐的
TableRow 表示一行,有几个子节点则代表有几列
TableLayout 的直系子节点默认layout_width="match_parent" 和 layout_height="wrap_content"且无法修改
TableRow 的直系子节点默认layout_height="wrap_content" 和 layout_width="wrap_content" 且无法修改
layout_column="1" 将当前组件设置为第几列
layout_span="2" 当前列占两列空间
5、AbsoluteLayout 绝对布局
layout_x 和 layout_y 指定空间所在的位置
在针对一种平台或者一种设备即不需要做屏幕适配时可能会用到
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
tools:context=".MainActivity" >
<TableRow>
<TextView
android:layout_column="1"
android:text="Open" />
<TextView
android:gravity="right"
android:text="Ctrl-C" />
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save" />
<TextView
android:gravity="right"
android:text="Ctrl." />
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save AS.." />
<TextView
android:gravity="right"
android:text="Ctrl-shift" />
</TableRow>
<TextView
android:layout_height="1dp"
android:background="#000000" />
<TableRow>
<TextView android:text="X" />
<TextView
android:layout_span="2"
android:text="import" />
</TableRow>
<TableRow>
<TextView android:text="X" />
<TextView android:text="Export" />
<TextView
android:gravity="right"
android:text="Ctrl" />
</TableRow>
<TextView
android:layout_height="1dp"
android:background="#000000" />
<TableRow>
<TextView
android:layout_column="1"
android:text="Qut" />
</TableRow>
</TableLayout>
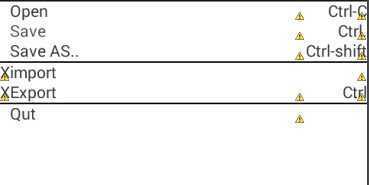
效果:

标签:
原文地址:http://www.cnblogs.com/wanghongwei/p/4235114.html