标签:
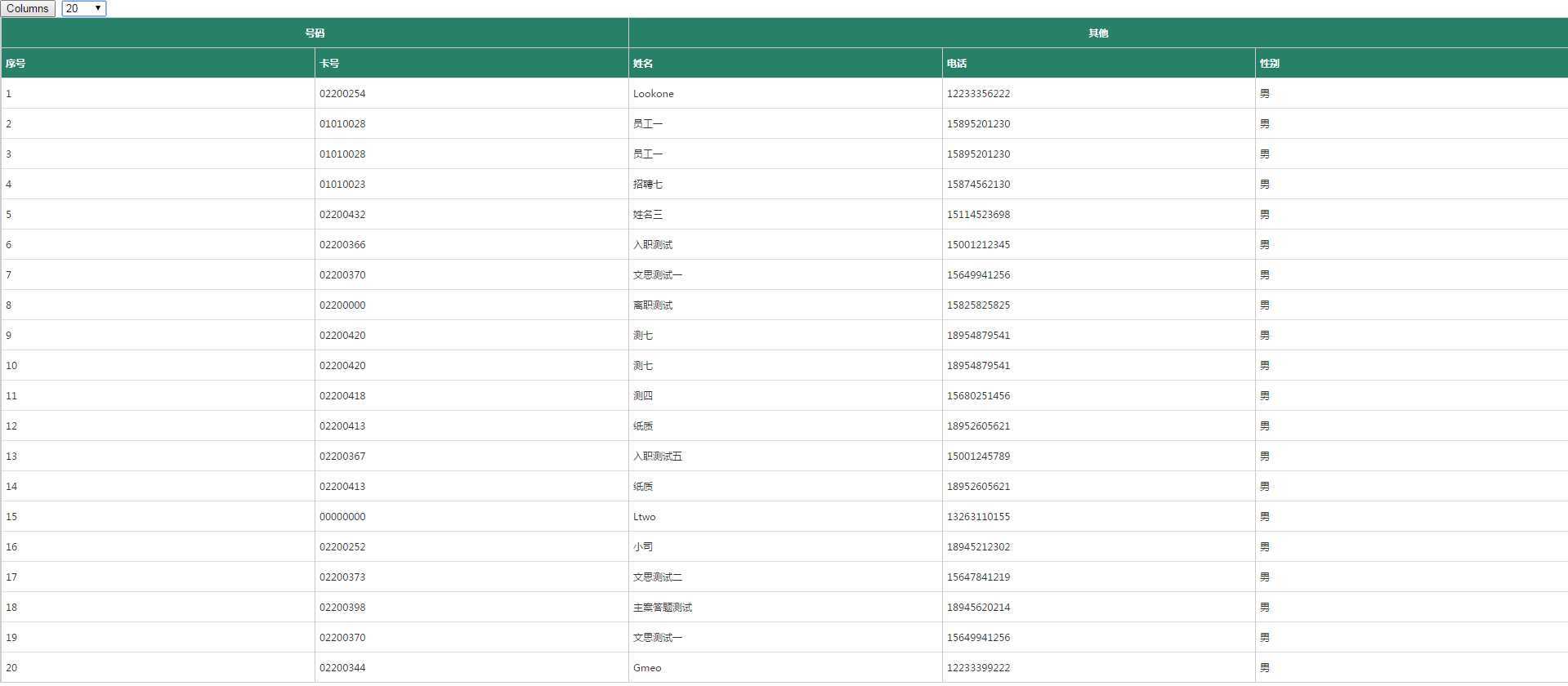
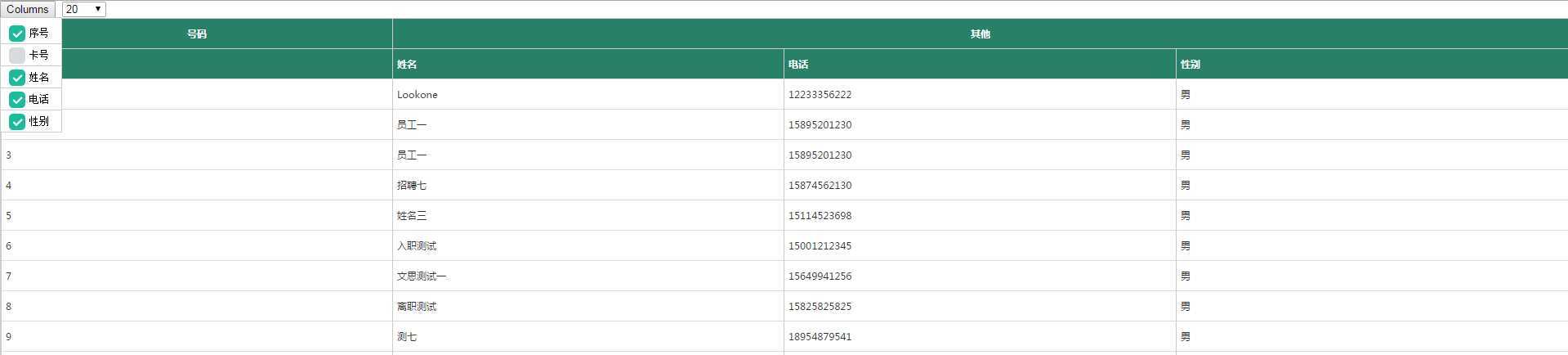
效果图:


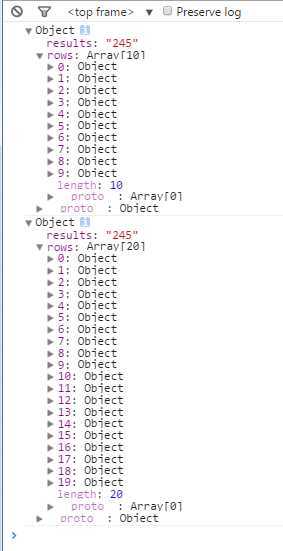
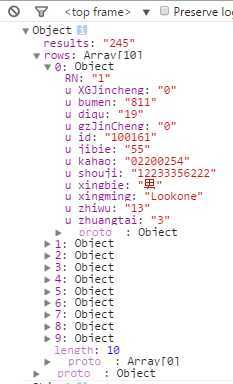
现在我们可以先看它的json数据,如图所示:

 然后可以对应我们的代码进行理解。
然后可以对应我们的代码进行理解。
jquery通过ajax获取数据,并通过窗口大小控制显示的数据条数,以及可以根据需求隐掉列数据。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> html,body { height:100%;} body { margin:0;} table { border:1px solid #ccc;} td,th { height:26px; font-family:"微软雅黑"; font-size:12px; padding:5px; text-align:left; border-left:1px solid #ccc;} td {border-top:1px solid #ddd; color:#333} #topgn { position:relative;} #ColumnsListBox { background:#fff; position:absolute; left:0; top:20px; padding-top:5px; border:1px solid #ccc; border-bottom:none; display:none;} .ColumnsList { font-size:12px; line-height:26px;border-bottom:1px solid #ccc; padding:0 15px 0 10px; cursor:pointer;} .ColumnsList span { width:20px; height:20px; background:red; display:inline-block; vertical-align:middle; background:url(img/checkbox.png) -60px -30px; margin-right:5px;} .ColumnsList .checkbox { background-position:right 0;} #tablethead { display:none; position:fixed; left:0; top:0; z-index:5; width:100%;} th { background:#288068; color:#fff;} </style> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script> $(function(){ function addShuJu(iNum){ var addNum=parseInt(iNum); var Html=""; $.ajax({ type:"GET", url:"http://10.10.140.77:5566/rs_Mianshi/goo.ashx", data:{pagesize:iNum}, dataType:"json", success: function(ret){ console.log(ret) var date=ret[‘rows‘]; var html=""; for(var i=0;i<iNum;i++) { html+="<tr>" +"<td>"+date[i][‘RN‘]+"</td>" +"<td>"+date[i][‘u_kahao‘]+"</td>" +"<td>"+date[i][‘u_xingming‘]+"</td>" +"<td>"+date[i][‘u_shouji‘]+"</td>" +"<td>"+date[i][‘u_xingbie‘]+"</td>" +"</tr>" } $("#tbody1").html(html); }, error:function(){ } }) }; addShuJu(10); $("#pagechange").change(function(){ $("#tbody1").html("<tr><td colspan=‘5‘ style=‘text-align:center; height:240px;‘>正在加载中....</td></tr>"); var aTh=$("#thead1 .thetr th"); var Columnshtml=""; for(var i=0;i<aTh.length;i++) { Columnshtml+="<div date-check=‘true‘ data-col="+aTh.eq(i).attr(‘data-col‘)+" class=‘ColumnsList‘><span></span>"+aTh[i].innerHTML+"</div>"; } $("#ColumnsListBox").html(Columnshtml); $("#tablethead th").show(); aTh.show(); addShuJu($(this).val()); }); }) </script> </head> <body> <div id="box"> <div id="topgn" class="changheight"> <input id="Columnsbtn" type="button" value="Columns"> <select id="pagechange"> <option>自动</option> <option>5</option> <option>10</option> <option>15</option> <option>20</option> <option>50</option> </select> <div id="ColumnsListBox" class="dclickhide"></div> </div> <div id="tablethead"> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <thead id="thead2" style="background:#fff;" > </thead> </table> </div> <table width="100%" border="0" cellpadding="0" cellspacing="0" id="tab1"> <thead id="thead1" class="changheight" style="background:#fff;" > <tr class="toptr2"> <th style="text-align:center; border-bottom:1px solid #ccc" colspan="2" data-colspan="2">号码</th> <th style="text-align:center;border-bottom:1px solid #ccc" colspan="3" data-colspan="3">其他</th> </tr> <tr class="thetr" > <th data-col="0" width="20%">序号</th> <th data-col="0" width="20%">卡号</th> <th data-col="1" width="20%">姓名</th> <th data-col="1" width="20%">电话</th> <th data-col="1" width="20%">性别</th> </tr> </thead> <tbody id="tbody1"> <tr> <td colspan="5" style="text-align:center; height:240px;">正在加载中....</td> </tr> </tbody> </table> </div> <br> <script> $(window).scroll(function(){ if($(window).scrollTop()>$("#thead1 .thetr").position().top) { $("#tablethead").show(); $("#thead2").html($("#thead1").html()) //console.log(11); } else { $("#tablethead").hide(); } }) </script> <script type="text/javascript"> $(function(){ //var aTh=$("#trbox>th"); var aTh=$("#thead1 .thetr th"); var Columnshtml=""; for(var i=0;i<aTh.length;i++) { Columnshtml+="<div date-check=‘true‘ data-col="+aTh.eq(i).attr(‘data-col‘)+" class=‘ColumnsList‘><span></span>"+aTh[i].innerHTML+"</div>" } $("#ColumnsListBox").html(Columnshtml); $("#Columnsbtn").click(function(){ $("#ColumnsListBox").show(); return false; }); $("#topgn").on("click",".ColumnsList",function(){ var iNmu=parseInt($(this).index())+1; var number=parseInt($("#thead1 .toptr2 th").eq($(this).attr("data-col")).attr("colspan")); if($(this).attr("date-check")=="true"){ number-=1; if(number<=0) { $("#thead1 .toptr2 th").eq($(this).attr("data-col")).hide(); } $("#thead1 .toptr2 th").eq($(this).attr("data-col")).attr("colspan",number); $("#tab1 tr td:nth-child("+iNmu+")").hide(); $(".thetr th:nth-child("+iNmu+")").hide(); $(this).find("span").addClass("checkbox"); $(this).attr("date-check","false"); } else { number+=1; $("#thead1 .toptr2 th").eq($(this).attr("data-col")).show(); $("#thead1 .toptr2 th").eq($(this).attr("data-col")).attr("colspan",number); $("#tab1 tr td:nth-child("+iNmu+")").show(); $(".thetr th:nth-child("+iNmu+")").show(); $(this).find("span").removeClass("checkbox"); $(this).attr("date-check","true");
//$("#ColumnsListBox").attr(‘data-cols‘, $("#thead1 .thetr th").filter(":visible").length);
//$(".cloneTd,.noData").attr(‘colspan‘, $("#thead1 .thetr th").filter(":visible").length);
} return false; }); $(document).click(function(){ $(".dclickhide").hide(); }) }); </script> </body> </html>
一般来说,每次隐掉某些列,然后再重新通过ajax加载数据,还是选中把列全部显示出来比较好,故而还存在一个列重新初始化的事件。
function colsInit() { var aTh = $("#thead1 .thetr th"); var Columnshtml = ""; for (var i = 0; i < aTh.length; i++) { Columnshtml += "<div date-check=‘true‘ data-col=" + aTh.eq(i).attr(‘data-col‘) + " class=‘ColumnsList‘><span></span>" + aTh[i].innerHTML + "</div>"; } $("#ColumnsListBox").html(Columnshtml); $(".toptr2 th").each(function () { $(this).attr(‘colspan‘, $(this).attr(‘data-colspan‘)); // data-colspan的用处就在这儿。 }) $("#tablethead th,.toptr2 th").show(); aTh.show(); }
不过其实这儿也是有不好的地方,就是系统中遇到一个页面就得绑一次字段,还得对应着,其实还是比较麻烦的,毕竟一个系统中很多页面的字段其实都不一致。
故而有优化一文之说---jquery通过ajax获取数据(优化、封装)
标签:
原文地址:http://www.cnblogs.com/wanliyuan/p/4235538.html