标签:
|
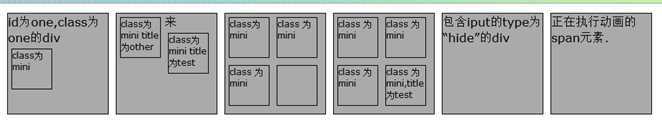
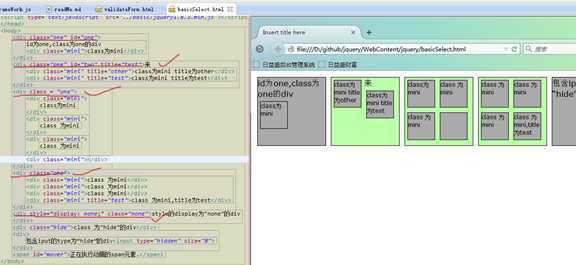
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> div,span,p{ width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini{ width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide{ display: none; } </style> <script type="text/javascript" src="../basic/jquery1.8.3.min.js"></script> </head> <body> <div class="one" id="one"> id为one,class为one的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test">来 <div class="mini" title="other">class为mini title为other</div> <div class="mini" title="test">class为mini title为test</div> </div> <div class = "one"> <div class="mini"> class为mini </div> <div class="mini"> class 为mini </div> <div class="mini"> class 为mini </div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class 为mini</div> <div class="mini">class 为mini</div> <div class="mini">class 为mini</div> <div class="mini" title="test">class 为mini,title为test</div> </div> <div style="display: none;" class="none">style的display为"none"的div </div> <div class="hide">class 为"hide"的div</div> <div> 包含iput的type为"hide"的div<input type="hidden" size="8"> </div> <span id="mover">正在执行动画的span元素.</span> </body> </html> |
显示效果

|
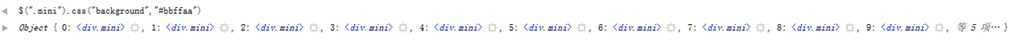
$("#one").css("background","#bbffaa") |

通过#+id名称的方式,可以获得html的jquery对象,然后操作该对象的相关属性;通过id获得的一般是对象;


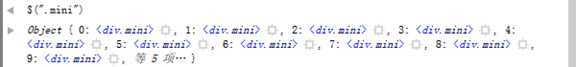
通过"."+class名称可以获得class 对应的html元素;通过该元素得到的一般为数组,如下图;
|
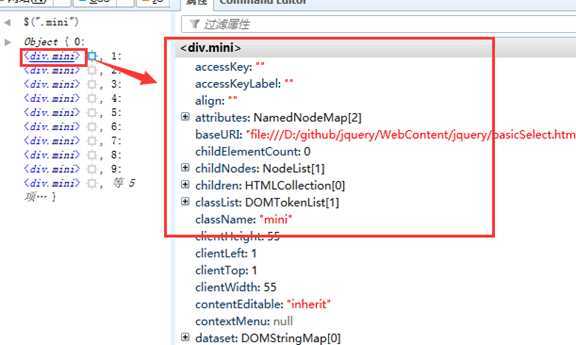
$(".mini") |


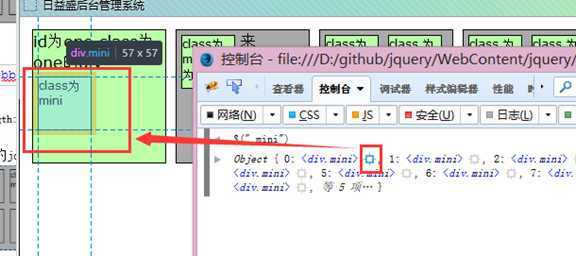
执行图片上的查看按钮,可以再html界面中查看到该元素

点击有图的div.mini,通过右侧的属性信息,我们可以查看属性;

|
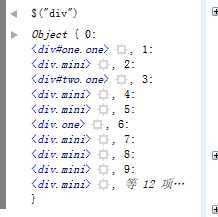
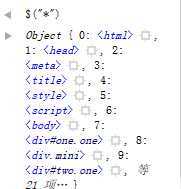
$("div") |


|
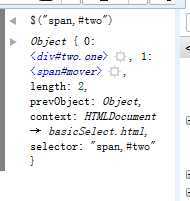
$("span,#two") |



层次选择器

|
选择器 |
描述 |
返回 |
示例 |
方法代替 |
|
$("ancestor descendant ") |
选取ancestor元素里的所有descendant(后代)元素 |
集合元素 |
$("div span")选取 <div>里所有的<span>元素 |
|
|
$(" parent > child ") |
选取parent元素下的child(子)元素,而$("ancestor descendant ")选取的是后代 |
集合元素 |
$("div > span")选取<div>元素下元素名是<span>的子元素 |
|
|
$("prev + next ") |
选取紧接在prev元素后的next元素 |
集合元素 |
$(".one + div ")选取class为one |
next();方法 |
|
$("prev~siblings") |
选取prev元素只有的所有siblings元素 |
集合元素 |
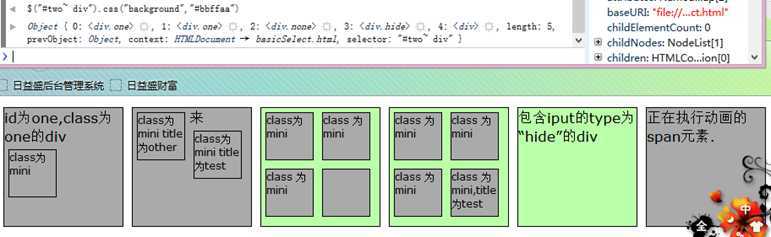
$("#two~div")选取id为two的元素后面的所有<div>兄弟 元素 |
nextAll()方法 |
通过body div 来获得元素,看下两个
|
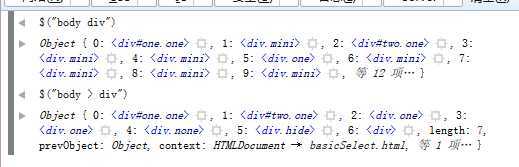
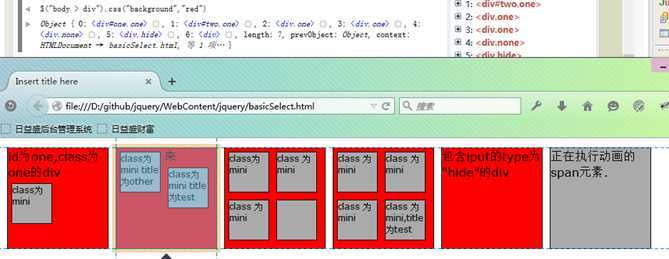
$("body div") |


|
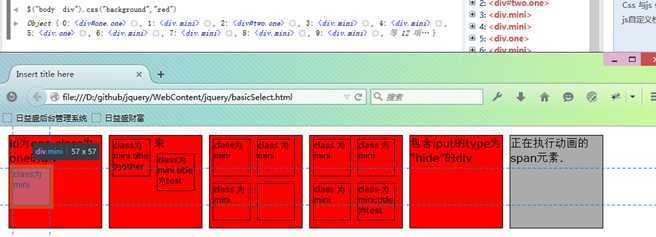
$("body > div").css("background","red") |

结合html代码和页面展示的效果我们可以得出以下的结论
|
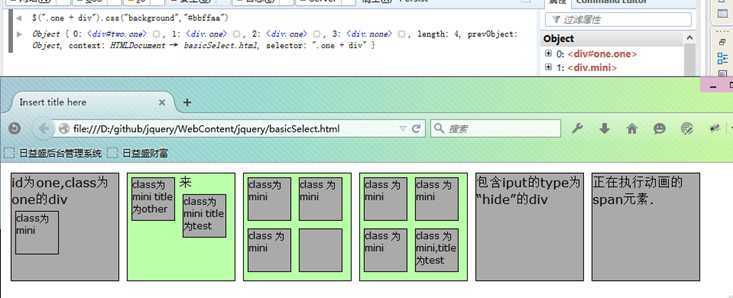
$(".one + div").css("background","#bbffaa") |
选择class为one的下一个<div>元素背景色


$($(".one + div").eq(3)).show();
需要注意的是他的下一个元素指的是兄弟节点,并不包含子节点;
另外是下一个元素;
隐藏的元素也是会显示的

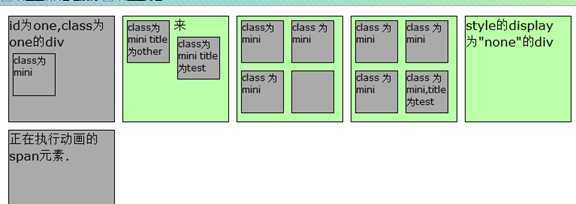
$("#two~ div").css("background","#bbffaa")
改变id为two的元素后面的所有<div>兄弟元素的背景色

总结:
无符号表所有;有符号不要子;有加号要下一个;有波浪要兄弟;
标签:
原文地址:http://www.cnblogs.com/babyhhcsy/p/4235586.html