标签:
目录:
一、问题概述
二、.9图介绍
三、.9图制作
1、开发工具
2、打开图片
3、制作图片
4、保存图片
| 一、问题概述 |
在html开发中,可以通过设置css的border-radius来设置圆角,而在android开发中,比较常见的处理圆角的方法是通过.9图来解决
举个例子:
从网上找了一张图片

如果我们直接用这张蓝色的图来做登录按钮的背景。将这个图片设为背景以后

我们可以发现四个角全部变形了,一点也不美观。针对此问题,我们通过.9图来解决。
| 二、.9图介绍 |
首先我们先了解一下什么是.9图,如下图:


从它的命名来看就和其他的图片不一样,当然我们千万不要以为是文件名以 .9 结尾这么简单而已,它是安卓中独有的图片类型,他可以保证我们的图片在使用的过程中自动拉伸,不失真。
概述中问题使用用点九图以后的效果是:

| 三、.9图制作 |
那么我们下面来介绍一下如何制作 .9图
进行安卓的开发肯定离不开SDK,在SDK里有tools文件夹,里面有一个draw9patch.bat

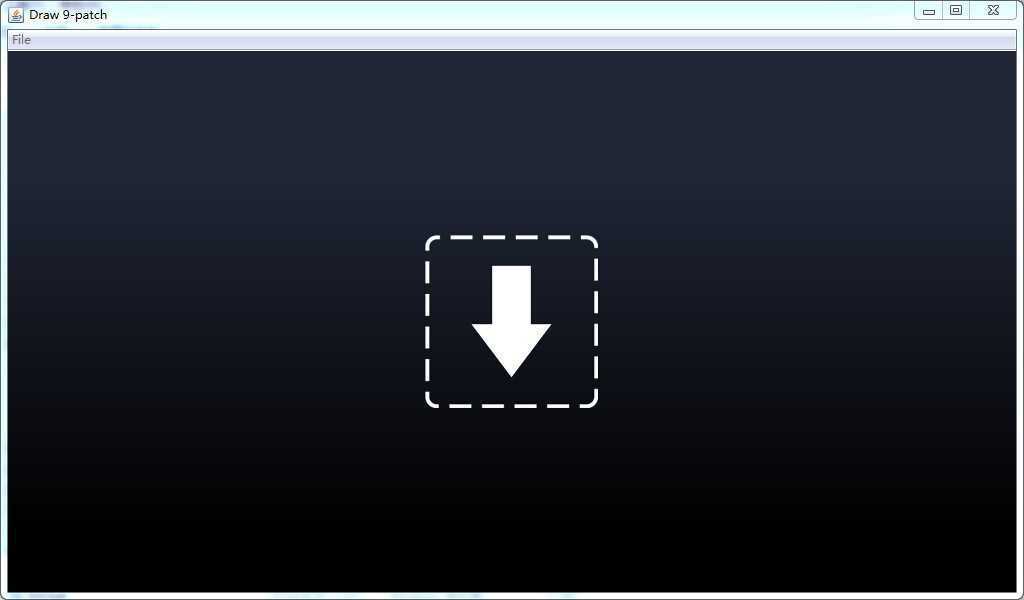
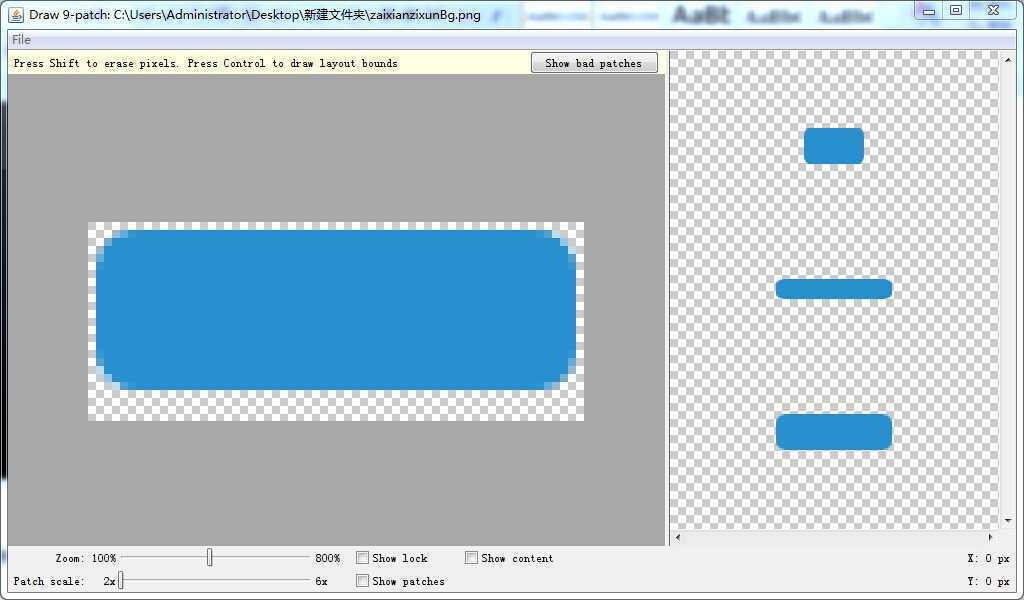
打开以后

点击File 打开我们需要的图片

将鼠标放在白色区域,点住左键不松拖动,出现黑色的线 如图:

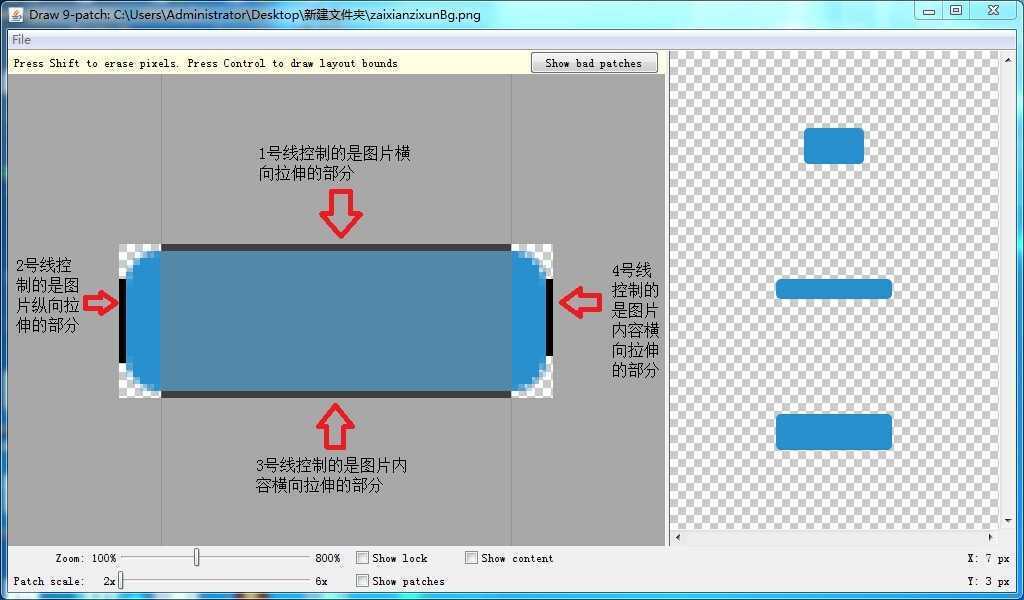
然后我们根据自己的需求来自己制作图片
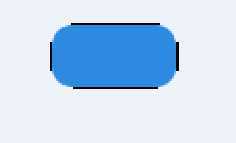
保存之后的图片为:

当然它的文件名中也会自动以.9进行结尾。然后我们把这张图片设为背景图就不会出现边角模糊的情况

并且.9图所占的空间比原图还要小,这样还可以节省资源。
标签:
原文地址:http://www.cnblogs.com/jerehedu/p/4235348.html