标签:
<!DOCTYPE html> <html> <head> <title>swf</title> <meta charset="utf-8"/> <style type="text/css"> html, body { height:100%; background-color: antiquewhite;} body { margin:0; padding:0; overflow:hidden; } </style> </head> <body> <div id="flashContent"> <!--embed是给非IE用的,其中embed的name非常重要,必须与ID一致--> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="550" height="400" id="swf"> <param name="movie" value="swf.swf" /> <param name="wmode" value="window" /> <param name="allowScriptAccess" value="all" /> <embed src="swf.swf" width="550" height="400" name="swf" wmode="window" allowscriptaccess="all" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </object> </div> <div> <textarea id="txt" cols="30" rows="10"></textarea> <button id="btn">JS call AS</button> </div> <script type="text/javascript"> var txt = document.getElementById("txt"); var btn = document.getElementById("btn"); var swf = window["swf"] || document["swf"]; btn.onclick = function() { swf["JsCallAs"]("I‘m js."); //JsCallAs是flash里addCallback的函数 } function AsCallJs(s){ txt.value += s + "\n"; } </script> </body> </html>
以上是html代码,以下是AS代码
import flash.events.MouseEvent; ExternalInterface.addCallback("JsCallAs", onJsCallAsHandler); function onJsCallAsHandler(s:String):void { tf.appendText("as收到:" + s + "\n"); } btn.addEventListener(MouseEvent.CLICK, onAsCallJsHandler); function onAsCallJsHandler(e:MouseEvent):void { ExternalInterface.call("AsCallJs", "hi! I‘m as."); }
大家都知道,最常用的嵌套flash的方法是OE(object-embed)方式,除此之外还有一些嵌入方式,可以参考kissyui里的文章 http://docs.kissyui.com/1.4/docs/html/tutorials/kissy/swf/embed-swf-onto-webpage.html
本例只考虑OE方式,其他嵌入类型大家自行测试,本文不过多讨论。
本例子在IE6-8及现代浏览器中测试通过 例子使用最标准的OE方式嵌套flash,原理是IE获取object,非IE获取embed,
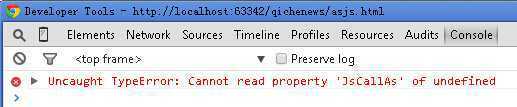
html中的关键点在于embed的name必须与object的ID一致,否则chrome下调用不到embed,就会出现swf为空,所以浏览器会报出没有JsCallAs方法的错误:

html中关于flash标签的其他属性: wmode在此不会影响调用 在此写上 是为了方便大家复制代码,毕竟这个属性很常用
allowScriptAccess 不为never即可 不写此属性也可以 否则flash无法与js通讯
as中代码比较单纯,不需要太多技巧,参考AS3的API即可,主要是ExternalInterface的call和addCallback方法。
在线演示地址: http://gotoandlearn.net/asjs
标签:
原文地址:http://www.cnblogs.com/zhishaofei/p/4237669.html