标签:
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(5)-前台JqueryEasyUI前台实现ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
前言:今天经理买了一个诺基亚的Windows Phone 8系统,特感兴趣,所以在哪里看了很长时间,这篇文章就写的有点迟, 从这个Demo开始到现在我已经写了4篇博客了,终于可以看到页面的东西了,当然这相对于这个项目来说的话那时小巫见大巫了,权限项目还没有开始写呢,当然前面的这些基础是最终要的,所以我写的很慢,而且组织句子真心不容易,这不是说知识点,而是直接将项目往上写,写的太宽了,怕大家看不懂,所以写的比较详细,但是皇天不负苦心人,现在这个Demo的后台基本写完了,现在我们开始使用easyUI设计前台的页面,很快我们就能够看到效果了。废话不多说了,下面我们开始我们的征程。
1. 实现用户(UserInfo)的增删改查
(1)当我们开始着手设计前台页面的时候,我们先要下载到easyUI的官方Demo,然后我们在LYZJ.UserLimitMVC.UI.Portal项目中添加UserInfoController控制器,添加完控制器后,会有一个Index方法,最后我们在Index方法上面添加一个视图(View),这时候我们就要在前台写easyUI的代码了,所以我们就将easyUI的Demo放到我们的项目里面,方便我们的使用。
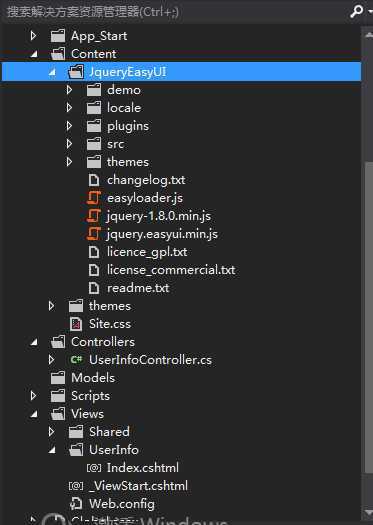
(2)我们在项目的Content文件夹下面新建一个JqueryeasyUI文件夹,然后将easyUI的所有项目都拷贝过来存放到此文件夹下面。
(3)这时候我们的项目配置就完成了,下面看一下我们的文件是如何存放在里面的,截图所示:

(4)当添加easyUI的时候每个人的编程习惯或者说公司的规定都会有一定的说明,我这样添加是一种方法,还有一种方法就是“各就各位”,也就是说JS文件就放到Jquery文件夹下面,而其他文件放到content文件夹下面,但是这样的话我觉得用起来有点乱,所以我就这样放置了,大家喜欢怎么样就怎么样来放置。
2.使用easyUI实现用户的增删改查的页面Index.cshtml
(1)因为这里是使用easyUI来实现的页面,所以我就不解释了,因为我使用的时easyUI的DataGird控件,所以我们到easyUI的Demo里面找到这个页面,然后对这个页面进行复制,修改操作即可,当然我的前台代码我也给了非常详细的注释,大家可以参考一下。下面我就展示一下代码:
1 @{ 2 3 Layout = null; 4 5 } 6 7 <!DOCTYPE html> 8 9 <html> 10 11 <head> 12 13 <meta name="viewport" content="width=device-width" /> 14 15 <title>实现用户的增删改查</title> 16 17 @*添加Jquery EasyUI的样式*@ 18 19 <link href="~/Content/JqueryEasyUI/themes/default/easyui.css" rel="stylesheet" /> 20 21 <link href="~/Content/JqueryEasyUI/themes/icon.css" rel="stylesheet" /> 22 23 @*添加Jquery,EasyUI和easyUI的语言包的JS文件*@ 24 25 <script src="~/Content/JqueryEasyUI/jquery-1.8.0.min.js"></script> 26 27 <script src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> 28 29 <script src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script> 30 31 @*实现对EasyUI的DataGird控件操作的JS代码*@ 32 33 <script type="text/javascript"> 34 35 $(function () { 36 37 //当页面首次刷新的时候执行的事件 38 39 initTable(); 40 41 }); 42 43 //实现对DataGird控件的绑定操作 44 45 function initTable() { 46 47 $(‘#test‘).datagrid({ //定位到Table标签,Table标签的ID是test 48 49 // UserInfo是控制器,GetAllUserInfos是控制器中获取用户数据的一个Action 50 51 url: ‘/UserInfo/GetAllUserInfos‘, //指向后台的Action来获取当前用户的信息的Json格式的数据 52 53 title: ‘用户的展示‘, //标识 54 55 //下面的这些属性如果谁不太清楚的话我建议去官方网站去学习或者在群里我们讨论,这里就不说了 56 57 iconCls: ‘icon-save‘, 58 59 width: 500, 60 61 height: 350, 62 63 nowrap: true, 64 65 autoRowHeight: false, 66 67 striped: true, 68 69 collapsible: true, 70 71 pagination: true, 72 73 rownumbers: true, 74 75 sortName: ‘ID‘, 76 77 sortOrder: ‘desc‘, 78 79 remoteSort: false, 80 81 idField: ‘ID‘, 82 83 frozenColumns: [[ 84 85 { field: ‘ck‘, checkbox: true }, 86 87 { title: ‘主键‘, field: ‘ID‘, width: 80, sortable: true }, 88 89 { title: ‘用户名‘, field: ‘UName‘, width: 120, sortable: true }, 90 91 { title: ‘密码‘, field: ‘Pwd‘, width: 100, sortable: true } 92 93 ]], 94 95 toolbar: [{ 96 97 id: ‘btnadd‘, 98 99 text: ‘添加‘, 100 101 iconCls: ‘icon-add‘, 102 103 handler: function () { 104 105 $(‘#btnsave‘).linkbutton(‘enable‘); 106 107 } 108 109 }, { 110 111 id: ‘btncut‘, 112 113 text: ‘修改‘, 114 115 iconCls: ‘icon-cut‘, 116 117 handler: function () { 118 119 $(‘#btncut‘).linkbutton(‘enable‘); 120 121 } 122 123 }, ‘-‘, { 124 125 id: ‘删除‘, 126 127 text: ‘Save‘, 128 129 iconCls: ‘icon-cancel‘, 130 131 }] 132 133 }); 134 135 } 136 137 </script> 138 139 </head> 140 141 <body> 142 143 <div> 144 145 <!-----------------------EasyUI的DataGird控件的放置-----------------------> 146 147 <table id="test" style="width: 700px" title="用户操作" iconcls="icon-edit"> 148 149 150 151 </table> 152 153 </div> 154 155 </body> 156 157 </html>
3.控制器实现获取用户信息的Action方法
(1)当我们构造好前台之后,这时候我们就需要实现后台的操作的方法,我们在前台的EasyUI里面有一个URL属性,传递的就是控制器下面的方法,我们在写的时候也要对应和这个设置一摸一样,不然的话默认会找不到。
(2)当我们操作控制器的时候我们需要使用前面几篇博客中实现的业务逻辑层的一些东西,所以我们这里需要添加一些引用,LYZJ.UserLimitMVC.IBLL,LYZJ.UserLimitMVC.BLL,LYZJ.UserLimitMVC.Model
(3) 当我们需要操作项目的View视图的时候,我们是需要和数据库进行交互的,那麽我们怎么讲数据库中的信息注册到项目中去呢,这里有一个很简单的方法就是我们在MVC的Model层添加ADO.NET实体模型的空模型,当我们添加完成之后我们在讲这个模型删除即可,然后我们再修改web.config中的内容,首先我们找到LYZJ.UserLimitMVC.Model类库下面的App.Config,然后我们复制下面的这段代码:
1 <connectionStrings> 2 3 <add name="DataModelContainer" connectionString="metadata=res://*/DataModel.csdl|res://*/DataModel.ssdl|res://*/DataModel.msl;provider=System.Data.SqlClient;provider connection string="data source=HYL;initial catalog=LYZJShopDB;persist security info=True;user id=sa;password=saa;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" /> 4 5 </connectionStrings>
到我们的项目的Web.Config中的<configuration>节点下面,然后注释刚才我们自动生成connectionString节点,这时候我们的数据库等的配置就完成了。
(4) 下面我们再数据库中输入几条数据,进行测试,因为我们的项目含有分页,所有我建议往数据库中手动添加数据超过10条以上。
(5) 我们在书写控制器的时候也一定要使用接口编程。
(6) 下面就是我控制器中实现的方法,代码贴出来大家指点一下
1 namespace LYZJ.UserLimitMVC.UI.Portal.Controllers 2 3 { 4 5 public class UserInfoController : Controller 6 7 { 8 9 //在这里也需要依赖接口编程 10 11 private IBLL.IUserInfoService _userInfoService = new UserInfoService(); 12 13 public ActionResult Index() 14 15 { 16 17 return View(); 18 19 } 20 21 public ActionResult GetAllUserInfos() 22 23 { 24 25 //Json格式的要求{total:22,rows:{}} 26 27 //实现对用户分页的查询,rows:一共多少条,page:请求的当前第几页 28 29 int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); 30 31 int pageSize = Request["rows"] == null ? 1 : int.Parse(Request["rows"]); 32 33 int total = 0; 34 35 //调用分页的方法,传递参数,拿到分页之后的数据 36 37 var data = _userInfoService.LoadPageEntities(pageIndex, pageSize, out total, u => true, true, u => u.ID); 38 39 //构造成Json的格式传递 40 41 var result = new {total = total, rows = data}; 42 43 return Json(result, JsonRequestBehavior.AllowGet); 44 45 } 46 47 } 48 49 }
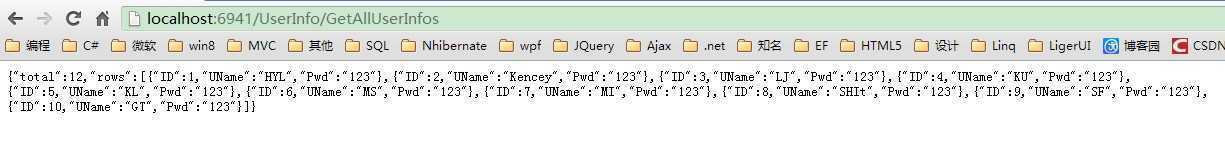
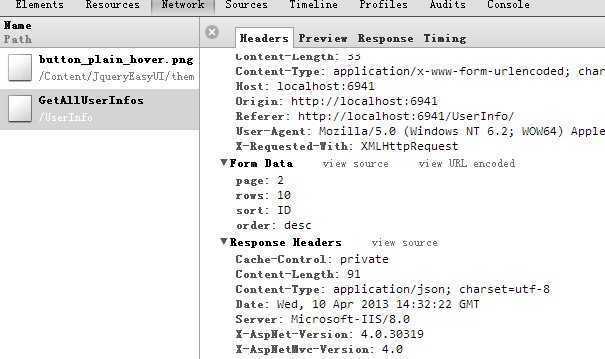
(7)上面代码我们虽然已经贴出来了,但是我们不知道对不对,这时候我们启动浏览器直接去访问这个控制器下面的方法来获得Json数据,然后我们看Json数据是否正确,结果如图所示:

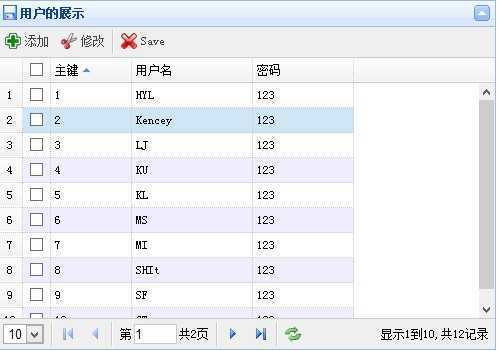
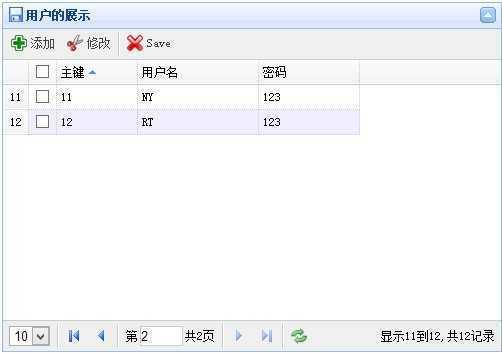
4.最后的效果
(1)这篇博客到这里我们已经看到了结尾了吧,很荣幸的告诉大家,你们猜对了,下面我再上几张效果图,展示一下即可,如果各位博友还有什么地方不太懂得话可以给我留言或者加入我的群问我,我将很乐意为你去解决的!


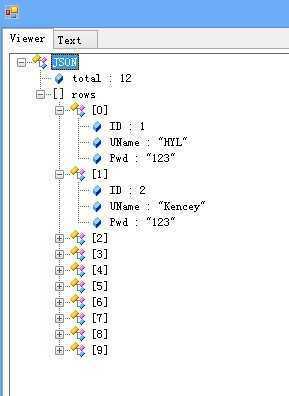
最后我再这里提示一个非常重要的注意项,很多人在用easyUI获取数据的时候明明后台传递的Json串没有任何问题,而且前台的代码对应的页写的没错,那麽那里出的问题呢,那就是Json串中的单词写错了,这里传递给后台的json串应该是:{total:22,rows:{}},有图为证

Kencery返回本系列开篇
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(5)-前台JqueryEasyUI前台实现
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4237911.html