标签:style c class blog code java
最近在做一个SL的项目,做完后,遇到一个F5刷新的问题,本人也是第一次接触接触SL项目,记得再ASP.NET浏览器的缓存会自动保存最后一次的浏览记录的。
所以就在网上到处找资料,可惜运气不好,都没找到合适的资料。基本的解决方法都是通过再HTML页面增加JS方法,屏蔽F5刷新按钮的功能,但是这 样的需求并不是我们项目中所要的,还好在BAIDU和群里高手的帮助下,终于大体了解了SL刷新的过程和解决F5刷新返回最后次浏览页面的思想。。
1:SL刷新过程
SL本身就是HTML页面的一个插件程序,在浏览器退出或者F5刷新的时候,SL本身首先调用自身的APP.xaml 的 Application_Exit 方法,然后再次进入浏览器的时候加载Application_Startup方法,一般都是用Application_Startup 方法去设定SL程序的启动初始界面。
知道了SL运行的过程我想实现F5刷新问题就不难了,
2:F5刷新解决思路
首先在本地建立独立存储(COOKIE也可以,不过不知道为啥用COOKIE的话,SL项目用火狐浏览访问数据就有问题,以待以后研究。)
为了简单阐述过程,本文的COOKIE就保存3个值:
UserID:用户账号信息
PageAddress:最后次浏览页面地址
ExitTime:退出时间
1>系统初始化加载的时候,判断本地存储是否有数据,并且判断当前时间与上次退出时间差 是否小于5秒,(我这里利用5秒作为刷新和重新登录的标准,当然因人而异)
2>如果上面条件成立,咋直接根据账号信息,加载系统主界面,并将Navigation 的IFRAM 地址指向本地存储的上次保存地址即可。
3>如果不成立,显示登录界面,并清除本地存储数据,登录后重新赋值账号信息
4>伴随着SL界面的浏览,操作界面的时候同时更新本地存储的页面地址值
5>Application_Exit 事件里,增加 slcookie.ExitTime = DateTime.Now.ToString(); 时间的赋值
OK! 整体思路大致如此,现在我将以一个简短的实例来详细说明
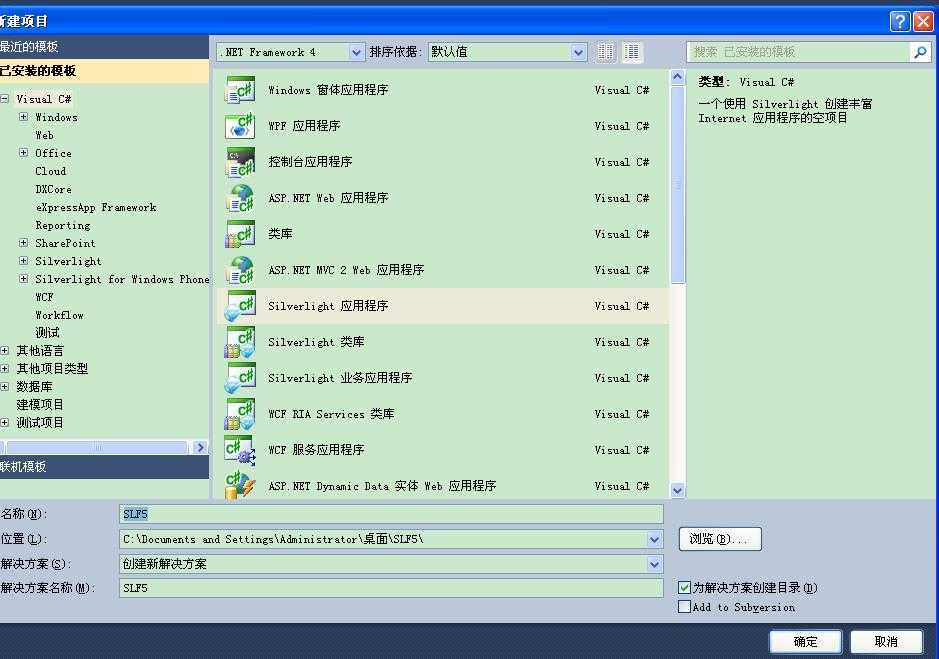
一、新建项目SLF5
打开VS2010,新建Silverlight应用程序,

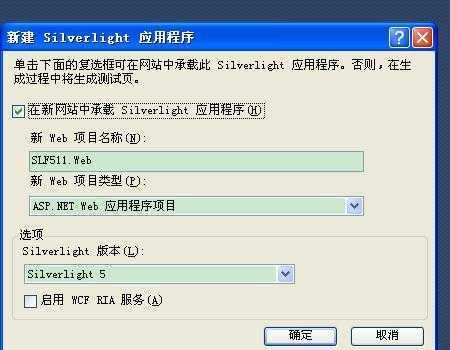
并勾选在新网站中承载应用程序

这样一个SL项目就建立完毕,
接下来需要的就是建立本地存储类,为了便于理解我就取名SLCookie.cs

1 using System; 2 using System.Net; 3 using System.Windows; 4 using System.Windows.Controls; 5 using System.Windows.Documents; 6 using System.Windows.Ink; 7 using System.Windows.Input; 8 using System.Windows.Media; 9 using System.Windows.Media.Animation; 10 using System.Windows.Shapes; 11 using System.IO.IsolatedStorage; 12 using System.Text; 13 14 namespace SLF5 15 { 16 /// <summary> 17 /// 功能:SilverLight独立存储类 18 /// 创建人:龚安川 19 /// 创建时间:2012-08-18 20 /// </summary> 21 public class SLCookie 22 { 23 /*当前系统Cookie 保存3个字段 24 * PageAddress :记录最后一次访问的页面地址 25 * UserID: 用户名 26 * ExitTime:退出时间 27 */ 28 29 #region 独立存储相关操作函数 30 31 #region 设置Cookie 32 /// <summary> 33 /// 设置Cookie 34 /// </summary> 35 /// <param name="key">the cookie key</param> 36 /// <param name="value">the cookie value</param> 37 public static void SetCookie(string key, string value) 38 { 39 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings; 40 //判断该键是否存在 41 if (settings.Contains(key)) 42 { 43 settings.Remove(key); 44 settings.Add(key, value); 45 } 46 else 47 { 48 settings.Add(key, value); 49 } 50 settings.Save(); 51 52 } 53 #endregion 54 55 #region 读取一个已经存在的Cookie 56 /// <summary> 57 /// 读取一个已经存在的Cookie 58 /// </summary> 59 /// <param name="key">cookie key</param> 60 /// <returns>null if the cookie does not exist, otherwise the cookie value</returns> 61 public static string GetCookie(string key) 62 { 63 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings; 64 //判断该键是否存在 65 if (settings.Contains(key)) 66 { 67 return settings[key] != null ? settings[key].ToString() : ""; 68 } 69 else 70 { 71 return string.Empty; 72 } 73 } 74 #endregion 75 76 #region 删除特定的Cookie(清空它的Value值) 77 /// <summary> 78 /// 删除特定的Cookie(清空它的Value值) 79 /// </summary> 80 /// <param name="key">the cookie key to delete</param> 81 82 public static void DeleteCookie(string key) 83 { 84 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings; 85 //判断该键是否存在 86 if (settings.Contains(key)) 87 { 88 settings.Remove(key); 89 } 90 } 91 #endregion 92 93 #region 判定指定的key-value对是否在cookie中存在 94 public static bool Exists(String key, String value) 95 { 96 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings; 97 //判断该键是否存在 98 if (settings.Contains(key)) 99 { 100 return true; 101 } 102 else 103 { 104 return false; 105 } 106 } 107 #endregion 108 109 #region 获取当前cookie内容 110 public static string getCookieContent() 111 { 112 StringBuilder values = new StringBuilder(); 113 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings; 114 if (settings != null && settings.Count > 0) 115 { 116 foreach (string item in settings.Keys) 117 { 118 values.Append(settings[item] != null ? settings[item].ToString() : ""); 119 } 120 return values.ToString(); 121 } 122 else 123 { 124 return string.Empty; 125 } 126 } 127 #endregion 128 129 #region 清空本地cookie 130 public static void ClearCookies() 131 { 132 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings; 133 settings.Clear(); 134 } 135 #endregion 清空本地cookie 136 137 #endregion 138 } 139 }
再为这个基类,写个辅助类,方便操作调用 SLCookieHelp.cs
 View Code
View Code 接下来再APP.XAML.CS的启动事件增加判断,确定进入哪个界面,在退出事件里面修改本地存储登陆时间的更新。
一般情况下,在启动事件里面根据本地存储的数据判断启动不同的用户控件即可,但是本人这个项目正好用到了,基框架界面加载的方式,就顺便在这里也跟大家一起分享了。
现在的代码如下:
 View Code
View Code 基框架界面加载用到了以下几个类:
用户控件:Host.xaml
XAML代码新建后不动即可,cs代码如下:
 View Code
View Code 接口类:IHost.cs
 View Code
View Code 存储全局变量类:Context.cs 以及 AppContext.cs
 View Code
View Code  View Code
View Code 接下来我们建立几个测试的页面:A.XAML,B.XAML.Default.XAML 以便多页面的切换,每个界面写一些自己标记的信息即可
登陆界面:Login.XAML
就是界面放2个LABEL和2个文本框,默认账号和密码都是:admin ,具体的项目当然要去查询数据库了。
重点来说MainPage界面的构造:
添加程序集:System.Windows.Controls.Navigation 的引用,在项目中添加引用,.NET下面就可以找到该程序集
主界面我利用GRID的2列,
左侧列放一个LISTBOX 来显示项目切换的页面地址信息(类似与菜单吧),
右侧列放置一个navigation 控件,利用此控件的IFRAM指向不同的界面信息。
XAML的源码如下:
 View Code
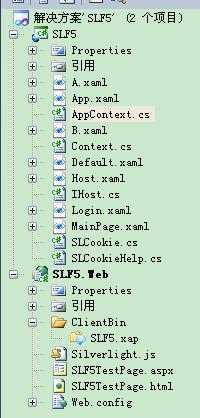
View Code 好了这样项目所需要的准备工作就已经做完,项目如下:

接下来开始我们的工作了,
在MainPage.Xaml.cs
定义本地存储辅助类
//本地cookie 类
SLCookieHelp slcookie = new SLCookieHelp();
增加界面加载事件 Loaded += new RoutedEventHandler(MainPage_Loaded);

1 string url = @"/Default.xaml"; 2 if (!string.IsNullOrWhiteSpace(slcookie.PageAddress)) 3 { 4 url = slcookie.PageAddress; 5 } 6 Contnetframe.Navigate(new Uri(url, UriKind.Relative));
通过上面来加载显示的页面地址
然后在LISTBOX的选择事件,对本地存储的地址进行更新
 View Code
View Code 这样主界面的工作就完成了,
最后再登陆界面的加载事件增加本地存储的判断以及登陆事件的本地存储账户信息的赋值即可
方法如下:

1 //加载事件 2 void Login_Loaded(object sender, RoutedEventArgs e) 3 { 4 //如果本地COOKIE有值 直接进入界面 5 if (slcookie != null && !string.IsNullOrWhiteSpace(slcookie.UserID) && !string.IsNullOrWhiteSpace(slcookie.ExitTime)) 6 { 7 //判断退出时间和登陆时差是否大于5秒 8 DateTime now = DateTime.Now; 9 DateTime exit = Convert.ToDateTime(slcookie.ExitTime); 10 TimeSpan ts = now - exit; 11 //当操作时间小于5秒默认为刷新 12 if (ts.TotalSeconds < 5 && ts.TotalSeconds > 0) 13 { 14 MainPage mainpage = new MainPage(); 15 Context.Host.SetRootVisual(mainpage); 16 } 17 else 18 { 19 //清空本地COOKIE 20 slcookie.ClearCookie(); 21 } 22 } 23 }

1 //登陆 2 private void btnLogin_Click(object sender, RoutedEventArgs e) 3 { 4 if (string.IsNullOrWhiteSpace(txtuid.Text) || string.IsNullOrWhiteSpace(txtpwd.Text)) 5 { 6 MessageBox.Show("用户名和密码不可为空"); 7 return; 8 } 9 10 if (txtuid.Text == "admin" && txtpwd.Text == "admin") 11 { 12 slcookie.UserID = "admin"; 13 MainPage mainpage = new MainPage(); 14 Context.Host.SetRootVisual(mainpage); 15 } 16 else 17 { 18 MessageBox.Show("用户名和密码输入不正确"); 19 } 20 }
OK!完工,这样一个基本的SL程序的刷新功能就完成了,因为也是第一次做SL项目,当然肯定有考虑不周或者有更好的办法解决此问题,还我希望论坛的大侠们给予指导,如果写的不对的地方还望大家给予拍砖,虚心接受大家的评论。
解决Silverlight F5刷新问题,布布扣,bubuko.com
标签:style c class blog code java
原文地址:http://www.cnblogs.com/lizhizhang/p/3753208.html