标签:
今天就来总结一下jquery插件的使用
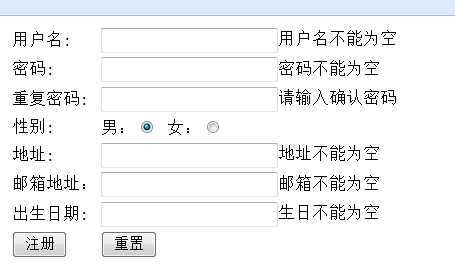
<script src="Jjs/jquery-1.7.1.min.js"></script> <script src="Jjs/jquery.validate.js"></script> <!--验证--> <script> $(function () { $("#form").validate({ rules: { //rules是对其值的约束 txtname: { required: true, // 不能为空 minlength: 2 //最小长度为2 }, txtpwd: { required: true, minlength: 6 //最小长度为6 }, txtapwd: { required: true, equalTo: "#txtpwd" //即等于txtpwd的值 }, txtaddress: { required: true, }, txtbirthday: { required: true, date: true //必须为日期类型 }, txtemail: { required: true, email: true //email格式 } }, messages: { //重置提示信息 txtname: { required: "用户名不能为空", minlength: "用户名不能少于2个字" }, txtpwd: { required: "密码不能为空", minlength: "密码不能少于6位数" }, txtemail: { required: "邮箱不能为空", email: "请输入正确的邮箱地址" }, txtbirthday: { required: "生日不能为空", date: "请输入正确的时间" }, txtapwd: { required: "请输入确认密码", equalTo: "两次输入密码不一致" }, txtaddress: { required: "地址不能为空" } }, }) }) </script>
<form action="Registera.ashx" method="post" id="form"> <table> <tr><td>用户名:</td><td><input type="text" name="txtname" id="txtname" /></td></tr> <tr><td>密码:</td><td><input type="password" name="txtpwd" id="txtpwd" /></td></tr> <tr><td>重复密码:</td><td><input type="password" name="txtapwd" id="txtapwd" /></td></tr> <tr><td>性别:</td><td>男:<input id="radioman" name="radio" value="man" checked="checked" type="radio" /> 女:<input id="radiowoman" name="radio" type="radio" value="woman" /></td></tr> <tr><td>地址:</td><td><input id="txtaddress" name="txtaddress" type="text" /></td></tr> <tr><td>邮箱地址:</td><td><input id="txtemail" name="txtemail" type="text" /></td></tr> <tr><td>出生日期:</td><td><input id="txtbirthday" name="txtbirthday" type="text" /></td></tr> <tr><td><input id="Submit" type="submit" value="注册" /></td><td><input id="Reset" type="reset" value="重置" /></td></tr> </table> </form>

<link href="css/jquery-ui.css" rel="stylesheet" /> <!--弹出的登录框的样式--> <script src="Jjs/jquery-1.7.1.min.js"></script> <script src="Jjs/jquery-ui-1.8.20.min.js"></script> <!--用于弹框使用的--> <script> $(function () { $("#loginmess").bind("click", function () { $("#dialog").dialog({ //弹框,弹出登录的界面 height: 300, width: 300, title: ‘登录‘ }) }) }) </script>
<p><span><a href="Register.html">注册</a></span> <span><a href="#" id="loginmess">登录</a></span></p> <div id="dialog" style="display:none"> <!--在这里需要登录框隐藏,当点击登录时间弹框登录--> <form action="login.ashx" method="post"> <table> <tr> <td>用户名:</td><td><input type="text" name="txtname" value=" " /></td> </tr> <tr> <td>密码:</td><td><input type="password" name="txtpwd" value=" " /></td> </tr> <tr> <td colspan="2"><input type="submit" name="submit" value="登录 " /></td> </tr> </table> </form> </div>
标签:
原文地址:http://www.cnblogs.com/dyxd/p/4240504.html