标签:
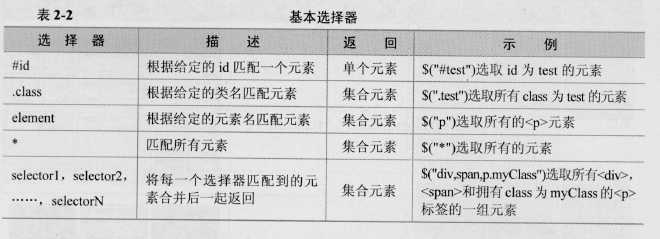
1.基本选择器

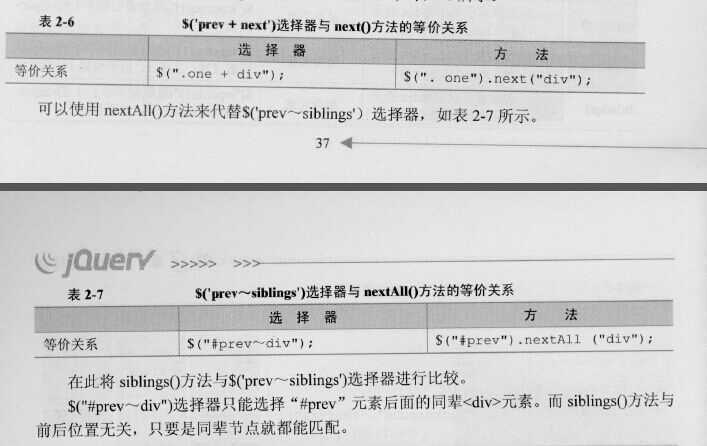
2.层次选择器


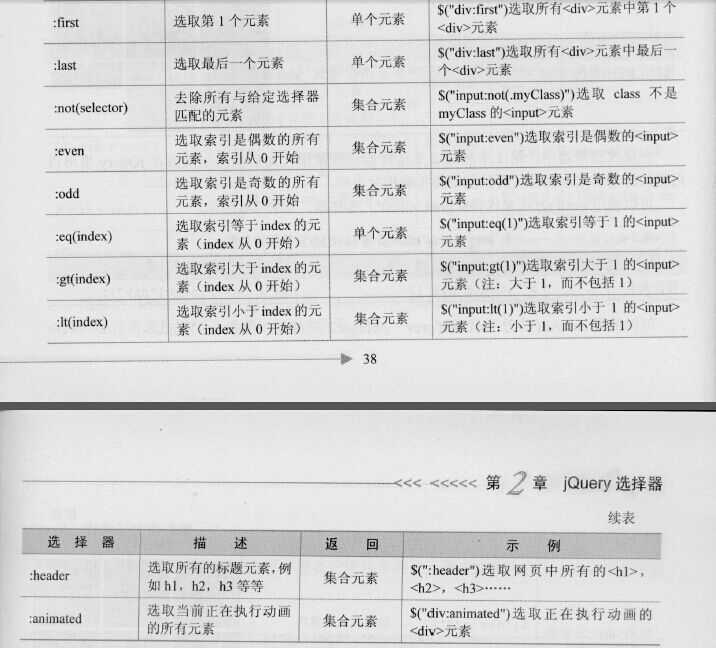
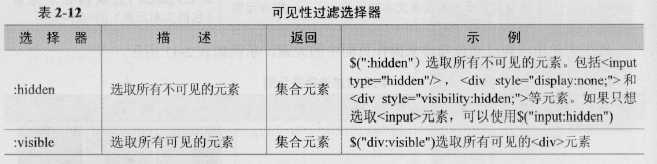
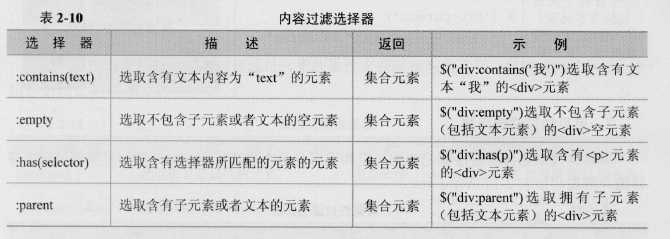
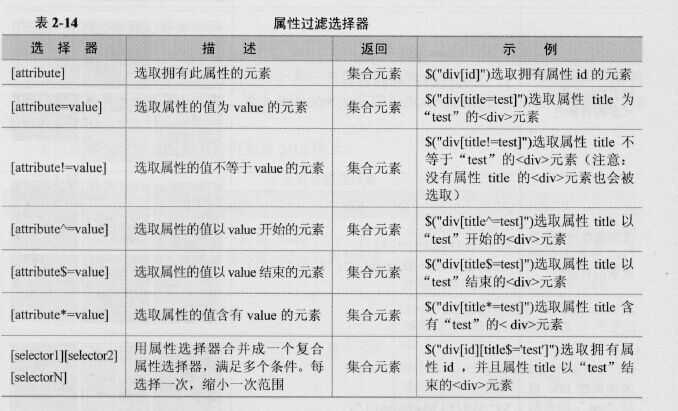
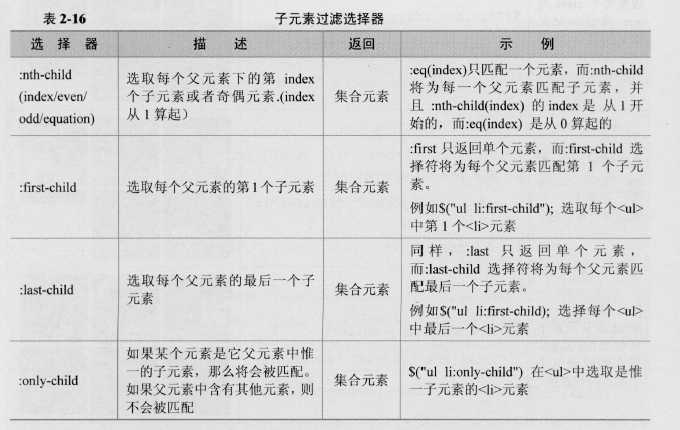
3.过滤选择器






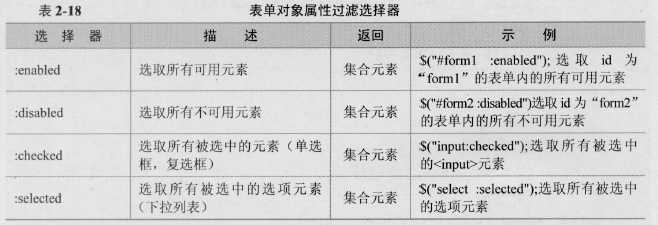
4.表单选择器

5.选择器中的一些注意事项
(1)选择器中含有“.”,“#”,“(”或“]”等特殊字符
解决方法转义,转移字符://
(2)选择器中含有空格的注意事项
选择器中的空格不容忽视,多一个或少一个也许就会得到截然不同的效果
实例:
var $t_a=$(‘.test :hidden‘);//带空格的jQuery选择器
获取class为‘test’的元素里面的隐藏元素
var $t_b=$(‘.test:hidden‘);//不带空格的jQuery选择器
获取隐藏的class为‘test’的元素
标签:
原文地址:http://www.cnblogs.com/kuangxin/p/4241173.html