标签:
一、目标。
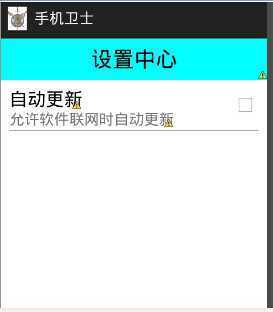
制作类似手机设置中的效果。如图

二、代码实现。
1、整体采用线性布局,最上面是一个TextView,下面一个采用相对布局,并设置该相对布局的与边缘的偏移量。
2、在相对布局中存在4个组件:2个TextView、1个CheckBox和1条直线。
3、直线的画法:采用<View.../>控件,设置高度为“0.1dip”(该值的大小决定线的粗细),背景颜色为黑色(背景颜色就是线的颜色),其他属性如宽度等跟其他空间一样正常设置。
代码如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:layout_width="match_parent" 9 android:layout_height="50dip" 10 android:background="#00ffff" 11 android:gravity="center" 12 android:text="设置中心" 13 android:textColor="#000000" 14 android:textSize="26sp" /> 15 16 <RelativeLayout 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_marginLeft="10dip" 20 android:layout_marginRight="10dip" > 21 22 <TextView 23 android:id="@+id/setting_update_title" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_marginTop="10dip" 27 android:text="自动更新" 28 android:textColor="#000000" 29 android:textSize="22dip" /> 30 31 <TextView 32 android:id="@+id/setting_update_content" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:layout_below="@id/setting_update_title" 36 android:text="允许软件联网时自动更新" 37 android:textColor="#88000000" 38 android:textSize="18dip" /> 39 40 <CheckBox 41 android:id="@+id/setting_update_checkbox" 42 android:layout_width="wrap_content" 43 android:layout_height="wrap_content" 44 android:layout_alignParentRight="true" 45 android:layout_centerVertical="true"/> 46 <View 47 android:layout_below="@id/setting_update_content" 48 android:layout_width="match_parent" 49 android:layout_height="0.1dip" 50 android:layout_marginTop="2dip" 51 android:background="#70000000"/> 52 53 </RelativeLayout> 54 55 </LinearLayout>
Android实例-手机安全卫士(六)-制作功能区(设置中心)UI界面
标签:
原文地址:http://www.cnblogs.com/Red-Shark/p/4242235.html